溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下js實現抽獎效果的方法有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
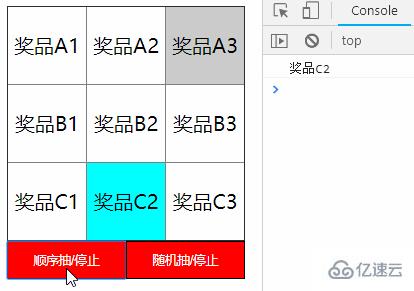
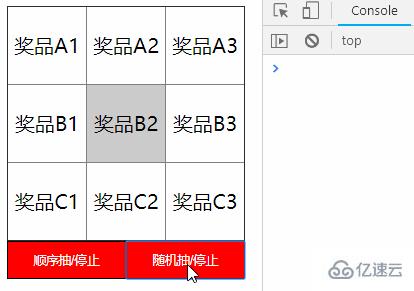
展示:


HTML:
<div id="table"></div>
<div id="btn">
<button onclick="start('p', 'active','newactive', 100)">順序抽/停止</button>
<button onclick="startRan('p', 'active','newactive', 100)">隨機抽/停止</button>
</div>CSS:
table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow: 1;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
}JavaScript:
// 定義一個獎池
var jackpot = [
['獎品A1', '獎品A2', '獎品A3'],
['獎品B1', '獎品B2', '獎品B3'],
['獎品C1', '獎品C2', '獎品C3']
];
/**
* [table 創建表格]
* @param {[Array]} arr [獎品數組]
* @param {[String]} selector [選擇器]
* @return {[String]} table [返回一個HTML標簽]
*/
function table(arr, selector) {
var table = '<table border="1">';
for (var i = 0; i < arr.length; i++) {
table += '<tr>';
for (var j = 0; j < arr[i].length; j++) {
table += '<td class="' + selector + '">' + arr[i][j] + '</td>';
}
table += '</tr>';
}
table += '</table>';
return table;
}
// 輸出獎池
document.getElementById('table').innerHTML = table(jackpot, 'p');
var key = true; // start,startRan控制器
var num = 3; // 抽獎次數
// 抽過的還能抽 可定義抽獎次數-->次數限制 num需要定義
// 不定義抽獎次數-->次數無限 num不需定義
// 抽過的不能抽 可定義抽獎次數-->次數限制(次數不超過選擇器長度) num需要定義
// 不定義抽獎次數-->次數等于選擇器長度 num需要定義
/**
* [start 開始抽獎]
* @param {[String]} selector [選擇器]
* @param {[String]} addselector [給選中的添加樣式]
* @param {[String]} newaddselector [中獎獎品樣式]
* @param {[Number]} speed [時間越小,速度越快]
* @return {[type]} [description]
*/
function start(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
var count = 0;
// 如果寫成var timer會每次執行時重新定義一個timer,那么clearInterval(timer)只能清除后面定義的那個timer,前面定義的已經沒有變量指向了 無法清除
timer = setInterval(function() {
if (count < $('.' + selector).length) {
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
count++;
} else {
count = 0;
}
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else{
key = false;
console.log("抽獎結束");
}
} else {
clearInterval(timer);
// 決定抽中的獎品的樣式和抽中的獎品能否繼續抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 獎品
console.log($('.' + addselector).html());
}
key = !key;
}
/**
* [start 開始抽獎]
* @param {[String]} selector [選擇器]
* @param {[String]} addselector [給選中的添加樣式]
* @param {[String]} newaddselector [中獎獎品樣式]
* @param {[Number]} speed [時間越小,速度越快]
* @return {[type]} [description]
*/
function startRan(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
// 如果寫成var timer會每次執行時重新定義一個timer,那么clearInterval(timer)只能清除后面定義的那個timer,前面定義的已經沒有變量指向了 無法清除
timer = setInterval(function() {
var count = Math.floor(Math.random() * $('.' + selector).length);
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else {
key = false;
console.log("抽獎結束");
}
} else {
clearInterval(timer);
// 決定抽中的獎品的樣式和抽中的獎品能否繼續抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 獎品
console.log($('.' + addselector).html());
}
key = !key;
}以上是js實現抽獎效果的方法有哪些的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。