您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML<iframe>標簽自適應高度的4種方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
HTML <iframe> 標簽是什么:
<iframe> 標簽規定一個內聯框架。
一個內聯框架被用來在當前 HTML 文檔中嵌入另一個文檔。
HTML <iframe> 標簽怎么使用:
<iframe> 標簽會創建包含另外一個文檔的內聯框架,有效地將另一個 HTML 頁面嵌入到當前頁中。請參考以下的實例:
標記一個內聯框架:
<iframe src="//www.w3cschool.cn"></iframe>
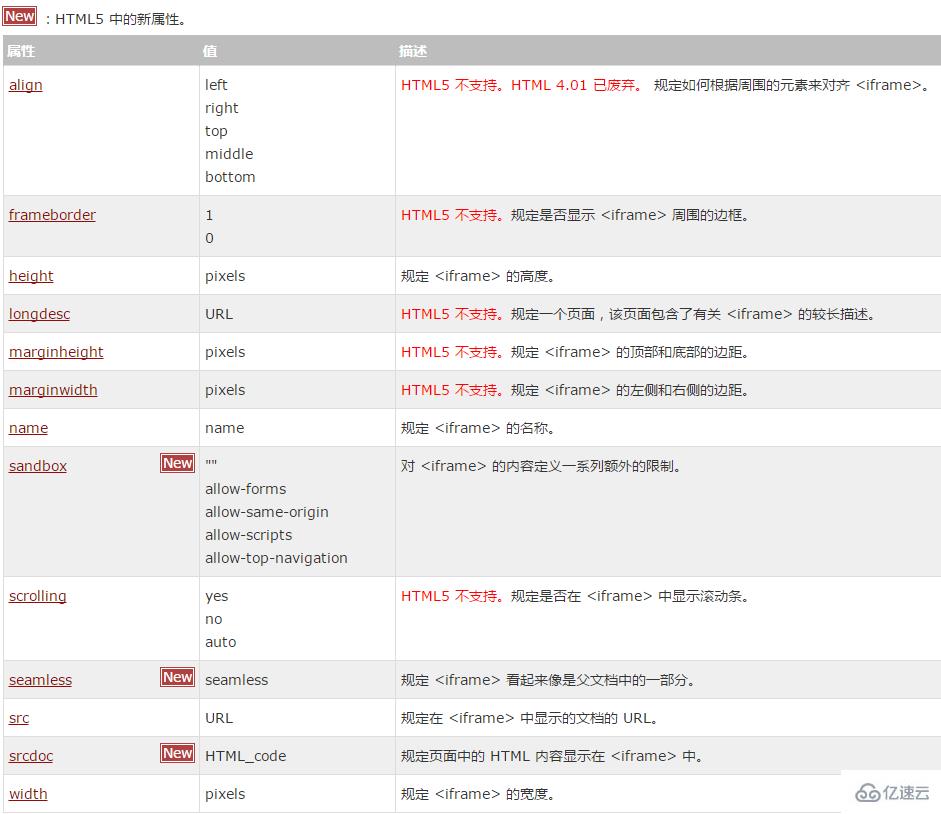
HTML<iframe>標簽屬性:

HTML<iframe>標簽基本使用:
使用場景:頁面大部分相同,少部分不一樣。比如系統,每一個頁面的left_nav和top內容一致,右下邊內容在改變。
優點:提高頁面代碼的重復使用率,讓我們偷懶。
缺點:頁面url地址沒有改變。
iframe高度自適應的3個方法:
iframe內容未知,高度可預測
這個時候,我們可以給它添加一個默認的CSS的min-height值,然后同時使用JavaScript改變高度。常用的兼容代碼有:
1.(如果在同個頂級域名下,不同子域名之間互通信息,設置document.domain="caibaojian.com")
// document.domain = "caibaojian.com";
function setIframeHeight(iframe) {
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
}}
};
window.onload = function () {
setIframeHeight(document.getElementById('external-frame'));
};2.針對知道的iframe的ID調用:
只要修改以上的iframe的ID即可了。或者你可以直接在iframe里面寫代碼,我們一般為了不污染HTML代碼,建議使用上面的代碼。
<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
3.內容寬度變化的iframe高度自適應:
function iframeAutoFit(iframeObj){
setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
}4.打開調試運行窗口可以看到運行:
<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("test");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height = height;
console.log(height);
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
</script>提示欄:
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之間,這樣就可以應對不支持 <iframe> 的瀏覽器。
提示:使用 CSS 為 <iframe> (包括滾動條)定義樣式。
提示:<iframe> 標簽主要用于那些多個網頁的共有部分,如導航欄、廣告欄等。
HTML 4.01 與 HTML5之間的差異:
HTML5 新增了一些新的屬性,同時去掉了 HTML 4.01 中的一些屬性。
HTML 與 XHTML 之間的差異:
在 XHTML 中,name 屬性已被廢棄,并將被去掉。請使用 id 屬性代替。
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML<iframe>標簽自適應高度的4種方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。