您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CommonJs和NodeJs中自定義模塊的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
CommonJs和NodeJs中自定義模塊
1、什么是CommonJs
教程里巴拉巴拉說了一堆,我的理解就是 CommonJs 就是模塊化的標準,NodeJs 就是CommonJs(模塊化)的實現。用 CommonJS API 編寫出的應用,不僅可以利用JavaScript 開發客戶端應用,而且還可以編寫以下應用:
a.服務器端JavaScript應用程序(nodejs)
b.命令行工具
c.桌面圖形界面應用程序
2、NodeJs中的模塊化
Node應用是模塊組成的,采用CommonJs模塊規范。
在Node中,模塊分為兩類:
一類是 Node 提供的模塊,稱為核心模塊;另一類是用戶編寫的模塊,稱為 文件模塊。
核心模塊部分在 Node
源代碼的編譯過程中,編譯進了二進制執行文件。在 Node
進程啟動時,部分核心模塊就被直接加載進內存中,所以這部分核心模塊引入時,文件定位和編譯執行這兩個步驟可以省略掉,并且在路徑分析中優先判斷,所以它的加載速度是最快的。如:HTTP模塊、URL模塊、Fs模塊都是nodejs
內置的核心模塊。可以直接引入使用。
文件模塊則是在運行時動態加載,需要完整的路徑分析、文件定位、編譯執行過程、速度相比核心模塊稍微慢一些,但是用的非常多。 這些模塊需要我們自己定義。 接下來我下們看一下nodejs中的自定義模塊。
CommonJS (Nodejs )中自定義模塊的規定
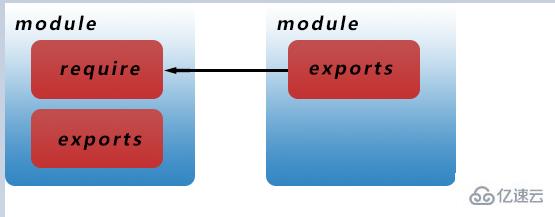
我們可以把公共的功能 抽離成為一個單獨的js文件 作為一個模塊,默認情況下面這個模塊里面的方法或者屬性,外面是沒法訪問的。如果要讓外部可以訪問模塊里面的方法或者屬性,就必須在模塊里面通過 exports 或module.exports 暴露屬性或者方法。
在需要使用這些模塊的文件中,通過 require 的方式引入這個模塊。這個時候就可以使用模塊里面暴露的屬性和方法。
這里我做了一張圖方便理解:

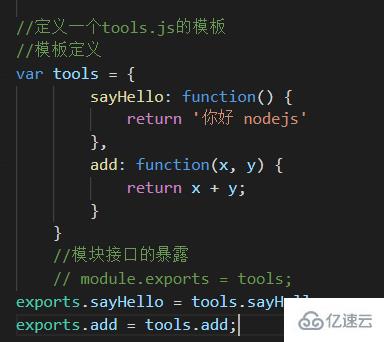
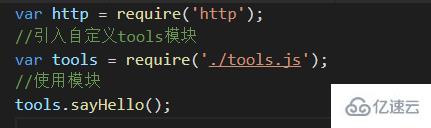
定義使用模塊
新建二個js


3.npm init生成package.json
npm init -yes
關于CommonJs和NodeJs中自定義模塊的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。