您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么用CSS3 border-image-outset屬性,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
border-image-outset屬性用于指定在邊框外部繪制 邊框圖像區域的量,即邊框圖像超過邊框盒的量。
CSS3 border-image-outset 屬性
作用:規定邊框圖像超過邊框盒的量。
語法:
border-image-outset: length|number;
length:表示設置邊框圖像(border-image)與邊框的距離,默認為0。
number:代表相應的 border-width 的倍數。
說明:
1、border-image-outset 屬性規定邊框圖像超出邊框盒的量,包括上下部和左右部分。如果忽略第四個值,則與第二個值相同。如果省略第三個值,則與第一個值相同。如果省略第二個值,則與第一個值相同。
2、border-image-outset屬性不允許使用任何負值。
CSS3 border-image-outset 屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 600px;
margin: 100px auto;
border: 1px solid red;
}
p{
border:15px solid;
padding: 30px;
border-image:url(1.jpg) 100 round;
border-image-outset: 1px 10px 8px;
}
</style>
</head>
<body>
<div class="box">
<p>億速云</p>
</div>
</body>
</html>效果圖:
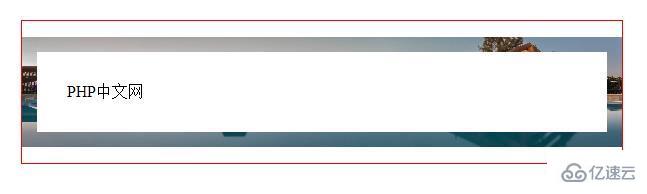
沒有添加border-image-outset屬性:

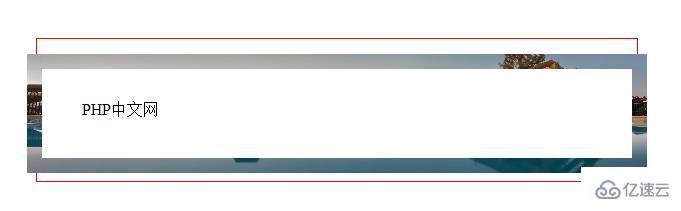
添加border-image-outset屬性后:

關于怎么用CSS3 border-image-outset屬性就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。