您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了html如何實現文本格式化,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“html如何實現文本格式化”這篇文章吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
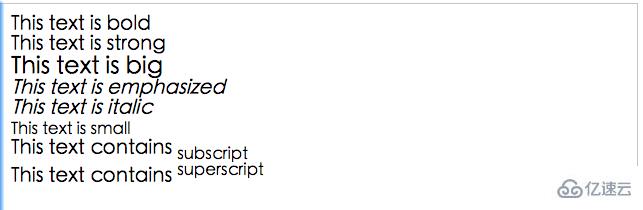
一,文本格式化:此例演示如何在一個 HTML 文件中對文本進行格式化。
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
效果如下:

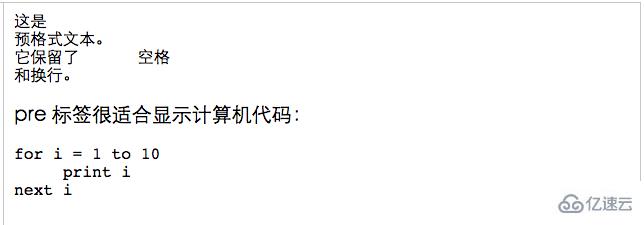
二,預格式文本:此例演示如何使用 pre 標簽對空行和空格進行控制。
<html> <body> <pre> 這是 預格式文本。 它保留了 空格 和換行。 </pre> <p>pre 標簽很適合顯示計算機代碼:</p> <pre> for i = 1 to 10 print i next i </pre> </body> </html>
效果如下:

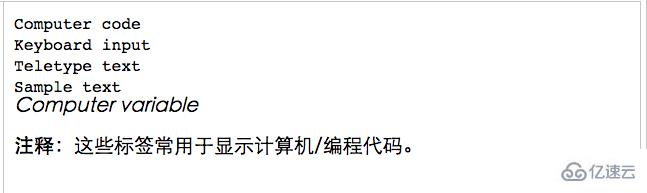
三,“計算機輸出”標簽:此例演示不同的“計算機輸出”標簽的顯示效果。
<html> <body> <code>Computer code</code> <br /> <kbd>Keyboard input</kbd> <br /> <tt>Teletype text</tt> <br /> <samp>Sample text</samp> <br /> <var>Computer variable</var> <br /> <p> <b>注釋:</b>這些標簽常用于顯示計算機/編程代碼。 </p> </body> </html>
效果如下:

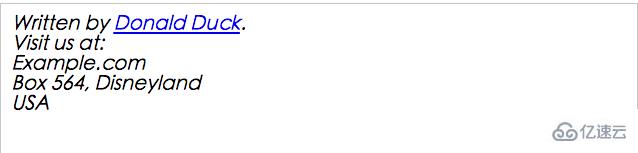
四,地址:此例演示如何在 HTML 文件中寫地址。
<!DOCTYPE html> <html> <body> <address> Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </body> </html>
效果如下:

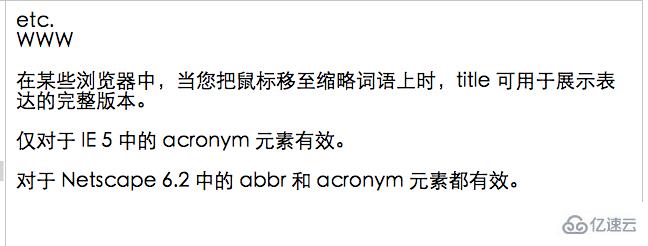
五,縮寫和首字母縮寫:此例演示如何實現縮寫或首字母縮寫。
<html> <body> <abbr title="etcetera">etc.</abbr> <br /> <acronym title="World Wide Web">WWW</acronym> <p>在某些瀏覽器中,當您把鼠標移至縮略詞語上時,title 可用于展示表達的完整版本。</p> <p>僅對于 IE 5 中的 acronym 元素有效。</p> <p>對于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p> </body> </html>
效果如下:

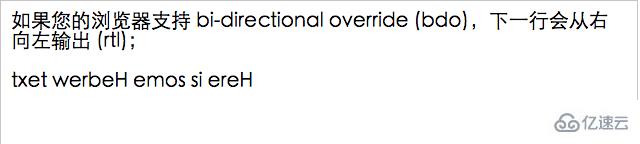
六,文字方向:此例演示如何改變文字的方向。
<html> <body> <p> 如果您的瀏覽器支持 bi-directional override (bdo),下一行會從右向左輸出 (rtl); </p> <bdo dir="rtl"> Here is some Hebrew text </bdo> </body> </html>
效果如下:

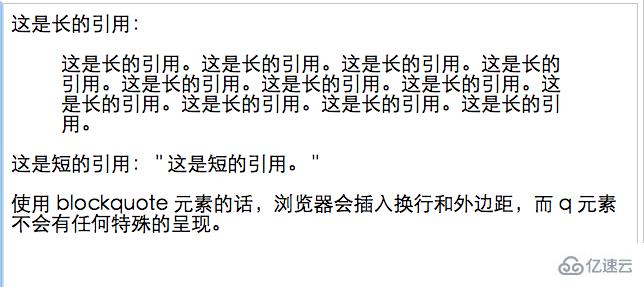
七,塊引用:此例演示如何實現長短不一的引用語。
<html> <body> 這是長的引用: <blockquote> 這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。 </blockquote> 這是短的引用: <q> 這是短的引用。 </q> <p> 使用 blockquote 元素的話,瀏覽器會插入換行和外邊距,而 q 元素不會有任何特殊的呈現。 </p> </body> </html>
效果如下:

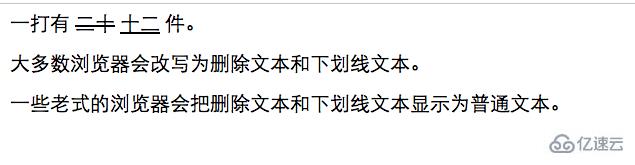
八,刪除子效果和插入子效果。
<html> <body> <p>一打有 <del>二十</del> <ins>十二</ins> 件。</p> <p>大多數瀏覽器會改寫為刪除文本和下劃線文本。</p> <p>一些老式的瀏覽器會把刪除文本和下劃線文本顯示為普通文本。</p> </body> </html>
效果如下:

以上就是關于“html如何實現文本格式化”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。