您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript給數組添加元素的方法是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先我們來簡單介紹一下往js數組中添加元素的3種方法是什么?它們分別為:
1、js push()方法添加數組元素
2、js unshift()方法添加數組元素
3、js splice()方法添加數組元素
下面我們來具體介紹上述方法是怎么往js數組中添加元素的,通過簡單的代碼實例介紹。
js push()方法添加數組元素
push()方法可以將一個或多個新元素添加到數組的結尾,然后返回新數組的長度,且所有主要瀏覽器都支持push()方法。
語法:
數組.push(元素1,元素2,元素3.....元素n);/*push()方法里必須有一個參數*/
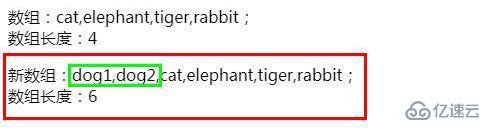
代碼示例:把dog1,dog2兩個元素添加到animal數組的末尾
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>數組:cat,elephant,tiger,rabbit;<br>數組長度為:4</p>
<button onclick="myFunction()">點我--push()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>數組:"+animal+";<br>數組長度:"+ animal.length+"</p>");
var animal1= animal.push("dog1","dog2");
document.write("<p>新數組:"+animal+";<br>數組長度:"+ animal1+"</p>");
}
</script>
</html>效果圖:

說明:
數組.length可以返回數組的長度
js unshift()方法添加數組元素
unshift()方法可以將一個或多個新元素添加到數組的開頭,然后返回新數組的長度,且所有主流瀏覽器都支持unshift方法。
語法:
數組.unshift(元素1,元素2,元素3.....元素n);/* unshift()方法里必須有一個參數*/
代碼示例:把dog1,dog2兩個元素添加到animal數組的開頭
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>數組:cat,elephant,tiger,rabbit;<br>數組長度為:4</p>
<button onclick="myFunction()">點我--unshift()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>數組:"+animal+";<br>數組長度:"+ animal.length+"</p>");
var animal1= animal.unshift("dog1","dog2");
document.write("<p>新數組:"+animal+";<br>數組長度:"+ animal1+"</p>");
}
</script>
</html>效果圖:

js splice()方法添加數組元素
splice()方法可以將一個或多個新元素添加到數組的指定位置,插入位置的元素自動后移,且所有主要瀏覽器都支持splice方法。
語法:
數組.splice(index,howmany,item1,.....,itemN);
index:表示從哪里添加或者刪除元素;
howmany:表示應該刪除多少個元素,賦值為0就表示不刪除元素;
item:表示要添加到數組的新元素。
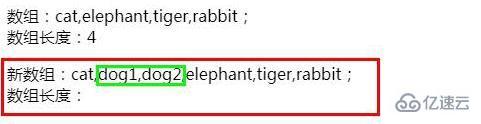
代碼示例:把dog1,dog2兩個元素添加到animal數組的第二個位置里(第一個元素后)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>數組:cat,elephant,tiger,rabbit;<br>數組長度為:4</p>
<button onclick="myFunction()">點我--splice()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>數組:"+animal+";<br>數組長度:"+ animal.length+"</p>");
var animal1= animal.splice(1,0,"dog1","dog2");
document.write("<p>新數組:"+animal+";<br>數組長度:"+ animal1.length+"</p>");
}
</script>
</html>效果圖:

關于JavaScript給數組添加元素的方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。