您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Immutable.js源碼之List類型是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
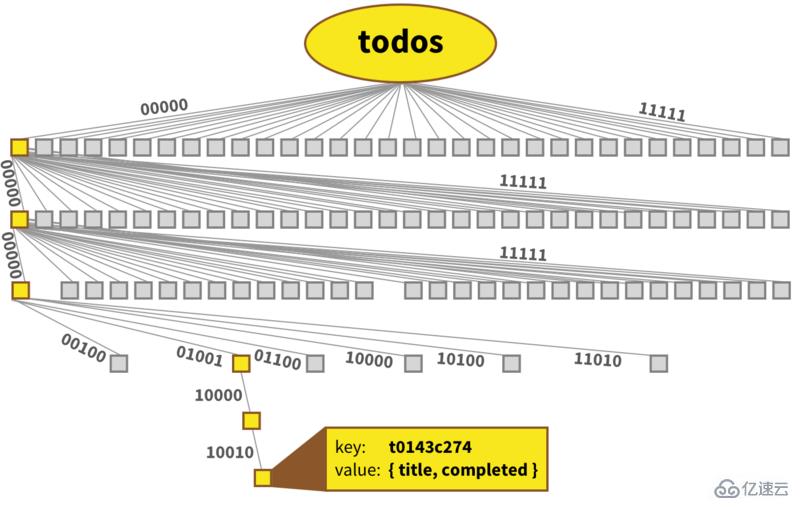
一、存儲圖解
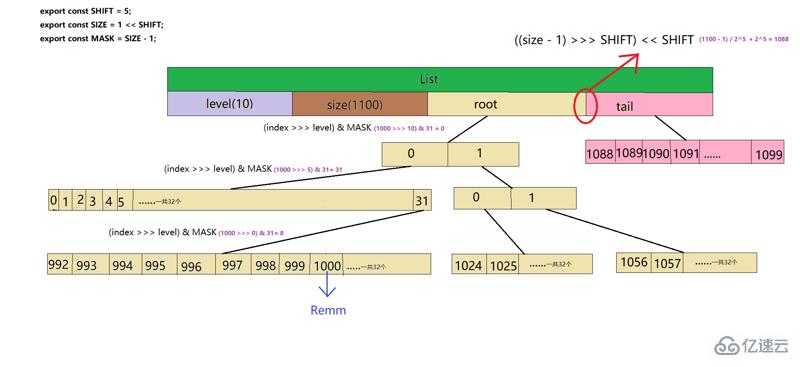
我以下面這段代碼為例子,畫出這個List的存儲結構:
let myList = [];
for(let i=0;i<1100;i++) {
myList[i] = i;
}
debugger;//可以在這里打個斷點調試
let immutableList = Immutable.List(myList)
debugger;
console.log(immutableList.set(1000, 'Remm'));
debugger;
console.log(immutableList.get(1000));
二、vector trie 的構建過程
我們用上面的代碼為例子一步一步的解析。首先是把原生的list轉換為inmutable的list 類型:
export class List extends IndexedCollection {
// @pragma Construction
constructor(value) { // 此時的value就是上面的myList數組
const empty = emptyList();
if (value === null || value === undefined) {//判斷是否為空
return empty;
}
if (isList(value)) {//判斷是否已經是imutable的list類型
return value;
}
const iter = IndexedCollection(value);//序列化數組
const size = iter.size;
if (size === 0) {
return empty;
}
assertNotInfinite(size);
if (size > 0 && size < SIZE) { // 判斷size是否超過32
return makeList(0, size, SHIFT, null, new VNode(iter.toArray()));
}
return empty.withMutations(list => {
list.setSize(size);
iter.forEach((v, i) => list.set(i, v));
});
}
。。。。。。
}首先會創建一個空的list
let EMPTY_LIST;
export function emptyList() {
return EMPTY_LIST || (EMPTY_LIST = makeList(0, 0, SHIFT));
}SHIFT的值為5,export const SHIFT = 5; // Resulted in best performance after ______?
再繼續看makeList,可以清晰看到 List 的主要部分:
function makeList(origin, capacity, level, root, tail, ownerID, hash) {
const list = Object.create(ListPrototype);
list.size = capacity - origin;// 數組的長度
list._origin = origin;// 數組的起始位置 一般是0
list._capacity = capacity;// 數組容量 等于 size
list._level = level;//樹的深度,為0時是葉子結點。默認值是5,存儲指數部分,用于方便位運算,增加一個深度,level值+5
list._root = root;// trie樹實現
list._tail = tail;// 32個為一組,存放最后剩余的數據 其實就是 %32
list.__ownerID = ownerID;
list.__hash = hash;
list.__altered = false;
return list;
}將傳入的數據序列化
// ArraySeq
iter = {
size: 數組的length,
_array: 傳入數組的引用
}判斷size是否超過32,size > 0 && size < SIZE 這里 SIZE : export const SIZE = 1 << SHIFT;即 32。若沒有超過32,所有數據都放在_tail中。
_root 和 _tail 里面的數據又有以下結構:
// @VNode class
constructor(array, ownerID) {
this.array = array;
this.ownerID = ownerID;
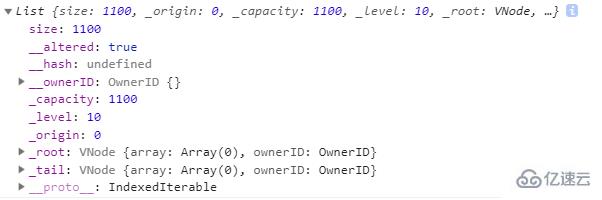
}可以這樣調試查看:
let myList = [];
for(let i=0;i<30;i++) {
myList[i] = i;
}
debugger;//可以在這里打個斷點調試
console.log(Immutable.List(myList));size如果超過32
return empty.withMutations(list => {
list.setSize(size);//構建樹的結構 主要是計算出樹的深度
iter.forEach((v, i) => list.set(i, v));//填充好數據
});export function withMutations(fn) {
const mutable = this.asMutable();
fn(mutable);
return mutable.wasAltered() ? mutable.__ensureOwner(this.__ownerID) : this;
}list.setSize(size)中有一個重要的方法setListBounds,下面我們主要看這個方法如何構建這顆樹
這個方法最主要的作用是 確定 list的level
function setListBounds(list, begin, end) {
......
const newTailOffset = getTailOffset(newCapacity);
// New size might need creating a higher root.
// 是否需要增加數的深度 把 1 左移 newLevel + SHIFT 位 相當于 1 * 2 ^ (newLevel + SHIFT)
// 以 size為 1100 為例子 newTailOffset的值為1088 第一次 1088 > 2 ^ 10 樹增加一層深度
// 第二次 1088 < 2 ^ 15 跳出循環 newLevel = 10
while (newTailOffset >= 1 << (newLevel + SHIFT)) {
newRoot = new VNode(
newRoot && newRoot.array.length ? [newRoot] : [],
owner
);
newLevel += SHIFT;
}
......
}function getTailOffset(size) {
// (1100 - 1) / 2^5 % 2^5 = 1088
return size < SIZE ? 0 : (((size - 1) >>> SHIFT) << SHIFT);
}經過 list.setSize(size);構建好的結構

三、set 方法
listiter.forEach((v, i) => list.set(i, v));這里是將iter中的_array填充到
這里主要還是看看set方法如何設置數據
set(index, value) {
return updateList(this, index, value);
}function updateList(list, index, value) {
......
if (index >= getTailOffset(list._capacity)) {
newTail = updateVNode(newTail, list.__ownerID, 0, index, value, didAlter);
} else {
newRoot = updateVNode(
newRoot,
list.__ownerID,
list._level,
index,
value,
didAlter
);
}
......
}function updateVNode(node, ownerID, level, index, value, didAlter) {
// 根據 index 和 level 計算 數據set的位置在哪
const idx = (index >>> level) & MASK;
// 利用遞歸 一步一步的尋找位置 直到找到最終的位置
if (level > 0) {
const lowerNode = node && node.array[idx];
const newLowerNode = updateVNode(
lowerNode,
ownerID,
level - SHIFT,
index,
value,
didAlter
);
......
// 把node節點的array復制一份生成一個新的節點newNode editableVNode函數見下面源碼
newNode = editableVNode(node, ownerID);
// 回溯階段將 子節點的引用賦值給自己
newNode.array[idx] = newLowerNode;
return newNode;
}
......
newNode = editableVNode(node, ownerID);
// 當遞歸到葉子節點 也就是level <= 0 將值放到這個位置
newNode.array[idx] = value;
......
return newNode;
}function editableVNode(node, ownerID) {
if (ownerID && node && ownerID === node.ownerID) {
return node;
}
return new VNode(node ? node.array.slice() : [], ownerID);
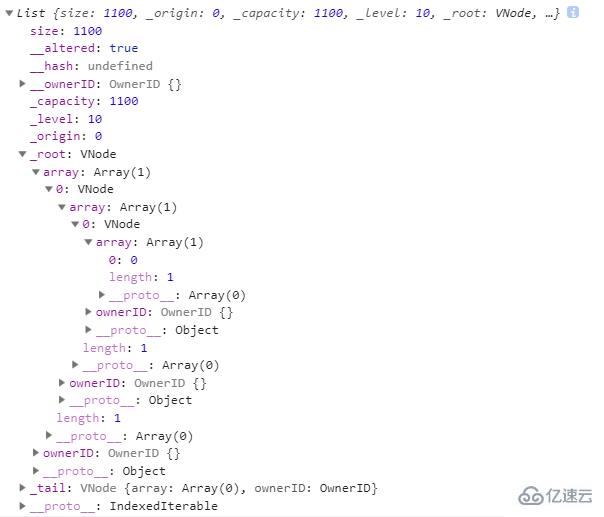
}下面我們看看運行了一次set(0,0)的結果

整個結構構建完之后

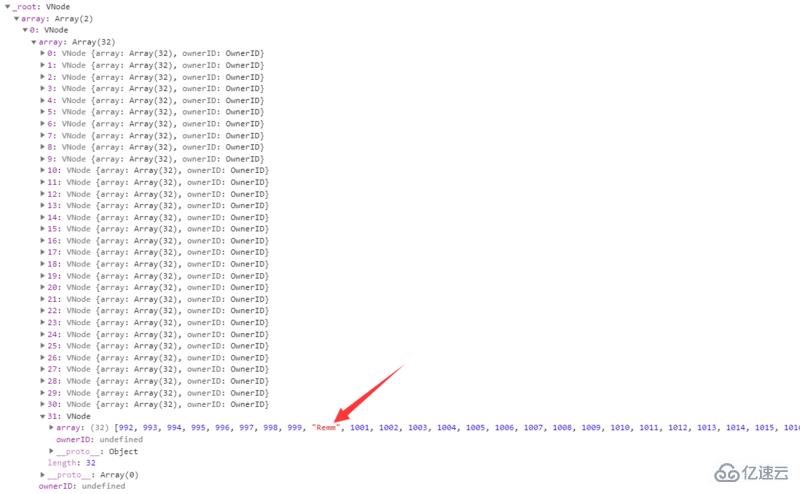
下面我們接著看剛剛我們構建的list set(1000, 'Remm'),其實所有的set的源碼上面已經解析過了,我們再來溫習一下。
調用上面的set方法,index=1000,value='Remm'。調用updateList,繼而調用updateVNode。通過const idx = (index >>> level) & MASK;計算要尋找的節點的位置(在這個例子中,idx的值依次是0->31->8)。 不斷的遞歸查找,當 level <= 0 到達遞歸的終止條件,其實就是達到樹的葉子節點,此時通過newNode = editableVNode(node, ownerID);創建一個新的節點,然后 newNode.array[8] = 'Remm'。接著就是開始回溯,在回溯階段,自己把自己克隆一個,newNode = editableVNode(node, ownerID);,注意這里克隆的只是引用,所以不是深拷貝。然后再將idx位置的更新了的子節點重新賦值,newNode.array[idx] = newLowerNode;,這樣沿著路徑一直返回,更新路徑上的每個節點,最后得到一個新的根節點。
更新后的list:

四、get 方法
了解完上面的list構建和set,我們再來看 immutableList.get(1000) 源碼就是小菜一碟了。
get(index, notSetValue) {
index = wrapIndex(this, index);
if (index >= 0 && index < this.size) {
index += this._origin;
const node = listNodeFor(this, index);
return node && node.array[index & MASK];
}
return notSetValue;
}function listNodeFor(list, rawIndex) {
if (rawIndex >= getTailOffset(list._capacity)) {
return list._tail;
}
if (rawIndex < 1 << (list._level + SHIFT)) {
let node = list._root;
let level = list._level;
while (node && level > 0) {
// 循環查找節點所在位置
node = node.array[(rawIndex >>> level) & MASK];
level -= SHIFT;
}
return node;
}
}五、tire 樹 的優點
來一張從網上盜來的圖:

這種樹的數據結構(tire 樹),保證其拷貝引用的次數降到了最低,就是通過極端的方式,大大降低拷貝數量,一個擁有100萬條屬性的對象,淺拷貝需要賦值 99.9999萬次,而在 tire 樹中,根據其訪問的深度,只有一個層級只需要拷貝 31 次,這個數字不隨著對象屬性的增加而增大。而隨著層級的深入,會線性增加拷貝數量,但由于對象訪問深度不會特別高,10 層已經幾乎見不到了,因此最多拷貝300次,速度還是非常快的。
我上面所解析的情況有 構建、修改、查詢。其實還有 添加 和 刪除。
看完了這篇文章,相信你對Immutable.js源碼之List類型是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。