您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript中回調的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JavaScript函數具有Objects類型。所以,就像任何其他對象(String,Arrays等)一樣,它們可以在調用時作為參數傳遞給任何其他函數。下面我們就通過示例來了解在JavaScript中如何使用回調。
示例1:簡單的JavaScript回調
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"與"+b+"之和為"+sum);
callback();
}
function disp(){
console.log('調用完成!');
}
// 調用add()函數
add(5,6,disp);
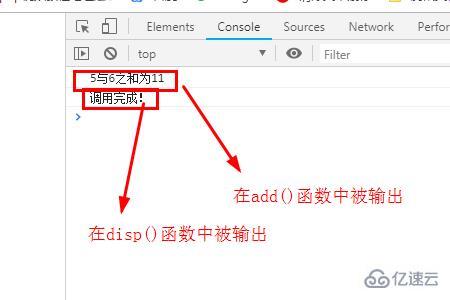
</script>輸出:

說明:
示例中存在兩個函數:add(a, b , callback))函數和disp()函數,在add()函數中回調disp()函數,即作為第三個參數和兩個數字一起傳入到add()函數中。
因此,使用a,b和回調函數disp()來調用add()函數。add()函數輸出a與b的和,一完成,回調函數就被激發!因此,disp()函數中的內容將在加法輸出下面進行輸出。
示例2:傳遞匿名函數
上述的示例1還有一種實現方法:傳遞匿名函數
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 調用add()函數
add(5,6,function disp(){
console.log('調用完成!');
});
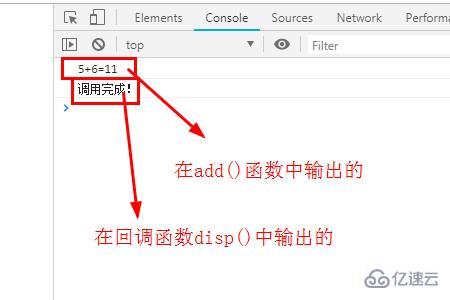
</script>輸出:

回調主要用于處理異步操作,例如從文件中取/寫一些數據等就是使用了回調。這樣一旦返回異步操作的數據/錯誤,回調就會用來對我們代碼中的內容進行一些操作。
以上是“JavaScript中回調的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。