您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery中構造函數是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jQuery是面向對象的js庫因此它也具備構造函數的功能,它可通過原型及init()函數構成構造函數,而且jQuery實現的構造函數不需要用new來實例化對象
jquery中的構造函數充分的運用了javascript語言的動態性。由于對行參的類型及個數沒有嚴格的要求,因此一個函數可以實現多種功能的需求。

jQuery是一種面向對象的js庫,也含有構造函數。每次調用jQuery方法時就會實例化一個jQeury對象,但是jQuery的寫法卻更加高明。
在ECMA標準定義JS中的對象:無序屬性的集合,其屬性可以包含基本值、對象或者函數。可以簡單理解為JS的對象是一組無序的值,其中的屬性或方法都有一個名字,根據這個名字可以訪問相映射的值,這個值可以是基本值,對象或者是方法
例:JavaScript中的構造函數案例
<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"歲");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>效果圖:

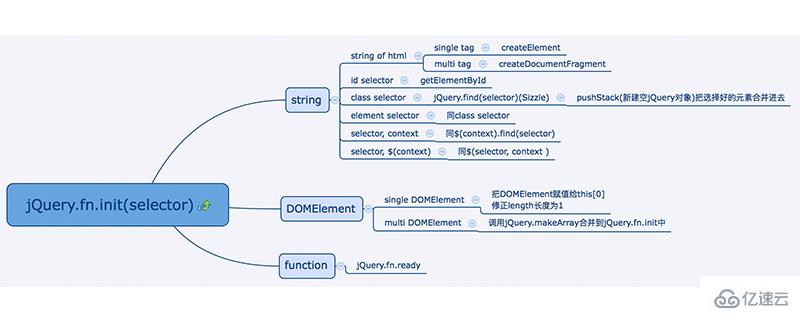
接下來再看看jQuery中構造函數的寫法
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
jQuery.fn.init.prototype = jQuery.fn;以上代碼就是jQuery構造函數中的關鍵代碼,可以看出在jQuery中真正的構造函數是init方法,當我們調用jQuery時會返回new init()的結果而不直接new jQuery()。即在對象實例化的時候就沒必要new jQuery()
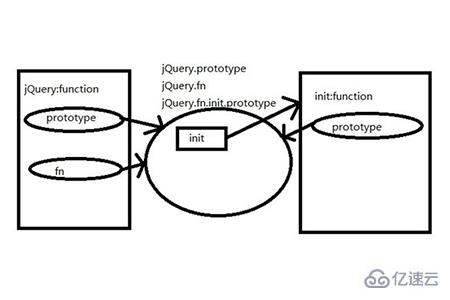
jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn;說明函數是jQuery的原型對象,通過它實現了對象的實例化功能。最后再把jQuery的原型對象復值給init()原型對象,所以init()函數就具備了jQuery中原型的所有方法

以上是jquery中構造函數是什么的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。