您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了form-create動態生成vue組件的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

let rule = [
{
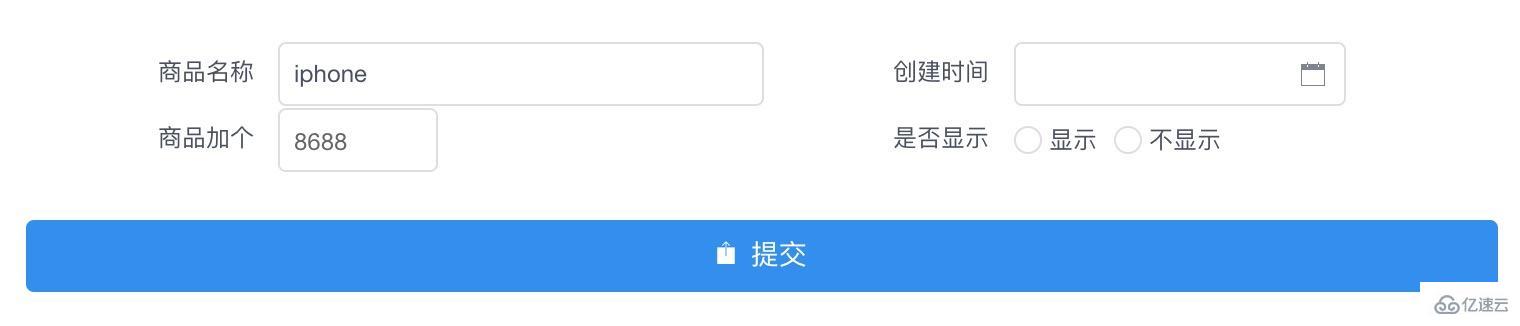
type:'row',
children:[
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.input('商品名稱','goods_name','iphone'),
formCreate.maker.number('商品加個','goods_price',8688)
]
},
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.dateTime('創建時間','create_at'),
formCreate.maker.radio('是否顯示','is_show').options([
{value:1,label:'顯示'},
{value:0,label:'不顯示'}
])
]
}
]
}
]maker.create
通過建立一個虛擬 DOM的方式生成自定義組件
Maker
let rule = [
formCreate.maker.create('i-button').props({
type:'primary',
field:'btn'
loading:true
})
]
$f = formCreate.create(rule);上面的代碼是通過 maker 生成器動態生成一個正在加載的 iview 按鈕組件
Json
let rule = [
{
type:'i-button',
field:'btn'
props:{
type:'primary',
field:'btn',
loading:true
}
}
]
$f = formCreate.create(rule);上面的代碼是通過json方式動態生成一個iview 按鈕組件
可以通過一下兩種方式動態修改組件的配置項
通過rule修改組件生成規則
rule[0].props.loading = false;
通過$f.component()方法獲取組件的生成規則并修改
$f.component().btn.props.loading = false;
通過模板的方式生成自定義組件,maker.createTmp方法是該方法的別名
Maker
let rule = [
formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({
data:{
loading:true,
text:'正在加載中...'
}
}))
]上面的代碼是通過 maker 生成器動態生成一個正在加載的 iview 按鈕組件
Json
let rule = [
{
type:'template',
template:'<i-button :loading="loading">{{text}}<i-button>',
vm:new Vue({
data:{
loading:true,
text:'正在加載中'
}
})
}
]
$f = formCreate.create(rule);上面的代碼是通過Json方式動態生成一個iview 按鈕組件
可以通過一下兩種方式動態修改vm組件內部的值
通過rule獲取自定義組件的vm并修改
rule[0].vm.text = '加載完畢'; rule[0].vm.loading = false;
通過$f.component()方法獲取自定義組件的vm并修改
$f.component().btn.vm.text = '加載完畢'; $f.component().btn.vm.loading = false;
感謝你能夠認真閱讀完這篇文章,希望小編分享form-create動態生成vue組件的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。