您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS中如何使用font-weight屬性?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
我們下來準備一個HTML代碼
代碼如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> </body> </html>
然后我們在CSS中應用font-weight屬性
font-weight屬性的使用方法
我們先來看最基本的屬性值normal和bold
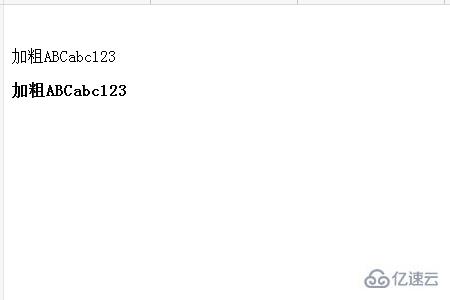
p.sample1 {font-weight:normal; }
p.sample2 {font-weight:bold; }normal是默認值,初始值被設定為這個。設置bold值字體會變粗
在瀏覽器中顯示效果如下

下面我們來看看用數字指定文字的粗細
我們先來將上述HTML代碼更改一下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> <p class="sample3">加粗ABCabc123</p> </body> </html>
CSS代碼如下
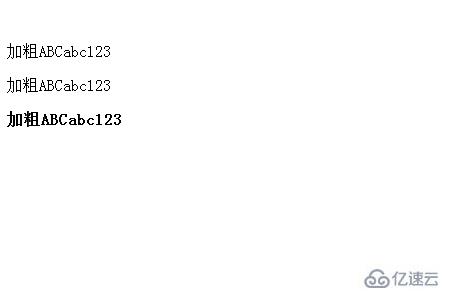
p.sample1 {font-weight:200; }
p.sample2 {font-weight:400; }
p.sample3 {font-weight:800; }在數值中指定的種類有100 / 200 / 300 / 400 / 500 / 600 / 600 / 600 / 800 / 900的9個階段,實際上在瀏覽器中只設定了兩種,在頁面上只顯示了最下面的800。(在值700以上的情況下和bold一樣的顯示)

最后,我們來看一下bolder和lighter
我們來看具體的例子
HTML代碼與上述相同
CSS代碼如下
body {font-weight:bold; }
p.sample1 {font-weight:inherit; }
p.sample2 {font-weight:bolder; }
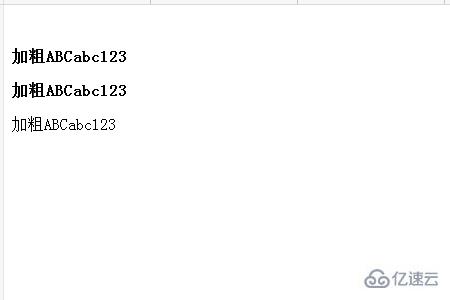
p.sample3 {font-weight:lighter; }在瀏覽器上顯示效果如下

第一行文字繼承了父元素,所以顯示加粗
第二行文字設置為bolder表示比父元素粗,所以與第一行元素一樣。
第三行被設置為比父元素的bold更細,變成了普通的粗細。
感謝各位的閱讀!看完上述內容,你們對CSS中如何使用font-weight屬性大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。