您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript動態更改CSS頁面樣式的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
JavaScript如何動態更改CSS頁面樣式?如果要在JavaScript中更改頁面樣式,需要更改元素的樣式屬性。

我們來直接看示例
代碼如下
JavaScriptChangeCssTextBox.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}
</script>
</head>
<body id="page">
<form name="form1">
<div>背景色<input id="Text1" type="text" /></div>
<div>前景色<input id="Text2" type="text" /></div>
<input id="Button1" type="button" value="button" onclick="SetColor()"/>
</form>
</body>
</html>說明:
單擊表單上的按鈕執行用JavaScript編寫的SetColor()函數。
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}在SetColor函數中調用document.getElementById方法,可以從被設定為Body標簽的ID中獲取Body標簽的Element。如果取得了Element(target!= Null),就可以將Element的style屬性的background屬性和color屬性設置為文本框的值。
運行結果
執行HTML文件。將顯示如下所示的效果。

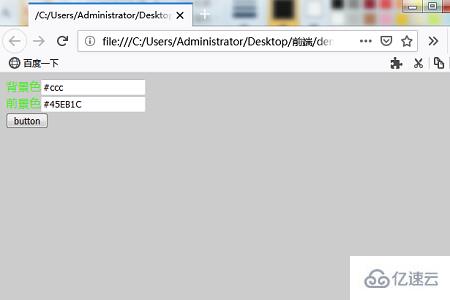
在文本框中輸入顏色編碼,然后點擊“button”按鈕,就會顯示如下所示的效果

輸入其他顏色的編碼,然后單擊button按鈕,頁面將變為其他顏色
我們下面接著來看下一個示例
代碼如下
JavaScriptChangeCssParameter.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("page");
if (param != null) {
if (param["bgcolor"] != null) {
target.style.backgroundColor = "#" + param["bgcolor"];
}
if (param["fgcolor"] != null) {
target.style.color="#"+ param["fgcolor"];
}
}
}
function GetQueryString() {
if (1 < document.location.search.length) {
// 獲取不包括第一個字符的字符串(?符號)
var query = document.location.search.substring(1);
// 使用查詢分隔符(&)將字符串拆分為數組
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
// 拆分為參數名稱和參數值
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
// 將參數添加到參數作為關聯數組,參數名稱為鍵
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body id="page">
<div>這是一個測試頁面</div>
<div>啦啦啦啦</div>
<div>哈哈哈哈</div>
</body>
</html>說明:
它類似于以前的HTML文件,但從HTML文件的參數中獲取顏色代碼并更改前景色和背景色
運行結果:
執行HTML文件,將顯示如下所示的效果。

更改網址,通過在URL后面添加“?Bgcolor = C0C0C0”來訪問它。將顯示如下所示的效果。背景顏色已更改為參數的顏色代碼集。

下面是“?bgcolor=202020&fgcolor=00C000”的結果。前景色也改變了。

看完了這篇文章,相信你對JavaScript動態更改CSS頁面樣式的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。