溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用concat()方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JavaScript中的concat()方法可以用于連接兩個或多個數組以創建新數組,也可用于連接字符串。
JavaScript concat()方法
作用:用于連接兩個或多個數組(字符串),該方法不會改變現有的數組或字符串。
語法:
Object.concat(value1,value2,......,valueX)
參數valueX:可以是任意多個具體的值、數組對象、字符串對象。
說明:在連接兩個或多個數組(字符串)時,會把所有 valueX 參數值添加到 Object 的尾部,并返回連接后的新數組(字符串)。
JavaScript concat()方法的使用示例
示例1:連接多個數組
<script type="text/javascript"> var arr = new Array(3) arr= ["George","John","Thomas"]; var arr2 = new Array(3); arr2=["James","Adrew","Martin"]; var arr3 = new Array(2) arr3 = ["William","Franklin"] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果圖:

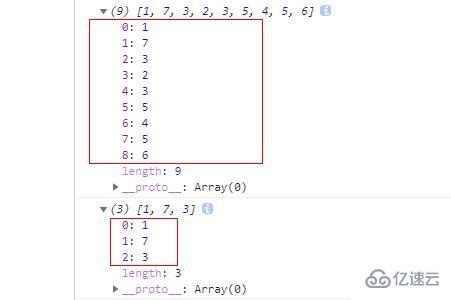
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果圖:

示例2:連接多個字符串
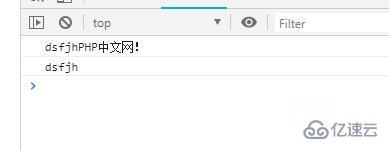
<script type="text/javascript"> var arr = "dsfjh"; var arr2 = "PHP"; var arr3 = "中文網!" console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果圖:

以上是如何使用concat()方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。