溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中line-height屬性的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
css line-height屬性定義和用法
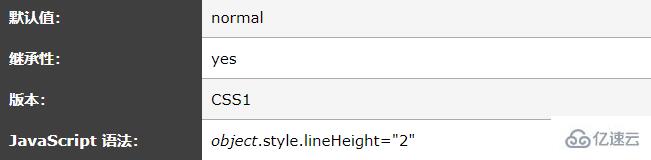
定義和用法
line-height 屬性設置行間的距離(行高)。
注釋:不允許使用負值。
說明
該屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。
原始數字值指定了一個縮放因子,后代元素會繼承這個縮放因子而不是計算值。

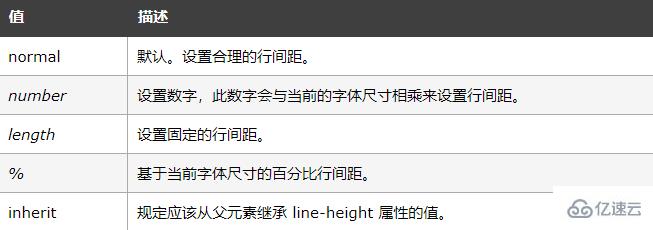
可能的值

實例
設置以百分比計的行高:
p.small {line-height:90%}
p.big {line-height:200%}感謝各位的閱讀!關于css中line-height屬性的使用方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。