您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹一篇文章幫你了解promise與setTimeout的執行順序,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
有一次在面試題中有做到promise與setTimeout的執行順序,當時有點懵,執行順序還是弄錯了一點點,這里記錄下
1.輸出
setTimeout(function() {
console.log(111)
}, 0);
setTimeout(function() {
console.log(333)
}, 1000);
new Promise(function(resolve){
console.log(444);
resolve();
console.log(555);
})。then(function(){
console.log(666);
});
console.log(777);
async function test1() {
console.log("test1");
await test2();
console.log("test1 last");
}
async function test2() {
console.log("test2");
}
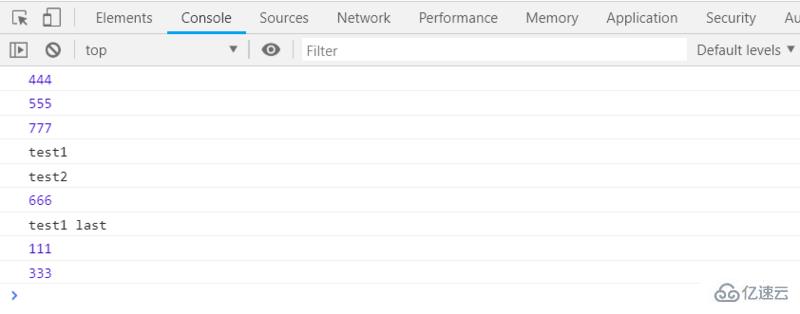
test1();輸出結果

2.個人理解
首先執行同步代碼,然后以事件輪詢的方式執行異步代碼
promise中的異步體現在。then()和。catch()中
而promise中的function里的是同步代碼
上面的代碼是先執行promise里的同步代碼,然后執行腳本里本身的同步代碼
async無論方法是同步還是異步都可以用async關鍵字來進行標識
因為用async標識只是顯示表明在該方法內,可能會用到await關鍵字使其變為異步方法,而且將該異步方法進行了明確的劃分,只有用了await關鍵字時才是異步操作,其余一并為同步操作
同 Generator 函數一樣,async 函數返回一個 Promise 對象,可以使用 then 方法添加回調函數
當函數執行的時候,一旦遇到 await 就會先返回,等到觸發的異步操作完成,再接著執行函數體內后面的語句
await 命令后面的 Promise 對象,運行結果可能是 rejected,所以最好把 await 命令放在 try…catch 代碼塊中
3.其他
在網上還找到了一些資料參考了這篇文章的一些內容 參考文章
setImmediate(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(2);
},0);
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
})。then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);輸出結果: 3 4 6 8 7 5 2 1
macro-task: script (整體代碼),setTimeout, setInterval, setImmediate, I/O, UI rendering.
micro-task: process.nextTick, Promise(原生),Object.observe,MutationObserver
第一步。 script整體代碼被執行,執行過程為
創建setImmediate macro-task
創建setTimeout macro-task
創建micro-task Promise.then 的回調,并執行script console.log(3); resolve(); console.log(4); 此時輸出3和4,雖然resolve調用了,執行了但是整體代碼還沒執行完,無法進入Promise.then 流程。
console.log(6)輸出6
process.nextTick 創建micro-task
console.log(8) 輸出8
第一個過程過后,已經輸出了3 4 6 8
第二步。 由于其他micro-task 的 優先級高于macro-task。
此時micro-task 中有兩個任務按照優先級process.nextTick 高于 Promise,所以先輸出7,再輸出5
第三步,micro-task 任務列表已經執行完畢,家下來執行macro-task. 由于setTimeout的優先級高于setIImmediate,所以先輸出2,再輸出1。
優先級: promise.Trick()>promise的回調>setTimeout>setImmediate
以上是“一篇文章幫你了解promise與setTimeout的執行順序”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。