您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何實現react-native自動打包的功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
你是否也在幻想寫完代碼后,無需打開xcode和android studio,只要執行一個shell腳本,就能把android和ios都打包出來?而且自動幫你傳到蒲公英和App Store,接著產品自動去下載測試。而你~~~直接去喝咖啡了。
注意:本篇僅講述如何用自動腳本處理,所以已經假設看官們已經能正常手動打包。若有更多繁枝細節,則需要另開篇幅。
一臺macos主機+顯示器,比如:mac-mini
自動構建工具,比如:gitlab-runner、travis-ci、jenkins
蘋果開發者認證
macos主機需作為構建工具的節點,并且需要安裝如下的軟件或操作:
git
xcode 9.4+
xcode -> 設置 -> accounts -> 添加蘋果公司認證或者個人認證所用的app_id
android studio
android sdk
java jdk 8
注意:如果你不想搞構建平臺,只想簡簡單單地,那么你可以把下面的那么多代碼整合成一個shell腳本,然后在自己的電腦里執行。
cd android rm -rf build/ app/build/ ./gradlew assembleRelease
最后的apk文件在:android/app/build/outputs/apk/app-release.apk
先構建基礎包app
cd ios
# 必須先創建目錄
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 獲取目錄名
project_list=`ls | grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 這和你點擊 xcode -> Product -> Archive 是一樣的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchive接著我們需要把app導出為ipa格式,這樣才能上傳到App Store或者測試平臺比如:蒲公英 、 fir.im
傳到App Store需要導出正式的ipa包,而傳到蒲公英需要使用測試ipa包(ad-hoc),所以需要執行兩遍
cd ios
# 正式ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-app-store \
-exportOptionsPlist ./exportOptions/app-store.plist \
-allowProvisioningUpdates
# 測試ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-ad-hoc \
-exportOptionsPlist ./exportOptions/ad-hoc.plist \
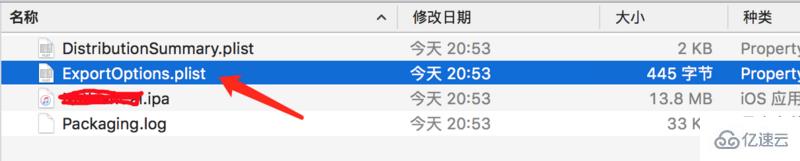
-allowProvisioningUpdates上面編譯肯定是不通過的,因為你缺少兩個文件app-store.plist和ad-hoc.plist。這個你自己其實能找到,那就是在xcode里打包并Export出來的文件夾里,都會有一個ExportOptions.plist文件

根據你在Export時選擇的是App Store 還是 Ad Hoc,分別復制進項目exportOptions/app-store.plist 和 exportOptions/ad-hoc.plist
筆者用的蒲公英,fir的看官自己去找
PGY_API_KEY=你的api_key
PGY_HOST=https://www.pgyer.com/apiv2/app/upload
# ios
IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa`
curl \
--form "file=@$IPA" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST
# android
curl \
--form "file=@./android/app/build/outputs/apk/app-release.apk" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST其實是先上傳到 appstoreconnect.apple.com,和你在xcode里點擊Upload To App Store是一樣的
APP_STORE_ACCOUNT=證書創建者賬號
APP_STORE_PASSWORD=密碼
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--validate-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORDAPP_STORE_ACCOUNT=證書創建者賬號
APP_STORE_PASSWORD=密碼
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
# xcode臨時生成的目錄,不刪除可能導致上傳到appStore時失敗
rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/
# 開始上傳
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--upload-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORD從筆者的研究來看,僅小米應用的上傳有提供接口,其他應用平臺都要手動上傳。
1、每個節點機器上都需要生成一個certificate。你需要手動生成,或者利用xcode自動幫你生成。這一步不做無法打包ios
2、前面幾次打包,mac會有輸入密碼的提示,需要及時輸入,并務必點擊按鈕始終允許
3、如果用了gitlab-runner,那么在.gitlab-ci.yml中用 alias altool=xx將無效,即無法識別altool,不知為何.
4、ios打包一定要用macos系統,嘗試用linux將得不償失。android打包倒是可以用linux,但也麻煩的要死,所以為什么不和ios一起呢?
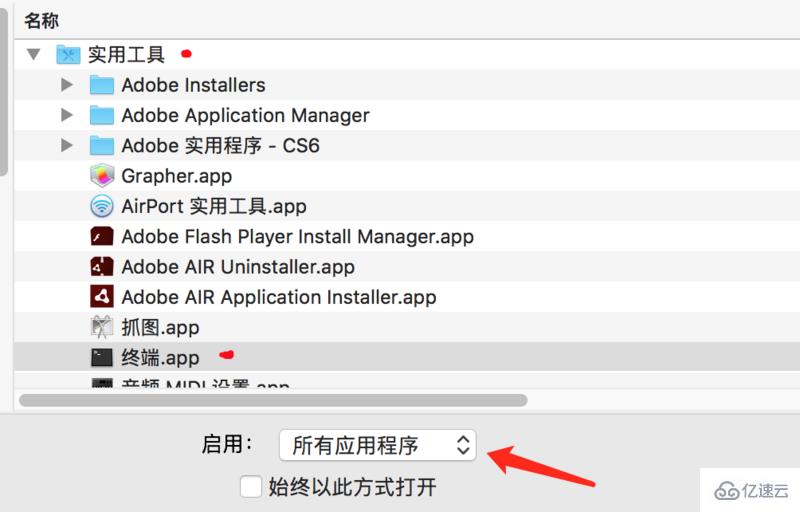
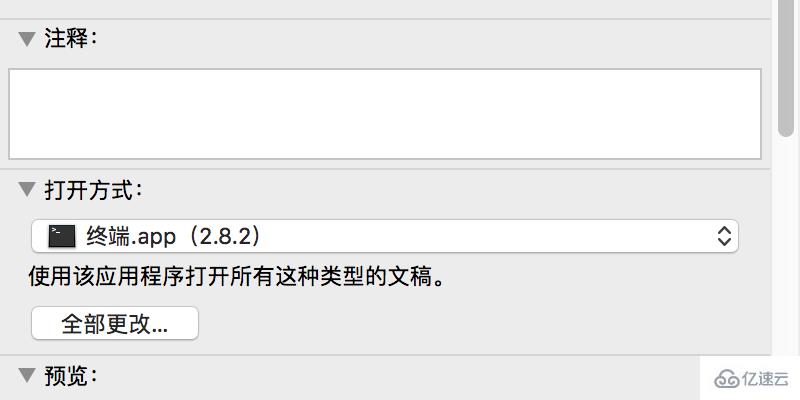
5、如果macos作為自動構建的子節點,那么記得做一個開機啟動腳本start.sh,并把腳本加入用戶管理的啟動項。這個sh文件需要右鍵打開顯示簡介,接著把打開方式設置為終端才行


關于如何實現react-native自動打包的功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。