您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中text-decoration-color屬性如何使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css text-decoration-color屬性用于設置文本修飾(下劃線、上劃線、中劃線)的顏色。注只有先在元素上設置可見的text-decoration屬性,text-decoration-color屬性才起作用。
css text-decoration-color屬性怎么用?
text-decoration-color 屬性規定文本修飾(下劃線 underline、上劃線 overline、中劃線 line-through)的顏色。
注意:只有在帶有可見的 text-decoration屬性的元素上,text-decoration-color 屬性才起作用。
語法:
text-decoration-color: color|initial|inherit;
屬性值:
● color:規定文本修飾的顏色。
● initial:設置該屬性為它的默認值。
● inherit:從父元素繼承該屬性。
說明:幾乎所有的主流瀏覽器都不支持 text-decoration-color 屬性。Firefox 支持另一個可替代該屬性的屬性,即 -moz-text-decoration-color 屬性。
css text-decoration-color屬性 示例
<!DOCTYPE html>
<html>
<head>
<style>
p
{
text-decoration: underline;
text-decoration-color: red;
-moz-text-decoration-color: red; /* 針對 Firefox 的代碼 */
}
</style>
</head>
<body>
<p>
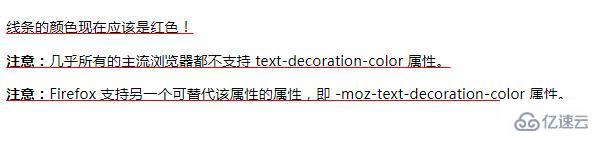
線條的顏色現在應該是紅色!
</p>
<p><b>注意:</b>幾乎所有的主流瀏覽器都不支持 text-decoration-color 屬性。</p>
<p><b>注意:</b>Firefox 支持另一個可替代該屬性的屬性,即 -moz-text-decoration-color 屬性。</p>
</body>效果圖:

以上是css中text-decoration-color屬性如何使用的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。