您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery操作select的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jQuery可以對select進行添加刪除以及清空等操作,比如通過append方法在元素之后添加內容,remove方法刪除內容,empty方法清空內容
jQuery是一個輕量級的JavaScript函數庫,它包含了HTML元素的操作,事件函數,特效動畫等等功能

jQuery中的select方法就是當 textarea 或文本類型的 input 元素中的文本被選擇時,會觸發 select 事件,或者發生select事件所運行的函數。接下來在文章中將具體介紹如何來操作select方法,即增加、刪除以及清空
jQuery獲取select方法選擇的text和value值:
//獲取Select選擇的text
var checkText=$("#select_id").find("option:selected").text();
//獲取Select選擇的Value
var checkValue=$("#select_id").val();
//獲取Select選擇的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
//獲取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");jQuery增加select中的option項:
通過append和prepend方法為select添加option內容
append():表示在元素的結尾插入內容
prepend() :表示在元素的開頭插入內容
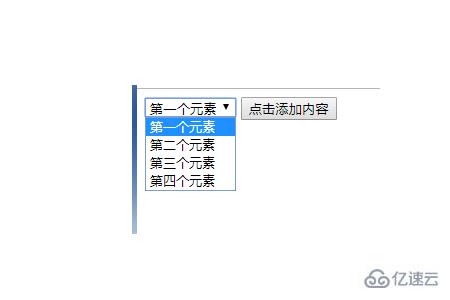
$("select").append("<option>第四個元素</option>")效果圖:

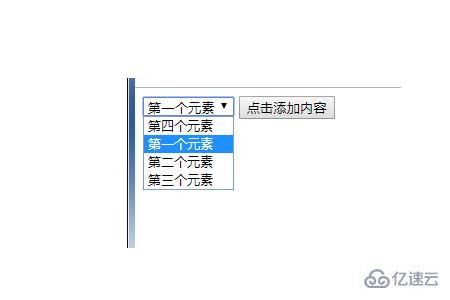
$("select").prepend("<option>第四個元素</option>")效果圖:

jQuery刪除select中option項
例:
//刪除索引值最大的option值
$("#select_id option:last").remove();
//刪除select中Value='3'的option值
$("#select_id option[value='3']").remove();jQuery清空select中的option值
通過empty函數即可清除select中的值
$("#select_id").empty();效果圖:

關于jquery操作select的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。