您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用JavaScript中Date對象的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Date對象是一個內置函數,我們可以使用Date對象來顯示日期。

內置函數我們可以使用new來創建
var 對象名稱= new object();
下面我們就來實際的創建一個Date對象
讓我們添加一個合適的對象名稱(today),創建一個Date對象。可以輸出關于日期的各種類型和方法
var today = new Date();
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Date();
</script>
</body>
</html>完成后,我們下面使用console.log調試出各種日期屬性和方法。
我們來看看Date對象的屬性
屬性1. getFullYear()(獲取當前年份)
如果要獲取當前的年份,需要使用getFullYear()來實現。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Date();
console.log(today.getFullYear());
</script>
</body>
</html>運行結果如下:

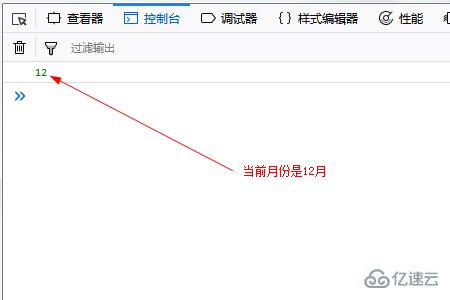
屬性2. getMonth()+ 1(獲取當前月份)
在年份之后獲取的是當前的月份,在這里需要注意的是,在getMonth方法中,是獲取向下移動的一個數字,例如0表示1月份,1表示2月份。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Date();
console.log(today.getMonth()+1);
</script>
</body>
</html>運行效果如下

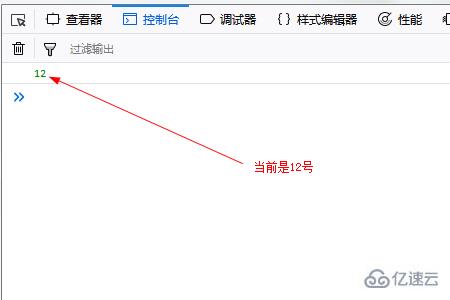
屬性3. getDate()(獲取當前日期)
getDate()將獲取當前日期值。在getMonth中,有必要添加1,但getDate就是1到31,所以不需要加1.
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Date();
console.log(today.getDate());
</script>
</body>
</html>運行效果如下

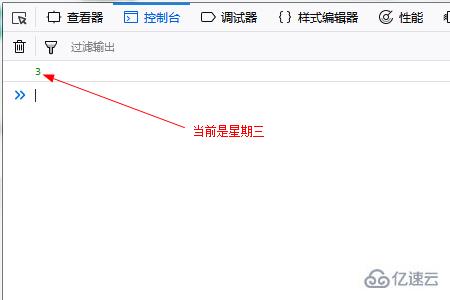
屬性4. getDay()(獲取本周的當天(星期幾))
當從星期日開始,星期日是0,星期一是1等等,獲得從0到6的數字。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Date();
console.log(today.getDay());
</script>
</body>
</html>運行效果如下

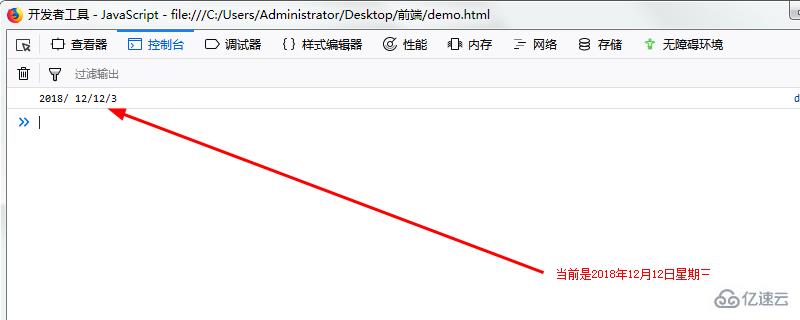
最后(立即獲得當前年,月,日和星期幾)
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Date();
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getDate()+"/"+today.getDay());
</script>
</body>
</html>運行效果如下

最后我們來看看Date對象的其他用法
我們還可以使用Date對象以小時,分鐘和秒為單位獲取當前時間。
來看具體示例
顯示小時
獲取Date對象的小時數據的時間。
由于當前時間是14點,結果顯示為14。
JavaScript代碼如下
var today = new Date(); console.log(today.getHours());
運行結果如下

顯示分鐘
由于當前時間是46分,結果顯示為46。
JavaScript代碼如下
var today = new Date(); console.log(today.getMinutes());
運行結果如下

顯示秒數
JavaScript代碼如下
var today = new Date(); console.log(today.getSeconds())
運行效果如下

以上是使用JavaScript中Date對象的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。