您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML之head頭部的實現案例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
HTML頭部
head元素用于定義文檔的頭部信息,出現在 <head>...</head> 標簽之間的內容,是文檔的頭部信息。頭部定義的內容不會在瀏覽器窗口的正文部分顯示出來。
head元素比較特殊,只有一些特定的標簽才允許放在 <head> 標簽內,它們分別是 <title>、<base>、<meta>、<scirpt>、<link>、<style>,接下來對這些標簽進行分別介紹。
<title>標簽
<title>標簽的唯一作用,就是定義頁面的標題,標題是對當前頁面核心內容的一個簡短的、概括性描述。如:
<title> Hello world! </title>
在大多數瀏覽器中,頁面的標題被顯示在瀏覽器窗口或標簽頁的標題欄,還會出現在訪問者瀏覽歷史列表和書簽中。
更重要的是,搜索引擎會通過頁面的標題來大致了解頁面的內容,并將頁面的標題作為搜索結果中每一個條目的鏈接文本,也是判斷搜索結果中頁面相關度的重要因素。因此,頁面標題是SEO的重要內容,一個好的頁面標題可以提升搜索引擎的結果排名,并能獲得更好的用戶體驗。
<base>標簽
<base>標簽是一個單標簽,它為頁面上的所有鏈接規定默認地址和默認目標窗口,并通過 href 屬性設置默認URL地址,通過 target 屬性設置默認目標窗口。
規定默認地址或默認目標窗口后,點擊頁面上的任何鏈接時:對未帶http的鏈接,瀏覽器會在地址前插入base中 href 設置的URL地址;對未設置 target 屬性的鏈接,會按base中 target 設置的目標打開窗口。如:
<!DOCTYPE html> <html> <head> <base href="http://www.abc.wcom <body> <a href="http://www.abc.com/ ">首頁</a> <a href="bbs/index.html" target="_self ">論壇</a> </body> </html>
上述代碼中,表示在新窗口打開鏈接。
“首頁”的鏈接帶有http,未設置target,會在新窗口打開新網站。“論壇”的鏈接未帶http,但設置了target屬性,會在地址前插入http://www.abc.com/
<base>標簽的主要作用,是確保網頁中所有的相對URL都可以被解析為正確的地址,以便在文檔被移動的情況下,所有的相對URL都能夠被正確解析。
<meta>標簽
<meta>標簽又叫“元數據標簽”,是網頁頭部的一個輔助性標簽,用于為網頁定義元數據(metadata)信息,一般用來定義頁面的關鍵字、頁面的描述等。
<meta>標簽提供的信息對用戶不可見,也不會顯示在頁面上,但卻對搜索引擎可見,可以方便搜索引擎蜘蛛搜索到這個頁面上的信息。因此,這些信息都是SEO的重要內容,可以大大提高網站被搜索引擎搜索到的可能性。
<meta>標簽共有兩個重要屬性,分別是 name 屬性和 http-equiv 屬性,并通過 name 或 http-equiv屬性來指定元數據的類型,通過 content 來指定元數據的內容,不同的元數據實現了不同的網頁功能。
1、name屬性
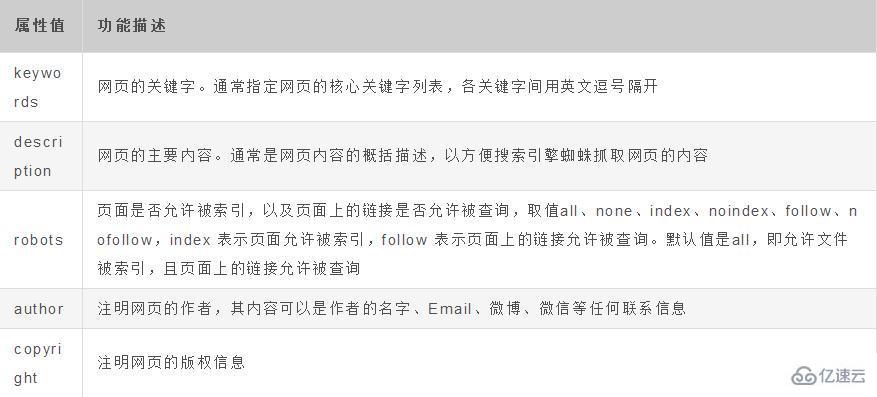
name屬性主要用于描述網頁,最常見的就是描述網頁的關鍵字、網頁內容描述、搜索引擎向導、作者、版權聲明等,以便搜索引擎對網頁的信息進行查找和分類。如:
<head> <meta name="keywords" content="HTML, CSS, RWD" /> <meta name="description" content="Study HTML, CSS, RWD for free" /> <meta name="robots" content="all" /> <meta name="author" content="歪脖網, www.waibo.wang" /> <meta name="copyright" content="創意共享,只要保持署名和非商用,可以自由轉載" /> </head>
name屬性的主要取值及功能見表 1?1:
表 1?1 name屬性的取值及功能

2、http-equiv屬性
顧名思義,http-equiv 就相當于HTTP頭部的作用,用于向瀏覽器提供一些有用的信息,以幫助瀏覽器正確和精確地顯示網頁內容。
http-equiv屬性主要用定義網頁的編碼字符集、刷新頻率、網頁的有效期等:
1)網頁的編碼字符集
在HTML4中,通過Content-Type屬性值來指定文件的媒體格式類型(MIME類型)和所使用的編碼字符集,瀏覽器將以此來決定以什么形式、什么編碼來讀取這個文件,并顯示文件的內容。
HTML文件的MIME類型固定為text/html,而編碼字符集可以根據需要來指定。如:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
到了HTML5,一切化繁為簡,只需在 meta 元素中,直接使用 charset 屬性來定義網頁所使用的編碼字符集即可。如:
<meta charset="utf-8" />
在HTML5中,上述兩種方式均有效,但只能使用一種,不能同時混合使用兩種方式。并且,推薦使用 utf-8 編碼字符集。
2)刷新頻率Refresh
通過 refresh 屬性值來指定讓網頁多長時間(秒)刷新自己,或在多長時間后自動跳轉到指定的網頁。如,讓網頁在當前頁面停留 5 秒后,自動跳轉到 http://www.abc.com/:
<meta http-equiv="refresh" content="5; url=http://www.abc.com/" />
3)網頁的有效期
通過Expires屬性值來指定網頁在緩存中的過期時間,一旦網頁過期,必須從服務器上重新加載。時間必須使用GMT格式(格林威治時間格式)。如:
<meta http-equiv="Expires" content="Mon, 20 Jul 2099 23:00:00 GMT" />
說明:
網頁頭部的這些元素中,title、keywords、description的作用非常重要,因為搜索引擎的機器人會自動檢索頁面的keywords和decription,并將其加入到自己的數據庫,再根據關鍵詞的密度對網站進行排序。
對于任何站長而言,可能都有同樣的感受,無論網站做得再精彩,在浩如煙海的網絡世界中,也如一葉扁舟,不為人知。
人們往往忙于在搜索引擎中提交自己的網站,或在知名網站加入自己網站的鏈接,或在各大論壇中發帖子宣傳自己的網站,忙得不亦樂乎,卻忽視了 <meta>標簽的強大功效。
因此,要讓網站獲得很好的排名,必須充分利用 meta標簽,設置好每個頁面的 keywords 和 decription,來增加網站對各大搜索引擎的曝光率,提高網站的訪問量,進而提升網站的收益。
樣式表
樣式表,即CSS(Cascading Style Sheet層疊樣式表),用它來控制網頁的表現,如果要讓網站看起來很吸引人,就離不開CSS。
在HTML文檔的頭部,可以通過兩種方式來為網頁定義樣式:
(1) 使用link元素
在HTML文檔的頭部,可以通過link元素鏈接到外部樣式表,讓網頁應用該外部樣式表定義的樣式規則。
在link 標簽中,通過的 rel 屬性來定義本HTML文檔與被鏈接文檔之間的關系,rel = "stylesheet" 表明引入的文件是樣式表;通過href屬性定義外部資源(即CSS文件)的URL地址,URL可以是相對路徑,也可以是相對路徑,相對路徑是相對于本HTML文檔而言的。
可以在一個HTML文檔中添加多個 link 元素,讓它們分別指向不同的樣式文件,就可以給一個網頁添加多個樣式表。
由于 link 元素為空元素,它只有開始標簽,沒有結束標簽,所以,要在開始標簽的結尾處加上 / 來結束該元素。如:
<link rel="stylesheet" href="reset.css" />
上述代碼表示,為本文檔引入文件名稱為 reset.css 的外部樣式表,該樣式表文件與本文檔位于相同目錄下。
(2) 使用style元素
可以在HTML文檔的頭部插入一個 style 元素,讓網頁應用該 style 元素中定義的樣式規則。如:
<style>
body { background-color:yellow; }
p { color:blue; }
</style>上述代碼表示,指定本HTML文檔的背景顏色為黃色(yellow)、本HTML文檔中的所有段落的文本顏色為藍色(blue)。
腳本
在HTML文檔中,可以通過Javascript 腳本主要用來定義特殊的行為,但Javascript并不是必需的。
大多數情況下,Javascript 都是在由HTML和CSS 構建的核心體驗的基礎上,增強訪問者的體驗,主要用來增強頁面的交互性,如實現表單驗證、動態顯示隱藏內容、加載數據并動態地更新頁面、操作 audio 和 video 元素控件等等。
HTML文檔中,有兩個用于標識腳本的元素,它們是 script 元素和 noscript 元素:
1、script 元素
script 元素既可以直接在頁面中嵌入Javascript腳本,也可以從外部文件加載腳本。
(1) 嵌入腳本
就是直接在 script 元素中書寫Javascript代碼。如:
<script>
alert("Hello, world!");
</script>一個HTML文檔,也支持多個 script 元素。這種方式定義的腳本,只對本文檔有效,并且腳本代碼需要放在HTML文件,而不是腳本文件中,腳本通常會散落在多個地方,不便于維護,也容易出錯。所以,不推薦使用這種方法。
(2) 加載外部腳本
通過 script 元素的 src 屬性指定外部腳本文件的URL,可以把外部腳本加載到本HTML文檔中。URL可以是絕對路徑,也可以是相對路徑。相對路徑是相對本HTML文檔而言的。
在一個HTML文檔中,可以添加多個 script 元素,讓它們分別指向不同的腳本文件,就可以為一個網頁載入多個腳本文件。當加載外部腳本時,script 元素必須是空元素,即在開始和結束標簽之間不得有任何內容。如:
<script src="engine.js"></script>
上述代碼表示,文檔會載入外部腳本,腳本文件名稱是engine.js,腳本文件與本HTML文檔位于相同目錄下。
這種方式是最好的引入的腳本方法,多個頁面可以加載同一個腳本文件。并且,腳本存放在單獨的文件中,需要對腳本進行修改時,只需編輯一個文件,而不是在各個頁面中更新相似的腳本,維護起來極其方便。
2、noscript 元素
noscript 元素是一個檢測工具,當檢測到 script 中的腳本內容無法執行時,即如果瀏覽器不支持Javascript或用戶禁用了Javascript時,就會顯示 noscript 元素中的文本。如:
<noscript>您的瀏覽器不支持Javascript</noscript>
注意:
默認情況下,瀏覽器會按照腳本在HTML中出現的順序,依次對每個腳本進行下載(對于外部腳本)、解析和執行。
在處理腳本的過程中,瀏覽器既不會下載該 script 元素后面出現的內容,也不會呈現這些內容,這稱為阻塞行為(blocking behavior)。
這條規則對嵌入腳本和外部腳本都有效。可以想象,阻塞行為會影響頁面的呈現速度,影響的程度取決于腳本的大小和它執行的動作。
因此,建議最好在頁面的最末尾加載腳本,即應該盡可能地將腳本元素放在</body>的前面,而不是放在 head 元素中。
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML之head頭部的實現案例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。