您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中white-space屬性如何使用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

話不多說,下面我們來看具體的內容
white-space屬性如何使用?
white-space屬性的描述如下
white-space: 值;
white-space屬性的值有以下幾個
normal:默認。空白會被瀏覽器忽略。
pre:空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。
nowrap:文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。
pre-wrap:保留空白符序列,但是正常地進行換行。
pre-line:合并空白符序列,但是保留換行符。
我們來看具體的示例
代碼如下
HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>兩個或多個 單字節的
空格</p>
</body>
</html>我們在第一行的“兩個或多個”和“單字節的空格”之間插入多個單字節空格,并在第二行的斷開處通過Tab鍵插入縮進。
通過CSS將其放在寬度為200像素的盒子中,并在應用每個white-space屬性值時比較顯示。
當值是normal時
CSS代碼
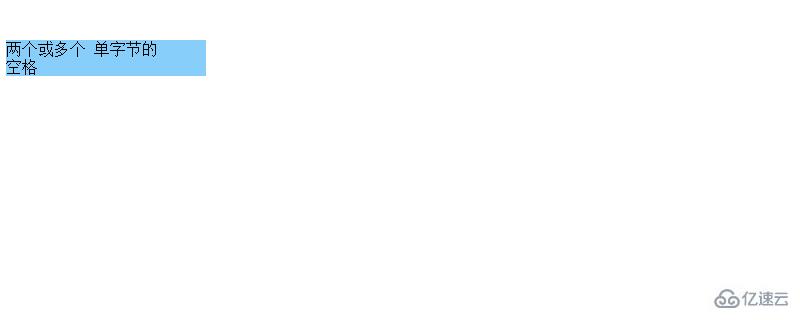
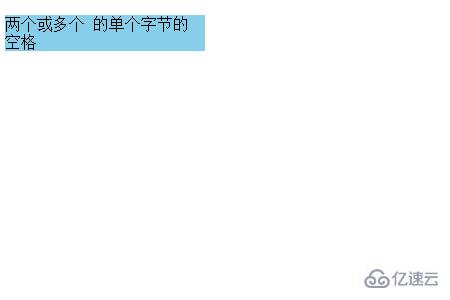
p {width:200px; background-color:#87cefa; white-space: normal; }它在頁面上顯示如下。所有連續的單字節空格,制表符空格和換行符都被視為一個單字節空格,并且根據框的寬度進行換行。

當值是pre時
CSS代碼
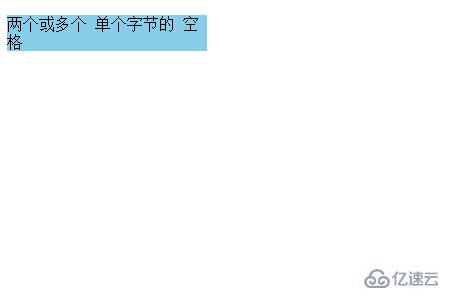
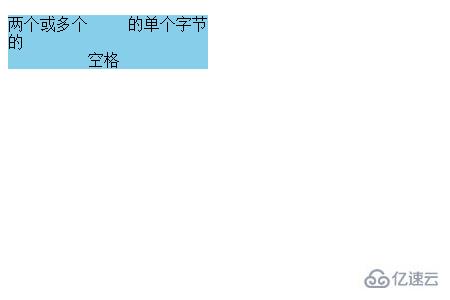
p {width:200px; background-color:#87cefa; white-space: pre; }在頁面上顯示如下效果,都沒有變化

當值為nowrap時
CSS代碼
p {width:200px; background-color:#87cefa; white-space: nowrap; }在頁面顯示如下所示,不會換行

當值為pre-wrap時
CSS代碼
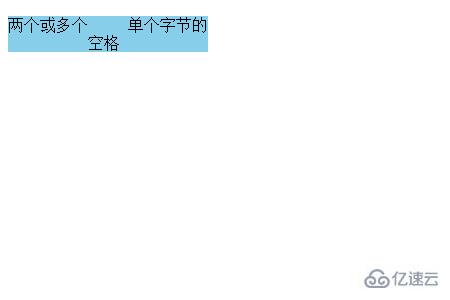
p {width:200px; background-color:#87cefa; white-space: pre-wrap; }在頁面上顯示如下效果,除了pre的狀態外,還有一個換行的區域

當值為pre-line時
CSS代碼
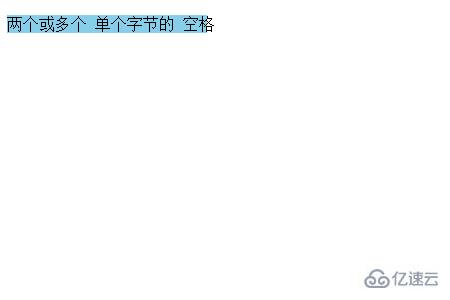
p {width:200px; background-color:#87cefa; white-space: pre-line; }在頁面顯示如下效果

關于CSS中white-space屬性如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。