您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
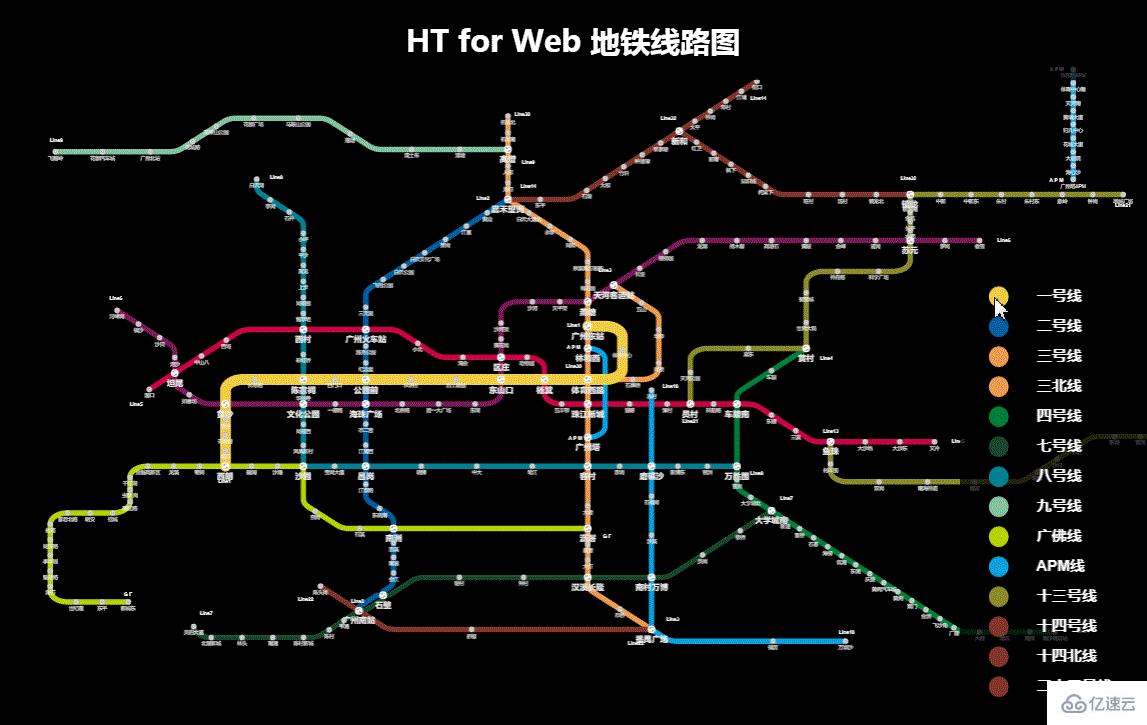
這篇文章主要介紹了HTML5 Canvas的交互式地鐵線路圖怎么弄,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
底層的 p 是通過 ht.graph.GraphView 組件生成的,然后就可以利用 HT for Web 提供好的方法,調用 canvas 畫筆隨便繪制就好,先來看看怎么生成底層 p:
var dm = new ht.DataModel();//數據容器 var gv = new ht.graph.GraphView(dm);//拓撲組件 gv.addToDOM();//將拓撲圖組件添加進body中
addToDOM 函數聲明如下:
addToDOM = function(){
var self = this,
view = self.getView(),
style = view.style;
document.body.appendChild(view); //將組件底層p添加到body中
style.left = '0';//默認組件是絕對定位,所以要設置位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //窗口變化事件
}現在我就可以在這個 p 上亂涂亂畫了~首先我獲取下載好的地鐵線路圖上的點,我將它們放在 subway.js 中,這個 js 文件全部都是下載的內容,我沒有做其他的改動,主要是將這些點根據線路來分分配添加到數組中,比如:
mark_Point13 = [];//線路 數組內包含線路的起點和終點坐標以及這條線路的名稱
t_Point13 = [];//換成站點 數組內包含線路中的換乘站點坐標以及換成站點名稱
n_Point13 = [];//小站點 數組內包含線路中的小站點坐標以及小站點名稱
mark_Point13.push({ name: '十三號線', value: [113.4973,23.1095]});
mark_Point13.push({ name: '十三號線', value: [113.4155,23.1080]});
t_Point13.push({ name: '魚珠', value: [113.41548,23.10547]});
n_Point13.push({ name: '裕豐圍', value: [113.41548,23.10004]});接下來來描繪地鐵線路,我聲明了一個數組 lineNum,用來裝 js 中所有的地鐵線路的編號,以及一個 color 數組,用來裝所有的地鐵線的顏色,這些顏色的 index 與 lineNum 中地鐵線編號的 index 是一一對應的:
var lineNum = ['1', '2', '3', '30', '4', '5', '6', '7', '8', '9', '13', '14', '32', '18', '21', '22', '60', '68']; var color = ['#f1cd44', '#0060a1', '#ed9b4f', '#ed9b4f', '#007e3a', '#cb0447', '#7a1a57', '#18472c', '#008193', '#83c39e', '#8a8c29', '#82352b', '#82352b', '#09a1e0', '#8a8c29', '#82352b', '#b6d300', '#09a1e0'];
接著遍歷 lineNum,將 lineNum 中的元素和顏色傳到 createLine 函數中,根據這兩個參數來繪制地鐵線路以及配色,畢竟 js 文件中的命名方式也是有規律的,哪一條線路,則命名后面一定會加上對應的數字,所以我們只需要將字符串與這個編號結合即可獲得 js 中對應的數組了:
let lineName = 'Line' + num; let line = window[lineName];
createLine 的定義也非常簡單,我的代碼設置了不少的樣式,所以看起來有點多。創建一個 ht.Polyline 管線,我們可以通過 polyline.addPoint() 函數向這個變量中添加具體的點,通過 setSegments 可以設置點的連接方式。
function createLine(num, color) {//繪制地圖線
var polyline = new ht.Polyline();//多邊形 管線
polyline.setTag(num);//設置節點tag標簽,作為唯一標示
if(num === '68') polyline.setToolTip('A P M');//設置提示信息
else if(num === '60') polyline.setToolTip('G F');
else polyline.setToolTip('Line' + num);
if(color) {
polyline.s({//s 為 setStyle 的簡寫,設置樣式
'shape.border.width': 0.4,//設置多邊形的邊框寬度
'shape.border.color': color,//設置多邊形的邊框顏色
'select.width': 0.2,//設置選中節點的邊框寬度
'select.color': color//設置選中節點的邊框顏色
});
}
let lineName = 'Line' + num;
let line = window[lineName];
for(let i = 0; i < line.length; i++) {
for(let j = 0; j < line[i].coords.length; j++) {
polyline.addPoint({x: line[i].coords[j][0]*300, y: -line[i].coords[j][1]*300});
if(num === '68'){//APM線(有兩條,但是點是在同一個數組中的)
if(i === 0 && j === 0) {
polyline.setSegments([1]);
}
else if(i === 1 && j === 0) {
polyline.getSegments().push(1);
}
else {
polyline.getSegments().push(2);
}
}
}
}
polyline.setLayer('0');//將線設置在下層,點設置在上層“top”
dm.add(polyline);//將管線添加進數據容器中儲存,不然這個管線屬于“游離”狀態,是不會顯示在拓撲圖上的
return polyline;
}上面代碼中添加地鐵線上的點有分為幾種情況,是因為 js 中設置線的時候 Line68 有一個“跳躍”點的現象,所以我們必須“跳躍”過去,篇幅有限 Line68 數組具體的聲明自行看 subway.js。
這里說明一點,如果用的是 addPoint 函數,不設置 segments 時,默認將添加進的點用直線連接,segments 的定義如下:
1: moveTo,占用 1 個點信息,代表一個新路徑的起點
2: lineTo,占用 1 個點信息,代表從上次最后點連接到該點
3: quadraticCurveTo,占用 2 個點信息,第一個點作為曲線控制點,第二個點作為曲線結束點
4: bezierCurveTo,占用 3 個點信息,第一和第二個點作為曲線控制點,第三個點作為曲線結束點
5: closePath,不占用點信息,代表本次路徑繪制結束,并閉合到路徑的起始點
所以我們要做“跳躍”的行為設置 segments 為 1 即可。
最后繪制這些地鐵線上的點,這個部分 subway.js 中也分離出來了,命名以“mark_Point”、“t_Point”以及“n_Point”開頭,我在前面 js 的展示部分有對這些數組進行解釋,大家動動中指劃上去看看。
我們在這些點的位置添加 ht.Node 節點,當節點一添加進 dm 數據容器中時,就會在拓撲圖上顯示,當然,前提是這個拓撲圖組件 gv 設置的數據容器是這個 dm。篇幅有限,添加地鐵線上的點的代碼部分我只展示添加“換乘站點”的點:
var tName = 't_Point' + num;
var tP = window[tName];//大站點
if(tP) {//有些線路沒有“換乘站點”
for(let i = 0; i < tP.length; i++) {
let node = createNode(tP[i].name, tP[i].value, color[index]);//在獲取的線路上的點的坐標位置添加節點
node.s({//設置節點的樣式style
'label.scale': 0.05,//文本縮放,可以避免瀏覽器限制的最小字號問題
'label.font': 'bold 12px arial, sans-serif'//設置文本的font
});
node.setSize(0.6, 0.6);//設置節點大小。由于js中每個點之間的偏移量太小,所以我不得不把節點設置小一些
node.setImage('images/旋轉箭頭.json');//設置節點的圖片
node.a('alarmColor1', 'rgb(150, 150, 150)');//attr屬性,可以在這里面設置任何的東西,alarmColor1是在上面設置的image的json中綁定的屬性,具體參看 HT for Web 矢量手冊(http://www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html#ref_binding)
node.a('alarmColor2', 'rgb(150, 150, 150)');//同上
node.a('tpNode', true);//這個屬性設置只是為了用來區分“換乘站點”和“小站點”的,后面會用上
}
}所有的地鐵線路以及站點都添加完畢。但是!你可能會看不見自己繪制的圖,因為他們太小了,這個時候可以設置 graphView 拓撲組件上的 fitContent 函數,我們順便將拓撲圖上的所有東西不可移動也設置一下:
gv.fitContent(false, 0.00001);//自適應大小,參數1為是否動畫,參數2為gv與邊框的padding值
gv.setMovableFunc(function(){
return false;//設置gv上的節點不可移動
});這下你的地鐵線路圖就可以顯示啦~接下來看看交互。
首先是鼠標移動事件,鼠標滑過具體線路時,線路會變粗,懸停一會兒還能看到這條線路的編號;當鼠標移動到“換乘站點”或“小站點”,站點對應的圖標都會變大并且變色,字體也會變大,鼠標移開圖標變回原來的顏色并且字體變小。不同點在于鼠標移動到“換乘站點”時,“換乘站點”會旋轉。

鼠標滑動事件,我直接基于 gv 的底層 p 進行的 mousemove 事件,通過 ht 封裝的 getDataAt 函數傳入事件 event 參數,獲取事件下對應的節點,然后就可以隨意操作節點了:
gv.getView().addEventListener('mousemove', function(e) {
var data = gv.getDataAt(e);//傳入邏輯坐標點或者交互event事件參數,返回當前點下的圖元
if(name) {
originNode(name);//不管什么時候都要讓節點保持原來的大小
}
if (data instanceof ht.Polyline) {//判斷事件節點的類型
dm.sm().ss(data);//選中“管道”
name = '';
clearInterval(interval);
}
else if (data instanceof ht.Node) {
if(data.getTag() !== name && data.a('tpNode')) {//若不是同一個節點,并且mousemove的事件對象為ht.Node類型,那么設置節點的旋轉
interval = setInterval(function() {
data.setRotation(data.getRotation() - Math.PI/16); //在自身旋轉的基礎上再旋轉
}, 100);
}
if(data.a('npNode')) {//如果鼠標移到“小站點”也要停止動畫
clearInterval(interval);
}
expandNode(data, name);////自定義的放大節點函數,比較容易,我不粘代碼了,可以去http://hightopo.com/ 查看
dm.sm().ss(data);//設置選中節點
name = data.getTag();//作為“上一個節點”的存儲變量,可以通過這個值來獲取節點
}
else {//其他任何情況則不選中任何內容并且清除“換乘站點”上的動畫
dm.sm().ss(null);
name = '';
clearInterval(interval);
}
});鼠標懸停在地鐵線路上時顯示“具體線路信息”,我是通過設置 tooltip 來完成的(注意:要打開 gv 的 tooltip 開關):
gv.enableToolTip();//打開 tooltip 的開關
if(num === '68') polyline.setToolTip('A P M');//設置提示信息
else if(num === '60') polyline.setToolTip('G F');
else polyline.setToolTip('Line' + num);然后我利用右下角的 form 表單,單擊表單上的具體線路,或者雙擊拓撲圖上任意一個“站點”或者線路,則拓撲圖會自適應到對應的部分,將被雙擊的部分展現到拓撲圖的中央。

form 表單的聲明部分我好像還沒有解釋。。。就是通過 new 一個 ht.widget.FomePane 類創建一個 form 表單組件,通過 form.getView() 獲取表單組件的底層 p,將這個 p 擺放在 body 右下角,然后通過 addRow 函數向 form 表單中添加一行的表單項,可以在這行中添加任意多個項,通過 addRow 函數的第二個參數(一個數組),對添加進的表單項進行寬度的設置,通過第三個參數設置這行的高度:
function createForm() {//創建右下角的form表單
var form = new ht.widget.FormPane();
form.setWidth(200);//設置表單寬度
form.setHeight(416);//設置表單高度
let view = form.getView();
document.body.appendChild(view);//將表單添加進body中
view.style.zIndex = 1000;
view.style.bottom = '10px';//ht組件幾乎都設置絕對路徑
view.style.right = '10px';
view.style.background = 'rgba(211, 211, 211, 0.8)';
names.forEach(function(nameString) {
form.addRow([//向表單中添加行
{//這一行中的第一個表單項
button: {//向表單中添加button按鈕
icon: 'images/Line'+nameString.value+'.json',//設置按鈕的圖標
background: '',//設置按鈕的背景
borderColor: '',//設置按鈕的邊框顏色
clickable: false//設置按鈕不可點擊
}
},
{//第二個表單項
button: {
label: nameString.name,
labelFont: 'bold 14px arial, sans-serif',
labelColor: '#fff',
background: '',
borderColor: '',
onClicked: function() {//按鈕點擊回調事件
gv.sm().ss(dm.getDataByTag(nameString.value));//設置選中按下的按鈕對應的線路
gv.fitData(gv.sm().ld(), true, 5);//將選中的地鐵線路顯示在拓撲圖的中央
}
}
}
], [0.1, 0.2], 23);//第二個參數是設置第一參數中的數組的寬度,小于1是比例,大于1是實際寬度。第三個參數是該行的高度
});
}單擊“站點”顯示紅色標注,雙擊節點自適應放置到拓撲圖中央以及雙擊空白處將紅色標注隱藏的內容都是通過對拓撲組件 gv 的事件監聽來控制的,非常清晰易懂,代碼如下:
var node = createRedLight();//創建一個新的節點,顯示為“紅燈”的樣式
gv.mi(function(e) {//ht 中拓撲組件中的事件監聽
if(e.kind === 'clickData' && (e.data.a('tpNode') || e.data.a('npNode'))) {//e.kind獲取當前事件類型,e.data獲取當前事件下的節點
node.s('2d.visible', true);//設置node節點可見
node.setPosition(e.data.getPosition().x, e.data.getPosition().y);//設置node的坐標為當前事件下節點的位置
}
else if(e.kind === 'doubleClickData') {//雙擊節點
gv.fitData(e.data, false, 10);//將事件下的節點自適應到拓撲圖的中央,參數1為自適應的節點,參數2為是否動畫,參數3為gv與邊框的padding
}
else if(e.kind === 'doubleClickBackground') {//雙擊空白處
node.s('2d.visible', false);//設置node節點不可見 查看 HT for Web 樣式手冊(http://www.hightopo.com/guide/guide/core/theme/ht-theme-guide.html#ref_style)
}
});注意 s(style) 和 a(attr) 定義是這樣的,s 是 ht 預定義的一些樣式屬性,而 a 是我們用戶來自定義的屬性,一般是通過調用字符串來調用結果的,這個字符串對應的可以是常量也可以是函數,還是很靈活的。
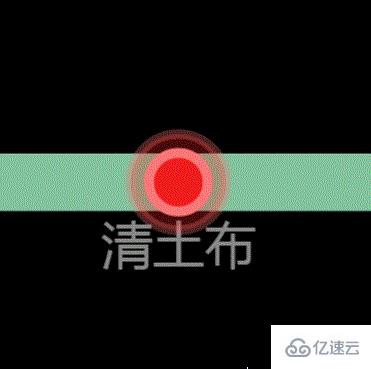
最后還做了一個小小的部分,選中“站點”,則該“站點”的上方會顯示一個紅色的會“呼吸”的用來注明當前選中的“站點”。

“呼吸”的部分是利用 ht 的 setAnimation 函數來完成的,在用這個函數之前要先打開數據容器的動畫開關,然后設置動畫:
dm.enableAnimation();//打開數據容器的動畫開關
function createRedLight() {
var node = new ht.Node();
node.setImage('images/紅燈.json');//設置節點的圖片
node.setSize(1, 1);//設置節點的大小
node.setLayer('firstTop');//設置節點顯示在gv的最上層
node.s('2d.visible', false);//節點不可見
node.s('select.width', 0);//節點選中時的邊框為0,不可見
node.s('2d.selectable', false);//設置這個屬性,則節點不可選中
node.setAnimation({//設置動畫 具體參見 HT for Web 動畫手冊(http://www.hightopo.com/guide/guide/plugin/animation/ht-animation-guide.html)
expandWidth: {
property: "width",//設置這個屬性,并且未設置 accessType,則默認通過 setWidth/getWidth 來設置和獲取屬性。這里的 width 和下面的 height 都是通過前面設置的 size 得到的
from: 0.5, //動畫開始時的屬性值
to: 1,//動畫結束時的屬性值
next: "collapseWidth"//字符串類型,指定當前動畫完成之后,要執行的下個動畫,可將多個動畫融合
},
collapseWidth: {
property: "width",
from: 1,
to: 0.5,
next: "expandWidth"
},
expandHeight: {
property: "height",
from: 0.5,
to: 1,
next: "collapseHeight"
},
collapseHeight: {
property: "height",
from: 1,
to: 0.5,
next: "expandHeight"
},
start: ["expandWidth", "expandHeight"]//數組,用于指定要啟動的一個或多個動畫
});
dm.add(node);
return node;
}全部代碼結束!
這個 Demo 花了我兩天時間完成,總覺得有點不甘心啊,但是有時候思維又轉不過彎來,花費了不少的時間,但是總的來說收獲還是很多的,我以前一直以為只要通過 getPoints().push 來向多邊形中添加點就可以了,求助了大神之后,發現原來這個方法不僅繞彎路而且還會出現各種各樣的問題,比如 getPoints 之前,一定要在多邊形中已經有 points 才可以,但是在很多情況下,初始化的 points 并不好設置,而且會造成代碼很繁瑣,直接通過 addPoint 方法,直接將點添加進多邊形變量中,并且還會默認將點通過直線的方式連接,也不用設置 segments,多可愛的一個函數。
還有就是因為 ht 默認縮放大小是 20,而我這個 Demo 的間距又很小,導致縮放到最大地鐵線路圖顯示也很小,所以我在 htconfig 中更改了 ht 的默認 zoomMax 屬性,記住,更改這個值一定要在所有的 ht 調用之前,因為在 htconfig 中設置的值在后面定義都是不可更改的。
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML5 Canvas的交互式地鐵線路圖怎么弄內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。