您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關react和vuejs相比哪個更好一點,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
不論是從大小、性能、簡單性還是學習曲線上來看, Vuejs是現在最好的選擇,它的輕量化和性能可以同時在項目中使用兩個框架(如Angular和Vue)而 React代碼難以維護和去修改它
現如今,Vue.js 在 Github 上的流行指數已經超過了 React而且還在不斷的增長,由于它并沒有像 Facebok或Google那樣的大公司支持,但這種增長讓人非常驚訝。
接下來在文章中將會分享一些對 Vue 流行的看法,以及為什么它能超過競爭者。以及它倆之間的區別,并說明為什么 React(即使它是個好框架)經常很有欺騙性
1. Web 開發的發展
在上個世紀九十年代,寫網站還只是純粹的 HTML,加上一些簡單的 CSS 樣式而已。好處就是非常簡單。壞處就是缺少很多功能。之后就出現了 PHP,于是我們很高興地把代碼寫成了這個樣子

雖然今天看來這段代碼十分糟糕,但在當時是很大的進步。這種進步到現在依然沒變:選擇我們喜歡的新語言、新框架,直到某一天出現更好的競爭對手。
在 React 出現之前我用過 Ember。之后我切換到 React,它把所有東西都看作 Web 組件的方式,它的虛擬 DOM,和高效的渲染都讓我耳目一新。雖然并不是一切完美,但從編寫代碼的方式來看,它是個巨大的進步。
后來我決定切換到 Vue.js,不再使用 React。
React 并非很差,但我發現它太笨拙,難以掌握,而且有些地方的代碼看起來完全沒有邏輯性。而 Vue 解決這些問題的方法讓我感到很輕松。
原因如下:
2. 性能
首先來談一談性能。
每個 Web 開發者都會面臨著帶寬的限制,因此網頁的大小十分重要。網頁越小越好。而現在由于移動瀏覽器的流行,這個問題比幾年前更重要。
我們來看一組數字:
Vue 庫的大小為 25.6KB。而要讓 React 的架構達到相似的功能,需要 React DOM + React Router + React 和其他插件,總共是 48.8KB。
Vue 得一分。
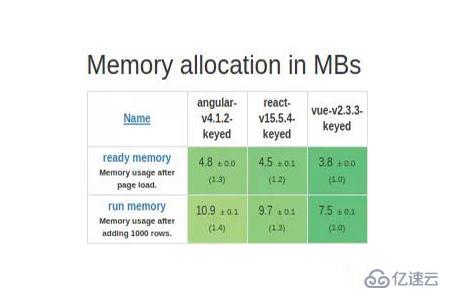
實際的性能如下圖所示:


可見,這些性能測試顯示,Vue 比 React 占用的內存更少,運行速度更快。
Vue 的渲染流水線更快,這在構建復雜應用時非常有用。項目渲染更高效,因此不需要在優化代碼上考慮太多,從而把更多精力花在對項目真正有用的功能上。它在移動設備上的性能也很不錯,因此不需要采用某種算法使之在手機上能更流暢地渲染。
從 React 換成 Vue.js 時,你不需要在大小和性能方面做出妥協。你能同時擁有兩者。
3. 學習曲線
學習 React 還算不錯。整個庫都圍繞 Web 組件構建,這一點很好。React 的核心很好、很穩定,但我一直沒弄明白它的高級路由配置。這么多路由庫的版本是做什么的?現在的版本是4(+ React-router-dom),但我最終用的還是 v3。一旦你選擇了版本,它還是很好用的,但學習的過程卻非常痛苦。
第三方庫
大多數現代框架都有同樣的設計哲學:簡單的、功能不太多的核心,然后加上其他的庫來增強其功能。如果其他的庫都能很容易地、用同一種方式集成,那么構建一個技術棧會非常簡單。在我看來,這一步驟的簡單、直接是非常重要的。
React和Vue都有一套工具幫你啟動項目,并配置好各種工具。在React生態環境中,各種庫可能很難精通,因為經常會有幾個庫試圖解決同一個問題。
在這個問題上,React和Vue做得都不錯。
代碼清晰度
在我看來 React 的代碼清晰度很差。JSX 允許在代碼中嵌入 HTML 代碼,是代碼清晰度方面的災難。
你還會遇到其他的問題。從組件模板中調用方法經常會造成無法訪問this,結果不得不手動綁定:
<div onClick={this.someFunction.bind(this, listItem)} />有時候React會變得完全不合邏輯……
考慮到應用中很大可能會用到許多條件判斷,JSX的方法就非常糟糕了。寫循環的方式更像個笑話。當然你可以換個模板系統,從React棧中去掉JSX,也可以在Vue中使用JSX,但那并不是在學習框架時首先學習的方法,因此這里不做討論。
另一點是,Vue并不要求你必須使用setState或任何類似的方法。當然你還是要在data方法中定義所有的state屬性,但如果你忘了定義,那么控制臺中就會顯示提示。剩下的會自動內部處理,只需要在組件中修改值即可,跟使用普通的 Javascript 對象一樣。
使用 React 會遇到很多錯誤。就算實際的原理很簡單,這些錯誤也會減慢學習的進度。
至于簡潔性,用 Vue 寫出的代碼要比其他框架寫出的代碼要小很多。這是 Vue 框架最好的一點。一切都很簡單,只需幾行簡明易懂的代碼就可以編寫出復雜的功能。而使用其他框架,你需要多寫 10%、20% 甚至 50% 的代碼。
使用 Vue 也不需要學太多東西。一切都很直觀。書寫 Vue.js 代碼能夠以最接近的方式表達思想。
Vue 的這種易用性是個非常好的工具,使得接受 Vue 變得容易,也利于團隊溝通。不論是你要改變技術棧的其他部分,還是需要在緊急狀況下向團隊里增加更多人,或者解釋你的產品,Vue 都能節約你的時間,從而節約金錢。
時間估算也很容易,因為實現功能所需的時間不會超過開發者估算的時間,從而導致更少的誤解、錯誤或樂觀估計。Vue 需要理解的概念更少,使得與項目經理之間的溝通更容易。
4. 結論
不論是從大小、性能、簡單性還是學習曲線上來看,擁抱 Vue.js 絕對是現在最好的選擇,能同時解決時間和金錢問題。它的輕量化和性
能使得你可以同時在項目中使用兩個框架(如Angular和Vue),因此更容易移植到 Vue。
至于社區和流行度,即使 Vue 現在獲得了很多關注,但還很難說它達到了 React 的流行程度。但一個沒有大型 IT 公司支持的框架能如此
流行,這個事實本身就值得關注。它的市場占有率已經迅速從一個不為人知的項目成長為一個前端開發中的最大的競爭者。
Vue 上的模塊數量也在飛速增長,而且就算你找不到你需要的模塊,自己寫一個也不會花太多時間。
這個框架使得理解、分享和編輯變得容易。不僅閱讀他人的代碼會變得很容易,修改他人的實現也不難。有了 Vue,我只用了幾個月的時
間,就可以自信地處理各個子項目,和外部人員對項目做出的改動。它為我節省了時間,使我能專注于系統設計上。
React 從設計上要求使用 setState 等輔助函數,而編程時肯定會有忘記使用的時候。還需要花很大精力去編寫模板,編寫模板的方式也會讓項目變得難以理解和維護。
考慮到在大型項目中使用這些框架,使用 React 時你需要掌握其他庫,并教給你的團隊怎樣使用。還要處理各種相關的問題(甲不喜歡這個庫,乙不理解那個庫等)。Vue 棧更簡單,更適合團隊使用。
寫 React 代碼的時候整天都要應付各種臨時對策,努力寫出有意義的代碼,最后得到的只能是一團誰也看不明白的解決方案。就連你自己,過幾個月之后這個解決方案也很難再讀懂。你為了發布項目而不得不做出辛苦的努力,而得到的只是一個難以維護、充滿錯誤的東西,連修改它都要經過一番培訓才行。
這些負面因素是任何人都不希望在項目中看到的。為什么還要應付這些麻煩呢?就為了社區和第三方庫?為了獲得一小部分好處,我們要承受太多痛苦,而就連這一小部分好處,也越來越變得不重要。
React 曾經讓我的生活更容易,但在某些方面又讓實現變得更復雜。多年以后,Vue 終于讓我得到了解脫。它的實現與我想像中的開發很相近,而且在開發過程中,除了需要實現的東西之外,基本上不需要考慮任何其他東西。它看上去很像原生的 JavaScript 邏輯(沒有setState,也沒有用來實現條件結構的特殊用法,也沒有各種算法那)。只需要按你想像的方式寫代碼就行。它速度很快,很安全,而且能讓你高興。我很高興看到 Vue 越來越多被前端開發者和公司接受,我希望它能結束 React 的統治地位。
關于react和vuejs相比哪個更好一點就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。