您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue生命周期中的created和mounted有哪些區別,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
vue生命周期中的created和mounted區別是:created在模板渲染成html前調用,需要先初始化值再渲染視圖;而mounted是在渲染成html后調用,即在初始化頁面完成后再對html進行操作。
created和mounted區別
我們從圖中看兩個節點:
created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作
其實這兩者比較好理解,通常created使用的次數多,而mounted通常是在一些插件的使用或者組件的使用中進行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常會有這一步,而如果你寫入組件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完后才可以進行,那么mounted就是不二之選
例:
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="張三"
this.age = "12"
this.city ="合肥"
var x = document.getElementById("name")//第一個命令臺錯誤
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二個命令臺輸出的結果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})
可以看到都在created賦予初始值的情況下成功渲染出來了。
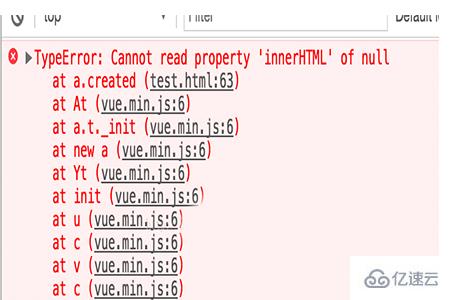
但是同時看console臺如下:

可以看到第一個報錯了,實際是因為getElementById(id) 沒有找到元素,原因如下:
在created的時候,視圖中的html并沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
而在mounted中,由于此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果“張三”。
看完了這篇文章,相信你對Vue生命周期中的created和mounted有哪些區別有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。