您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML在兩個div標簽中間畫一條豎線的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
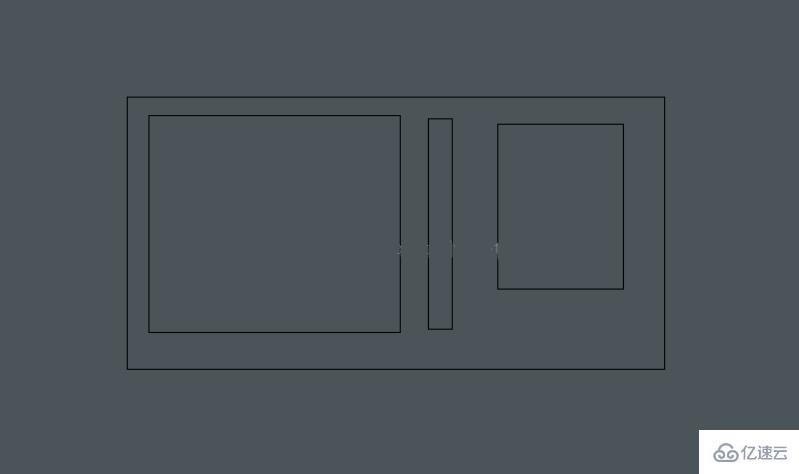
近日在畫一個界面的時候,遇到一個需求:在界面當中畫一條豎線,且這條豎線在高度上需要自動占滿整個父p(即這條豎線的高度和兩個p中較高的一個等高)。
往常我們畫一條橫線直接用標簽<hr>即可,當畫一條豎線的時候發現找不到標簽。在網上查找了一下資料,大致推薦用js來做。小弟比較偏執想用純css來做,最終找到了解決方法,下面我就來分享一下我的做法。

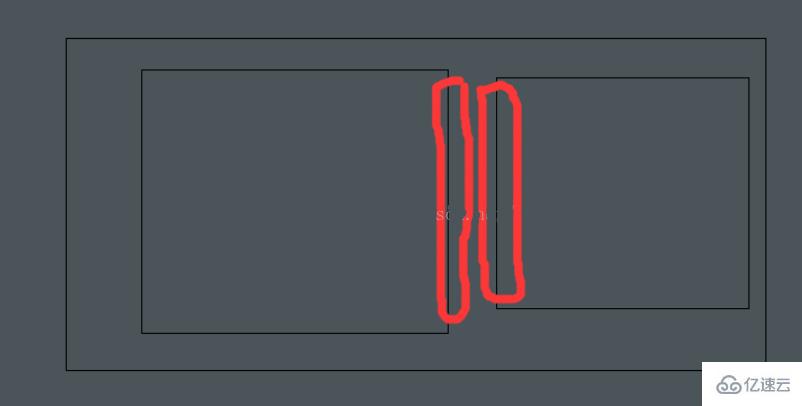
在兩個子p中加多一個p,并設置左(右)邊框為可見,并且利用利用padding-bottom|margin-bottom正負值相抵消的原理。例如設置 padding-bottom:1600px; margin-bottom:-1600px;我們可以理解為:運用的是padding可以撐開外層標簽而margin不用來撐開外層標簽。即當padding-bottom時撐開外層標簽的高度,外層標簽用overflow:hidden;隱藏掉多余的高,這樣可以讓高度與最高的那一欄對齊;而margin關乎模塊布局,margin可以抵消掉padding撐開的盒子使布局能夠從內容部分開始。
以下是代碼:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*關鍵*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*關鍵*/
margin-bottom:-1600px; /*關鍵*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>豎線畫法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
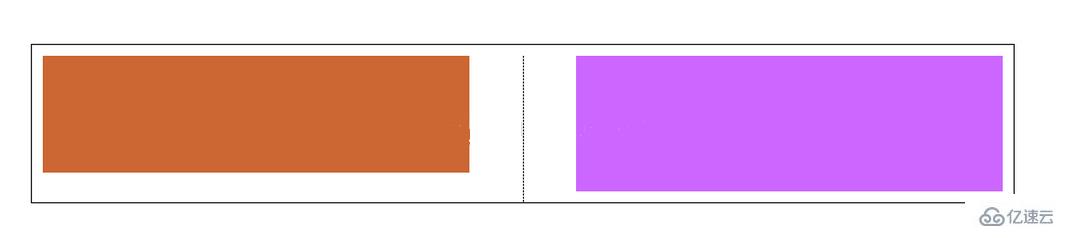
</html>效果圖:

順便寫一下js的思路和關鍵代碼

比較兩個子p的高度哪一高。選擇把高的那個p的相鄰邊框設為可見也可達到目的。
以下是js的代碼
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h2=p1.offsetHeight;
var h3=p2.offsetHeight;
if(h2>h3){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}以上是HTML在兩個div標簽中間畫一條豎線的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。