您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么實現聚光燈效果,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
簡介
CSS Variables,一個并不是那么新的東西,但對css來說絕對是一場革命。
之前使用變量的時候,需要借助sass、less等預處理工具來實現,現在我們可以直接使用css來聲明變量。
兼容性
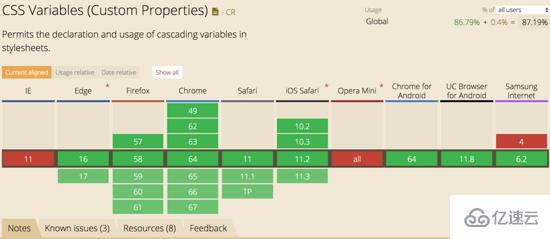
老規矩,先來看下兼容性

兼容性一片綠,紅的那不是還有兩個嗎?做大事怎么能拘小節呢,讓它咕嚕(gun)一邊去吧。
語法
語法有點難看但很簡單, --* 來聲明變量名, var(--*) 來使用,也許你要問了,為什么使用 -- 不用 $ 一類的呢,唉,那不是sass、less兩個貨用了嗎
聲明和使用必須放在{}代碼塊里
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
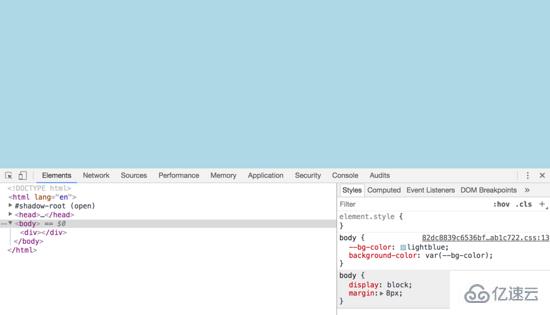
代碼是不是很簡單,可以直接看效果,就不贅述了。
全局變量與變量覆蓋
在 :root 代碼塊里面聲明的變量就是全局變量,并且局部變量會覆蓋全局變量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}最后生效的是 --bg-color: lightblue , bg-color 變量的值也就變成了 lightblue
變量的缺省值
完整的變量使用語法 var( [, ]? ) ,當變量沒有定義的時候,會使用后面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}上面代碼會在 body 的作用域里面查找 --2 變量,沒有的話就會查找全局,都沒有的話就會使用后面的值,所以最后生效的顏色就是blue
可以看到,上面我們的變量名直接使用了數字:joy:,css變量很叼的,不只是數字,漢字都是可以的。
參與計算
:root{
--bg-color: lightblue;
--文字顏色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
p{
color: var(--文字顏色);
font-size: var(--fong-size)px;
}此時p里面的文字的大小是多少呢?是瀏覽器默認的大小,為什么不是咱們想象的30px呢,這是因為變量轉換的時候末尾會帶上空格, var(--fong-size)px 會轉換成 30 px
我們可以老老實實聲明變量的時候帶上單位
--fong-size: 30px;
或者使用 calc() 計算屬性
font-size: calc(var(--fong-size) * 1px);

js獲取與賦值
我們可以使用js來獲取和賦值css變量,你看,是不是老方便了,老鐵。
:root{
--bg-color: lightblue;
}
// 獲取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 賦值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')簡單應用
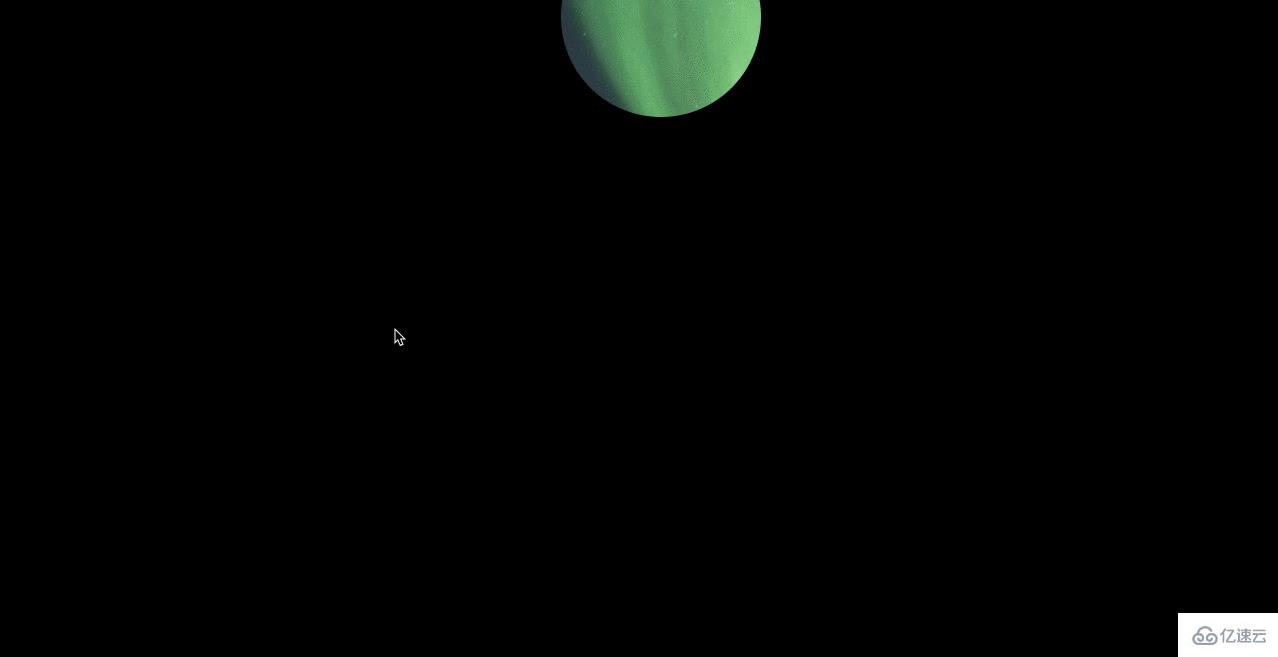
上面我們介紹了css變量的聲明使用以及使用js來進行獲取和賦值的操作,接下來,我們完成個聚光燈的效果(我自己瞎起的,我也不知道應該叫什么),諾,它長這樣。GIF圖有點卡頓:angry:,擔待著看吧

寫代碼之前我們來梳理下思路,怎么來實現這個效果,主要有以下幾步 1、聲明全局css變量 2、設置body為純黑背景,添加p并設置背景圖 3、將p的背景圖使用 clip-path 進行裁剪,使用變量設置圓心位置 4、添加鼠標事件,動態更改css變量也就是圓心位置
接下來開始寫代碼
布局很簡單,就是一個p,我們主要說下css樣式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
p{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}使用 * 通配符簡單粗暴干掉瀏覽器默認樣式,body設置100%,這里使用了 vw 和 vh 單位,表示將視口的等分成100份, 100vw 就是100份寬就是100%的寬, vh 同理。
重點來了,使用css聲明了 --x 、 --y 兩個變量,然后在 p 樣式里裁剪時使用 clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)) ,我們使用 clip-path 裁剪了一個圓,它的語法如下
clip-path: circle(半徑 at 圓心X軸坐標 圓心Y軸坐標 )
此時,頁面上顯示了一個這樣的圓

最后一步,我們添加鼠標跟隨事件,并更改 --x 和 --y 的值
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})此時,我們使用css變量完成了一個簡單的效果,css變量還有更多的使用場景,請盡情的發揮吧。
詳細代碼,請移駕 github
小結
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、變量的不合法
p {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此時p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
簡單來說是變量聲明的時候不是合法的,背景色顯然不能是 10px ,所以瀏覽器就會使用默認值,這個默認值并不是使用變量的默認值,是瀏覽器自己的默認值 background-color: var(--color, green) 就會變成 background-color: rgba(0,0,0,0)
看完了這篇文章,相信你對css怎么實現聚光燈效果有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。