溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中的iframe標簽怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
iframe支持所有瀏覽器。
下面來看語法:
<iframe src="規定在 iframe 中顯示的文檔的 URL" width="" height="" frameborder="1/0" name="iframe名稱" scrolling="yes/no/auto"> </iframe>
在src里寫上你要嵌入到當前網頁的html文件即可。
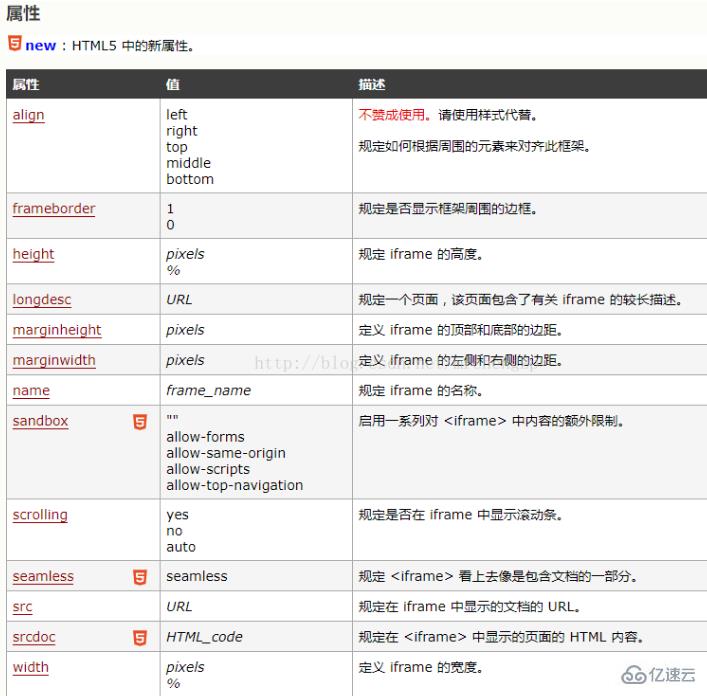
通過這個用法,你就可以知道html如何嵌套頁面了吧。iframe還有一些其他的屬性,通過這些屬性,你可以更改用來放嵌入網頁區域的樣式。來張圖吧

<iframe>主要是用來嵌套網頁的。所以你要引入另一個頁面就用<iframe>
來個實例說明下:
<iframe src="http://www.php.cn/course/type/4.html" width="1000px" height= "65px" name="topFrame" scrolling="No" noresize="noresize" frameborder="0" id="topFrame"></iframe>
現在來解釋上面的意思:
width外部頁面的寬度,1000px能看懂吧
height外部頁面的高度,65px懂吧
scrolling是否有滾動條
noresize 屬性規定用戶無法調整框架的大小
frameborder是否有邊框
關于html中的iframe標簽的用法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。