您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML代碼實現簡易購物車的案例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
第一步:首先是進行html頁面的設計,我用一個大的p將所有商品包含,然后用不同的p將不同的商品進行封裝,商品列表中我用了ul li實現,具體實現代碼如下(代碼中涉及到的商品都是網上隨便copy的,不具有參考價值):
<p id="goods">
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飛鳥集》中很多詩歌是用孟加拉文創作的,這部詩集最早由鄭振鐸先生譯介到中國。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本書主要介紹了如何使用現有的Web 相關技術構建Android 應用程序。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打敗時間。馮唐最暢銷作品,雜文才是其銷量最好、最受歡迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飛鳥集》中很多詩歌是用孟加拉文創作的,這部詩集最早由鄭振鐸先生譯介到中國。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56</li>
<li class="godinfo">本書主要介紹了如何使用現有的Web 相關技術構建Android 應用程序。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打敗時間。馮唐最暢銷作品,雜文才是其銷量最好、最受歡迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
</p>
<p id="godcar">
<p class="dnum">0</p>
<p class="dcar">
<img src="images/car.jpg">
</p>
</p>其中涉及到一個知識點:在
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
中,我用到了javascript:;這個的意思表示不進行跳轉,執行一個空事件。
第二步:進行外觀設計,為了更好的顯示,我將包含每個商品列表的p設置了width和height,以及border,值得注意的是,我為了讓購物車固定在某個位置,將其position設置為fixed,然后通過設置top和left讓其固定在你想要的位置上。另外,要學會靈活使用margin和padding,讓顯示更美觀。
注意:如果想給行內元素設置width和height或者其他塊級元素的屬性,那么需要設置display:block才可以。
具體設計代碼如下:
* {
padding: 0px;
margin: 0px;
font-family: "微軟雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}第一個*表示為所有元素設置屬性,在一開始就設置margin和padding是一個很好的習慣。
第三步:實現了靜態頁面,接下來需要通過jq進行購物車具體的實現,比如加入購物車,購物車數量變化等。我花了一些時間在設計:如何讓商品加入購物車時,圖片能夠慢慢移動到購物車,然后變小,最后消失。其中,我用到了animate函數實現這個過程。要實現這個功能的難點在于:圖片要怎么移動,怎么變化。
接下來講解如何實現這個過程:
1)首先需要獲取到商品的圖片,然后將獲取到的圖片復制一份;
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();2)得到商品圖片的top和left值,購物車的top和left值,這樣才可以通過animate函數實現移動;
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;3)編寫animate函數,實現具體的效果;
cimg.appendTo($("body")).css({
"position": "absolute",//絕對定位
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3" //透明度
}, 1000, function () {
cimg.remove(); //圖片消失
$(".dnum").text(i); //購物車數量變化
});簡單的移動和變化就實現了。
但是后面又想,每次刷新購物車的數量重新歸0好像不符合事實,于是就想著如何實現刷新頁面時,不讓購物車的數量發生變化,查了資料,總結了三種方法:
(1)保存到數據庫;
(2)通過cookie方法;
(3)通過h6的localStorage方法;
最后我決定采用第三種方法,因為想試試h6的新方法(出于好奇心理~~,也是因為剛好看到這個方法,就試試看),localStorage 方法存儲的數據沒有時間限制。第二天、第二周或下一年之后,數據依然可用。我的代碼具體實現:localStorage.getItem。
好了,所有該講的都講完了,附上jq的所有代碼,喜歡的就點個贊:
var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
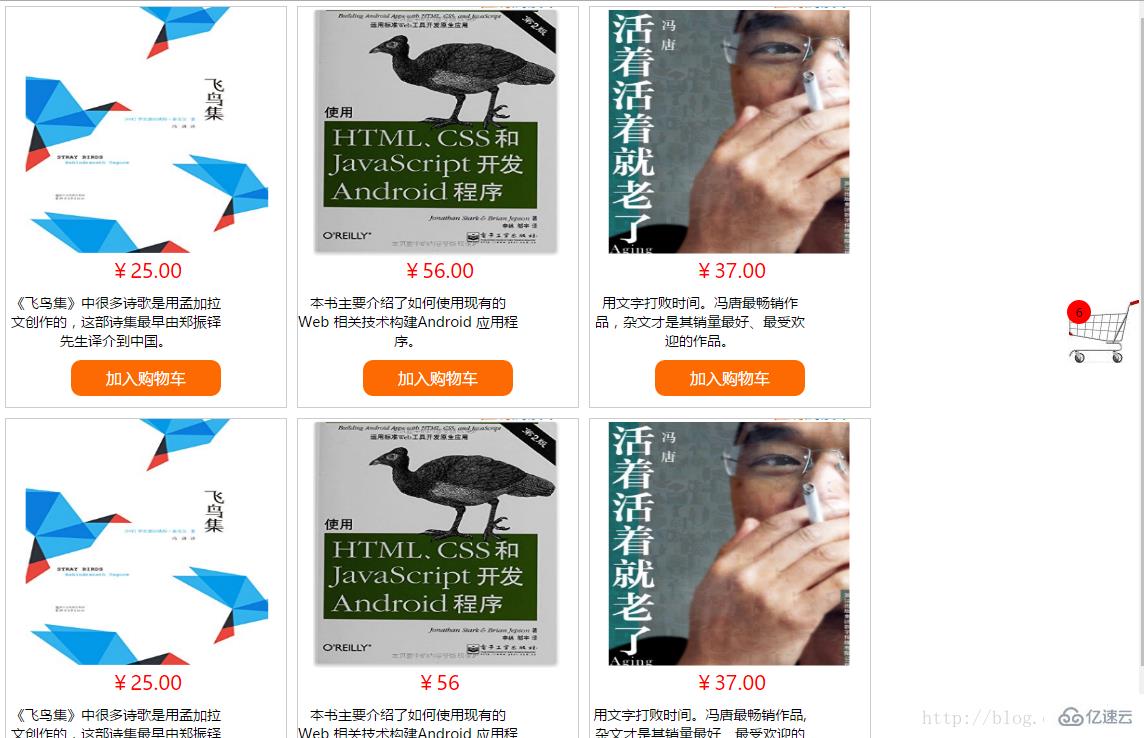
});最終效果圖:

聰明的你學會了嗎,趕快實踐起來吧!
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML代碼實現簡易購物車的案例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。