您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS層疊樣式是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
CSS層疊性就是瀏覽器處理沖突的一個特性,在CSS層疊樣式沖突中有引用方式沖突,繼承方式沖突,指定樣式沖突。當指定樣式和繼承樣式調試發生沖突以指定樣式沖突為準
CSS具有三大特性分別為繼承、優先級和層疊。

CSS層疊性
CSS層疊性就是瀏覽器處理沖突的一個特性,如果一個屬性中設置了多個選擇器,那么這個時候只會有一個選擇器起到作用,其他的選擇器都將會被層疊的部分去掉。
層疊性的條件
(1)元素相同
(2)屬性相同
(3)優先級相同
層疊性的樣式沖突
(1)引用方式沖突
CSS的引用方式包括內聯樣式、內嵌樣式、導入樣式、鏈接樣式,四個的優先級順序分別是內聯樣式>內嵌樣式>導入樣式>鏈接樣式
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h2 style="background-color: red">優先級</h2>
</body>
</html>效果圖如下:

(2)繼承方式沖突
在CSS中有一些屬性當給自己設置時會連帶著自己的后代都繼承上該屬性值,例如CSS中設置顏色,字體大小,字體形狀,對齊等等這些屬性就會繼承。但是有關于盒子,定位,布局等屬性就不會發生繼承
繼承方式沖突就是顯示跟自己最近的父元素而不是所有的父元素
例:
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h2>繼承沖突</h2>
</div>
</div>
</div>效果圖如下:

(3)指定樣式沖突
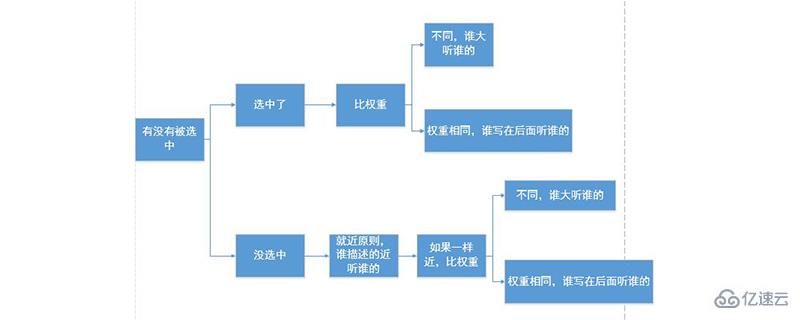
有時候我們在給元素指定樣式時會因為權重的不同而產生沖突。在這里還需要注意只有當權重相同時,才會根據“后來居上”原則
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h2>繼承沖突</h2>
</div>
</body>效果圖如下:

由于id選擇器的權重為100,而元素選擇器的權重為1,所以最后字體的顏色顯示的時id選擇器中所設置的屬性
注意:在頁面發生繼承樣式與指定樣式同時沖突時,以指定樣式優先。當屬性設置!important時優先級可以改變,該樣式可以覆蓋在其他任何樣式上。
感謝各位的閱讀!關于CSS層疊樣式是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。