您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JavaScript如何獲取單選按鈕的選擇狀態,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。

我們先來看看checked屬性的值
true:選中單選按鈕
false:未選中單選按鈕
在表單中獲取單選按鈕時
由id屬性指定的情況
在JavaScript中引用id的表單控件
document.forms.(參照表格的id).(參照控件的id)
通過id引用單選按鈕的選擇狀態時
document.forms.(參照表格的id).(參照單選按鈕的id).checked
也可以訪問
document.(參照表格的name).(參照單選按鈕的id).checked
由name屬性指定時
可以從名稱獲取文本框和復選框的控件,但是對于單選按鈕,如果將其設置為相同的單選按鈕組,則不能使用從名稱獲取,因為名稱的值相同。我們將從之前介紹的ID中檢查選擇狀態。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onRadioButtonChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被選中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被選中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被選中。<br/>";
}
}
</script>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" />
<label for="Radio1">單選按鈕 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" />
<label for="Radio2">單選按鈕 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" />
<label for="Radio3">單選按鈕 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>說明:
<script type="text/javascript" language="javascript">
function onRadioButtonChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被選中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被選中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被選中。<br/>";
}
}
</script>以上是單選按鈕的選中狀態更改時要執行的JavaScript代碼。可以使用checked屬性獲取單選按鈕已選擇的狀態。如果選中單選按鈕,則為true,如果未選中,則為false。確定已檢查屬性并將消息顯示為具有“輸出”ID的元素的HTML。
<form name="form1" action="">
<input id="Checkbox1" type="checkbox" /><label for="Checkbox1">單選項目1</label><br />
<input id="Checkbox2" type="checkbox" /><label for="Checkbox2">單選項目2</label><br />
<input type="button" value="Exec" onclick="onButtonClick();" />
</form>以上是表單部分的HTML。表單有兩個復選框和一個按鈕。在按鈕的onclick事件上執行onBVuttonCLick()函數。
運行結果
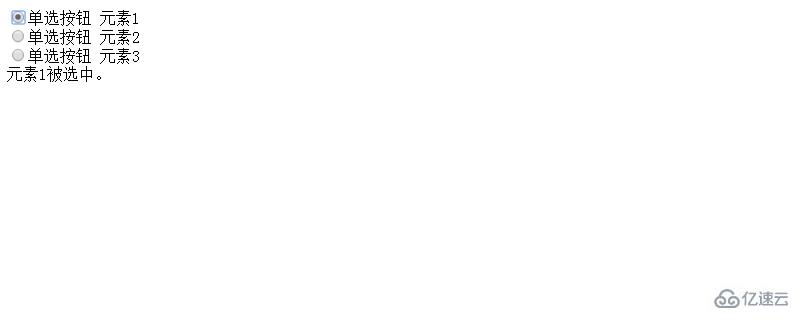
執行上面的HTML文件。將顯示如下所示的效果。

單擊單選按鈕選擇它。選擇后,單選按鈕底部會顯示一條消息,表示已選中元素。

使用GetElementById獲取的情況
使用DOM,可以在GetElemenById中獲取單選按鈕的選擇狀態,使用GetElementById,即使表單中不存在單選按鈕,也可以獲取它。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onRadioButtonChange() {
radiobtn1 = document.getElementById("Radio1");
radiobtn2 = document.getElementById("Radio2");
radiobtn3 = document.getElementById("Radio3");
target = document.getElementById("output");
if (radiobtn1.checked == true) {
target.innerHTML = "元素1被選中。<br/>";
}
else if (radiobtn2.checked == true) {
target.innerHTML = "元素2被選中。<br/>";
}
else if (radiobtn3.checked == true) {
target.innerHTML = "元素3被選中。<br/>";
}
}
</script>
</head>
<body>
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" /><label for="Radio1">單選按鈕 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" /><label for="Radio2">單選按鈕 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onRadioButtonChange();" /><label for="Radio3">單選按鈕 元素3</label><br />
<div id="output"></div>
</body>
</html>說明:
單擊單選按鈕并更改選擇狀態時,將調用onRadioButtonChange()函數。在函數內,調用GetElementById方法并獲取Radio 1,Radio 2,Radio 3的單選按鈕對象。選擇狀態由單選按鈕對象的checked屬性的值確定。頁面上顯示與單選按鈕選擇狀態對應的消息。
運行結果
使用Web瀏覽器執行上述HTML文件。將顯示如下所示的效果。

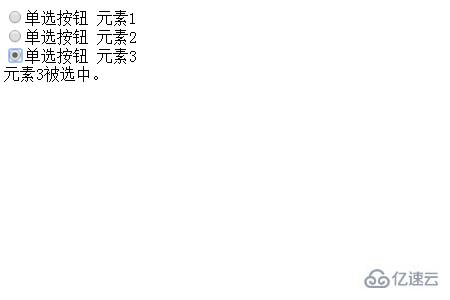
單擊單選按鈕選擇。選中后,將顯示已選中的消息。

如果更改單選按鈕以進行選擇,則消息內容也會相應的更改。
以上就是JavaScript如何獲取單選按鈕的選擇狀態,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。