您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用html中table實現td邊框效果的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table邊框測試</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隱藏右邊框</td>
<td width="119" style="border-left-style:none">隱藏左邊框</td>
</tr>
<tr>
<td style="border-top-style:none">隱藏上邊框</td>
<td style="border-bottom-style:none">隱藏下邊框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">顯示右邊框</td>
<td style="border-left:#cccccc solid 1px;">顯示左邊框</td>
<td style="border-top:#cccccc solid 1px;">顯示上邊框</td>
<td style="border-bottom:#cccccc solid 1px;">顯示下邊框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右邊框顯示細虛線</td>
<td style="border-bottom: thick dashed yellow;">下邊框顯示粗虛線</td>
<td style="border-top: double green;">上邊框顯示兩條線</td>
<td style="border-left: dotted red;">左邊框顯示點</td>
</tr>
</table>
</p>
</body>
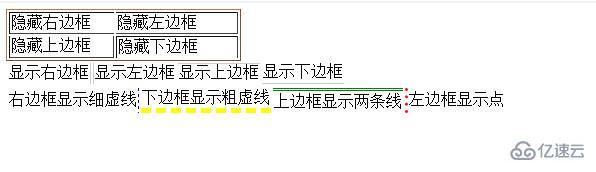
</html>效果如下:

.表格中邊框的顯示
只顯示上邊框 <table frame=above>
只顯示下邊框 <table frame=below>
只顯示左、右邊框 <table frame=vsides>
只顯示上、下邊框 <table frame=hsides>
只顯示左邊框 <table frame=lhs>
只顯示右邊框 <table frame=rhs>
不顯示任何邊框 <table frame=void>
.表格的分隔線可以隱藏
<table border rules=cols cellspacing=0 align=left> 可以隱藏橫向的分隔線
<table border rules=rows cellspacing=0 align=right>可以隱藏縱向的分隔線
<table border rules=none cellspacing=0 align=center>可以隱藏橫向和縱向的分隔線
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>
table width=1 就已經把寬度設置為 1 了
我們面臨的問題是這樣的,每一個 td 邊線都是 1px,table 邊線也是 1px。那么當兩個td相鄰的時候,因為每個 td 邊線都是1,所以靠進的時候邊線的“寬度和”就是 1+1=2。當 td 和 table 相鄰時,同樣。
collapse : 相鄰邊被合并
相
鄰邊被合并!以前我說的 1+1=2 就是因為 td 和td之間,td 和table 之間相鄰邊的問題。默認時相鄰邊沒有合并,所以就是
1+1=2。現在我們使用 border-collapse:collapse把我們合并了,所以寬度還是 1px。也就是出現細線邊框了
設置Table的細邊框通常有這么幾種方式:
1、設置邊框的BORDER=0 、cellspacing=1,設置Table的背景色為所要的邊框色,再設置所有的td背景色為白色,這樣細邊框就顯露出來了。這個方法有些邪氣,看似不太正宗,但是也能達到效果,條條大路通羅馬嘛!
再來看看第二種方法:
2、設置BORDER=0 ,再通過CSS,給Table加上1px的border-top,border-left,然后再設置所有的td的border-right,border-bottom,這樣也能達到所要的效果。可見CSS很是強大啊。
今天在實踐過程中發現,以上兩種方式生成的HTML在Word中打開則發生問題,不能達到預期效果。怎么辦呢!?
下面介紹一種更為簡便有效的方法:
3、設置table的CSS為{border-collapse:collapse;border:none;},再設置td的CSS為{border:solid #000 1px;},大功告成!而且Word也能認出這種設置。
第三種方法最好,我也是在導出word時,很多css失效的情況下,找到了這個解決辦法!
感謝你能夠認真閱讀完這篇文章,希望小編分享使用html中table實現td邊框效果的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。