溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在css中,column-width屬性是用來設置多列布局中列的寬度。column-width屬性和其它一些多列布局屬性不一樣,它可以單獨使用。元素只要定義了column-width屬性,元素就會形成多列布局,形成的列數取決于column-width屬性值。
css column-width屬性語法格式
css語法:column-width: auto / length;(例:column-width:100px;)
JavaScript語法:object.style.columnWidth="100px"
column-width屬性值說明
auto :列的寬度由其它因素決定
length:自定義列的寬度(如:100px;)
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width屬性設置列的寬度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
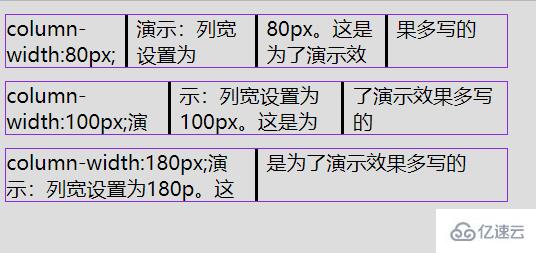
<div class="a">column-width:80px;演示:列寬設置為80px。這是為了演示效果多寫的</div>
<div class="b">column-width:100px;演示:列寬設置為100px。這是為了演示效果多寫的</div>
<div class="c">column-width:180px;演示:列寬設置為180p。這是為了演示效果多寫的</div>
</body>
</html>運行結果

以上就是css column-width屬性怎么用的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。