溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css中flex-grow屬性的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css flex-grow屬性用于設置或檢索彈性盒子的擴展比率,CSS語法是flex-grow: number|initial|inherit;如果元素不是彈性盒對象的元素,則flex-grow屬性不起作用。
css flex-grow屬性怎么用?
定義和用法
flex-grow 屬性用于設置或檢索彈性盒子的擴展比率。
注意:如果元素不是彈性盒對象的元素,則 flex-grow 屬性不起作用。
默認值: 0
繼承: 否
可動畫化: 是。
版本: CSS3
JavaScript 語法:
object.style.flexGrow="5"
CSS 語法:
flex-grow: number|initial|inherit;
屬性值
number 一個數字,規定項目將相對于其他靈活的項目進行擴展的量。默認值是 0。
initial 設置該屬性為它的默認值。
inherit 從父元素繼承該屬性。
實例
讓第二個元素的寬度為其他元素的三倍:
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
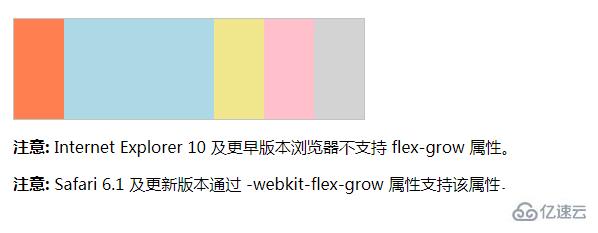
<p><b>注意:</b> Internet Explorer 10 及更早版本瀏覽器不支持 flex-grow 屬性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通過 -webkit-flex-grow 屬性支持該屬性。</p>
</body>
</html>效果:

看完了這篇文章,相信你對css中flex-grow屬性的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。