您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue.js動態組件模板的實例分析,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
組件并不總是具有相同的結構。有時需要管理許多不同的狀態。異步執行此操作會很有幫助。
實例:
組件模板某些網頁中用于多個位置,例如通知,注釋和附件。讓我們來一起看一下評論,看一下我表達的意思是什么。
評論現在不再僅僅是簡單的文本字段。您希望能夠發布鏈接,上傳圖像,集成視頻等等。必須在此注釋中呈現所有這些完全不同的元素。如果你試圖在一個組件內執行此操作,它很快就會變得非常混亂。
處理方式
我們該如何處理這個問題?可能大多數人會先檢查所有情況,然后在此之后加載特定組件。像這樣的東西:
<template>
<p class="comment">
// comment text
<p>...</p>
// open graph image
<link-open-graph v-if="link.type === 'open-graph'" />
// regular image
<link-image v-else-if="link.type === 'image'" />
// video embed
<link-video v-else-if="link.type === 'video'" />
...
</p>
</template>但是,如果支持的模板列表變得越來越長,這可能會變得非常混亂和重復。在我們的評論案例中 - 只想到支持Youtube,Twitter,Github,Soundcloud,Vimeo,Figma的嵌入......這個列表是無止境的。
動態組件模板
另一種方法是使用某種加載器來加載您需要的模板。這允許你編寫一個像這樣的干凈組件:
<template>
<p class="comment">
// comment text
<p>...</p>
// type can be 'open-graph', 'image', 'video'...
<dynamic-link :data="someData" :type="type" />
</p>
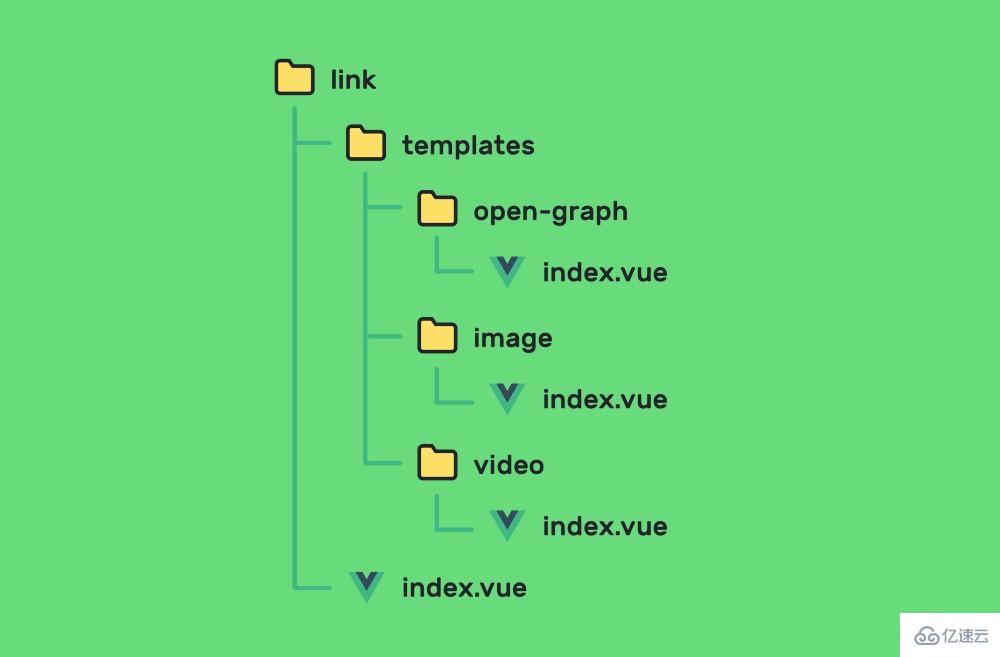
</template>看起來好多了,不是嗎?讓我們看看這個組件是如何工作的。首先,我們必須更改模板的文件夾結構。

就個人而言,我喜歡為每個組件創建一個文件夾,因為可以在以后添加更多用于樣式和測試的文件。當然,您希望如何構建結構取決于你自己。
接下來,我們來看看如何<dynamic-link />構建此組件。
<template>
<component :is="component" :data="data" v-if="component" />
</template>
<script>
export default {
name: 'dynamic-link',
props: ['data', 'type'],
data() {
return {
component: null,
}
},
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
}
</script>那么這里發生了什么?默認情況下,Vue.js支持動態組件。問題是您必須注冊/導入要使用的所有組件。
<template>
<component :is="someComponent"></component>
</template>
<script>
import someComponent from './someComponent'
export default {
components: {
someComponent,
},
}
</script>這里沒有任何東西,因為我們想要動態地使用我們的組件。所以我們可以做的是使用Webpack的動態導入。與計算值一起使用時,這就是魔術發生的地方 - 是的,計算值可以返回一個函數。超級方便!
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},安裝我們的組件后,我們嘗試加載模板。如果出現問題我們可以設置后備模板。也許這對向用戶顯示錯誤消息很有幫助。
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},看完了這篇文章,相信你對Vue.js動態組件模板的實例分析有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。