您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中flex-basis屬性的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css flex-basis屬性用于設置或檢索彈性盒伸縮基準值,css語法是flex-basis: number|auto|initial|inherit;如果元素不是彈性盒對象的元素,則flex-basis屬性不起作用。
css flex-basis屬性怎么用?
定義和用法
flex-basis 屬性用于設置或檢索彈性盒伸縮基準值。。
注意:如果元素不是彈性盒對象的元素,則 flex-basis 屬性不起作用。
默認值: auto
繼承: 否
可動畫化: 是。
版本: CSS3
JavaScript 語法:
object.style.flexBasis="200px"
CSS 語法
flex-basis: number|auto|initial|inherit;
屬性值
number 一個長度單位或者一個百分比,規定靈活項目的初始長度。
auto 默認值。長度等于靈活項目的長度。如果該項目未指定長度,則長度將根據內容決定。
initial 設置該屬性為它的默認值。
inherit 從父元素繼承該屬性。
實例
設置第二個彈性盒元素的初始長度為 80 像素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
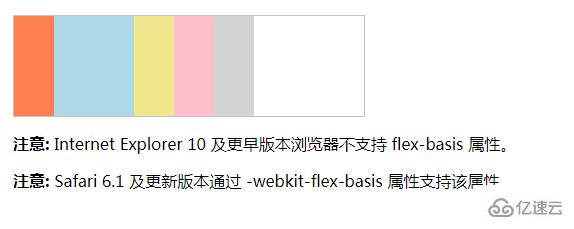
<body>效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享css中flex-basis屬性的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。