您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用electronrh 實現網盤的懸浮窗口,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
相關依賴
里面使用了vuex vue vue-route storeJs
storeJs 用來持久化vuex狀態
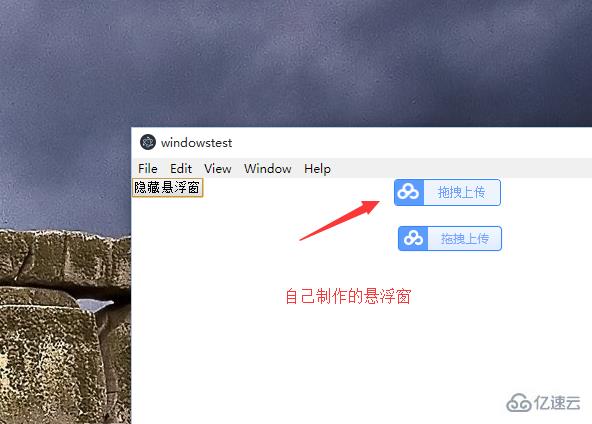
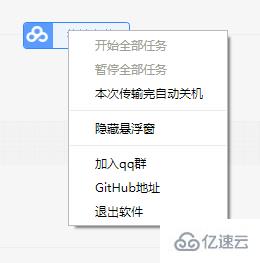
展示


介紹說明
沒有使用electron內置的-webkit-app-region: drag 因為使用他那個有很多問題
比如事件無法使用 右鍵無法使用 以及不能使用手型等!
安裝
安裝的時候沒有截圖 所以就參考下其他的文章吧
storeJs 安裝
npm install storejs
準備寫代碼
配置路由文件
export default new Router({
routes: [
{path: '/', name: 'home', component: ()=> import('@/view//home')},
{path: '/suspension', name: 'suspension', component: ()=> import('@/view/components/suspension')}
]
})寫懸浮窗頁面
頁面路徑 /src/renderer/view/components/suspension.vue
<template>
<div id="suspension">
<div class="logo"></div>
<div class="content_body">
<div class="upload">拖拽上傳</div>
</div>
</div>
</template>
<script>
export default {
name: "suspension",
mounted() {
let win = this.$electron.remote.getCurrentWindow();
let biasX = 0;
let biasY = 0;
let that = this;
document.addEventListener('mousedown', function (e) {
switch (e.button) {
case 0:
biasX = e.x;
biasY = e.y;
document.addEventListener('mousemove', moveEvent);
break;
case 2:
that.$electron.ipcRenderer.send('createSuspensionMenu');
break;
}
});
document.addEventListener('mouseup', function () {
biasX = 0;
biasY = 0;
document.removeEventListener('mousemove', moveEvent)
});
function moveEvent(e) {
win.setPosition(e.screenX - biasX, e.screenY - biasY)
}
}
}
</script>
<style>
* {
padding: 0;
margin: 0;
}
.upload {
height: 25px;
line-height: 25px;
font-size: 12px;
text-align: center;
color: #74A1FA;
}
.logo {
width: 40px;
background: #5B9BFE url("../../assets/img/logo@2x.png") no-repeat 2px 3px;
background-size: 80%;
}
.content_body {
background-color: #EEF4FE;
width: 100%;
}
#suspension {
-webkit-user-select: none;
cursor: pointer;
overflow: hidden;
}
#suspension {
cursor: pointer !important;
height: 25px;
border-radius: 4px;
display: flex;
border: 1px solid #3388FE;
}
</style>主進程創建懸浮窗頁面代碼
路徑: /src/main/window.js
import {BrowserWindow, ipcMain, screen, Menu, shell, app, webContents} from 'electron'
var win = null;
const window = BrowserWindow.fromWebContents(webContents.getFocusedWebContents());
const winURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080/#/suspension` : `file://${__dirname}/index.html/#/suspension`;
ipcMain.on('showSuspensionWindow', () => {
if (win) {
if (win.isVisible()) {
createSuspensionWindow();
} else {
win.showInactive();
}
} else {
createSuspensionWindow();
}
});
ipcMain.on('createSuspensionMenu', (e) => {
const rightM = Menu.buildFromTemplate([
{label: '開始全部任務', enabled: false},
{label: '暫停全部任務', enabled: false},
{label: '本次傳輸完自動關機'},
{type: 'separator'},
{
label: '隱藏懸浮窗',
click: () => {
window.webContents.send('hideSuspension', false);
win.hide()
}
},
{type: 'separator'},
{
label: '加入qq群',
click: () => {
shell.openExternal('tencent://groupwpa/?subcmd=all¶m=7B2267726F757055696E223A3831343237303636392C2274696D655374616D70223A313533393531303138387D0A');
}
},
{
label: 'GitHub地址',
click: () => {
shell.openExternal('https://github.com/lihaotian0607/auth');
}
},
{
label: '退出軟件',
click: () => {
app.quit();
}
},
]);
rightM.popup({});
});
function createSuspensionWindow() {
win = new BrowserWindow({
width: 107, //懸浮窗口的寬度 比實際p的寬度要多2px 因為有1px的邊框
height: 27, //懸浮窗口的高度 比實際p的高度要多2px 因為有1px的邊框
type: 'toolbar', //創建的窗口類型為工具欄窗口
frame: false, //要創建無邊框窗口
resizable: false, //禁止窗口大小縮放
show: false, //先不讓窗口顯示
webPreferences: {
devTools: false //關閉調試工具
},
transparent: true, //設置透明
alwaysOnTop: true, //窗口是否總是顯示在其他窗口之前
});
const size = screen.getPrimaryDisplay().workAreaSize; //獲取顯示器的寬高
const winSize = win.getSize(); //獲取窗口寬高
//設置窗口的位置 注意x軸要桌面的寬度 - 窗口的寬度
win.setPosition(size.width - winSize[0], 100);
win.loadURL(winURL);
win.once('ready-to-show', () => {
win.show()
});
win.on('close', () => {
win = null;
})
}
ipcMain.on('hideSuspensionWindow', () => {
if (win) {
win.hide();
}
});store文件
路徑: /src/renderer/store/modules/suspension.js
import storejs from 'storejs'
const state = {
show: storejs.get('showSuspension')
};
const actions = {
showSuspension: function ({state, commit}) {
let status = true;
storejs.set('showSuspension', status);
state.show = status;
},
hideSuspension: function ({state, commit}) {
let status = false;
storejs.set('showSuspension', status);
state.show = status;
},
};
export default ({
state,
actions
});版權說明
里面使用的百度的圖標以及UI作為學習使用,請不要作為商業用途!
遺留問題
在軟件關閉之后重啟會導致懸浮窗口的位置重置 也曾嘗試在主進程中使用store.js 但是不能用!
如果想解決這個問題 可以在渲染進程中將拖動的最后坐標保存到storejs中
在渲染進程給主進程發送異步消息的時候將坐標攜帶進去 也可以使用nedb在主進程中存儲坐標!
github地址
使用electron制作百度網盤客戶端: https://github.com/lihaotian0...
使用electron制作百度網盤懸浮窗: https://github.com/lihaotian0...
以上是使用electronrh 實現網盤的懸浮窗口的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。