您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關HTML h1標簽是什么標簽?如何設置html h1標簽的位置?小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
一:首先我們來說說HTML h2標簽是雙標簽嗎?
很多沒有用過HTML中的h2標簽的肯定有這種問題,其實這很簡單,看個實例就能明白的事情。
這就有個關于HTML h2標簽的實例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>億速云</title> </head> <body> <h2>歡迎大家來到億速云的教程中</h2> <p>這里會為大家詳細的講解更多關于HTML之中的更多內容</p> </body> </html>
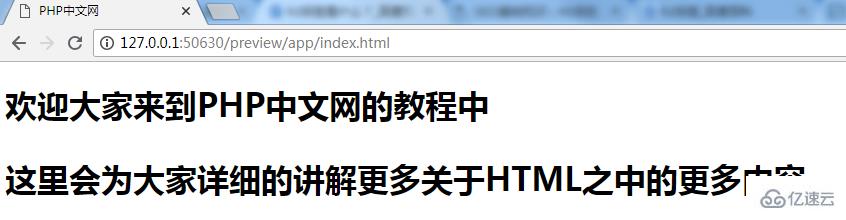
這是一個簡單的案例,由此可見,<h2>標簽是雙標簽,在HTML4還是html5之中都必須要有結束標簽,但是如果你添加結束標簽或者忘了的話,有些瀏覽器是正常顯示大號的,但是Chrome瀏覽器卻是另一種顯示方法,先看看這個代碼的效果圖:

來看看沒有h2的結束標簽的樣式:
<body> <h2>歡迎大家來到億速云的教程中 <p>這里會為大家詳細的講解更多關于HTML之中的更多內容</p> </body>
這個在Chrome瀏覽器中效果圖大家能想到嗎?好了,還是直接看吧:

看到沒有,這個在Chrome之中的顯示效果居然差別這么多,把所有的字都變成h2標題的字符了。這樣明顯不是我們要的效果,沒有哪個肯把字體都放這么多的。所以,大家以后還是都記得把<h2>標簽結束。
二:現在來看看HTML<a>標簽的位置設置:
html<h2>的位置設置也很簡單,就是讓我們來認識一個屬性:align屬性。(想看更多屬性介紹,歡迎點擊億速云)
align屬性可以幫助很多標簽的居中顯示,現在在h2標簽也不例外,讓我們來看看實例吧:
<body> <h2 align="center">歡迎大家來到億速云的教程中</h2> <p>這里會為大家詳細的講解更多關于HTML之中的更多內容</p> </body>
看上面h2代碼中加上了align屬性,現在來看看效果

因為截圖看不太清,但是這個h2標簽之中的內容來到了網頁的中間。<p>標簽之中的內容明顯還在左邊。
當然這個align屬性還有別的屬性值:
align="left":如果在h2之中設置了這個屬性值的話,那么h2之中的標題就會出現在上圖一樣的左邊了
align="right":如果在h2之中設置了這個屬性值的話,那么h2之中的標題就會出現在網頁的右邊了。
這兩個就不演示了,感興趣的可以自己試試。
以上就是HTML h1標簽是什么標簽?如何設置html h1標簽的位置?小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。