您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文在介紹關于JavaScript DOM是什么?有什么作用,重點探討了其具體步驟,本文內容緊湊,希望大家可以有所收獲。
Javascript DOM(文檔對象模型)是一個允許開發人員操縱頁面內容、結構和風格的接口。在本文中,我們將理解什么是 DOM 以及如何用 Javascript 去操作它。本文還可以作為基本 DOM 操作的參考。
基本上網頁由 HTML 和 CSS 文檔組成。瀏覽器用于創建文檔的描述被稱為文檔對象模型(DOM)。它使 Javascript 能夠訪問和操作頁面的元素和樣式。該模型構建在基于對象的樹結構中,并定義:

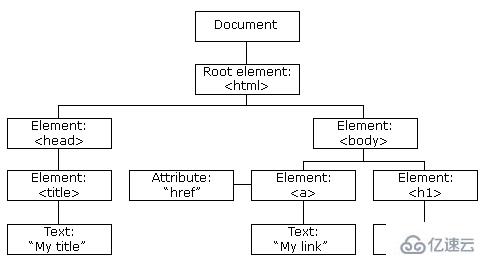
HTML DOM模型
元素的位置稱為節點。不僅元素獲得節點,而且元素和文本的屬性也有屬于它們自己的節點(屬性節點和文本節點)。
DOM 文檔是網頁中所有其他對象的所有者。這意味著如果你想訪問網頁上的任何對象,必須從這里開始。它還包含許多重要的屬性和方法,使我們能夠訪問和修改自己的頁面。
現在我們了解了 DOM 文檔是什么,接下來就可以開始獲取我們的第一個 HTML 元素了。 Javascript DOM 有許多不同的方法可以用,不過這些最常見:
getElementById() 方法用于通過其 id 獲取單個元素。我們來看一個例子:
var title = document.getElementById(‘header-title’);
我們得到 id 為 header-title 的元素,并將其保存到變量中。
還可以用 getElementsByClassName() 方法獲取多個對象,該方法返回一個元素數組。
var items = document.getElementsByClassName(‘list-items’);
這里我們得到類 list-items 的所有項目,并將它們保存到變量中。
還可以用 getElementsByTagName() 方法按標記名稱獲取元素。
var listItems = document.getElementsByTagName(‘li’);
這里我們獲取 HTML 文檔中所有得 li 元素并將它們保存到變量中。
querySelector() 方法返回與指定的 CSS選擇器匹配的第一個元素。這意味著你可以通過id、class、tag和所有其他有效的 CSS 選擇器獲取元素。在這里我列出了一些最常用的選項。
按 id 獲取:
var header = document.querySelector(‘#header’)
按 class 獲取:
var items = document.querySelector(‘.list-items’)
按標簽獲取:
var headings = document.querySelector(‘h2’);
獲取更具體的元素:
我們還可以使用 CSS Selectors 獲得更多的特定元素。
document.querySelector(“h2.heading”);
在這個例子中,我們同時搜索標記和類,并返回傳遞給 CSS Selector 的第一個元素。
querySelectorAll() 方法與 querySelector() 完全相同,只是它返回符合 CSS Selector 的所有元素。
var heading = document.querySelectorAll(‘h2.heading’);
在這個例子中,我們得到所有屬于 heading 類的 h2 標簽,并將它們存儲在一個數組中。
更改 HTML 元素
HTML DOM 允許我們通過更改其屬性來對 HTML 元素的內容和樣式進行修改。
innerHTML 屬性可用于修改 HTML 元素的內容。
document.getElementById(“#header”).innerHTML = “Hello World!”;
在這個例子中,我們得到 id 為 header 的元素,并把其內容設置為“Hello World!”。
InnerHTML 還可以把標簽放入另一個標簽中。
document.getElementsByTagName("div").innerHTML = "<h2>Hello World!</h2>"在這里將 h2 標記放入所有已存在的 div 中。
還可以用 DOM 更改屬性的值。
document.getElementsByTag(“img”).src = “test.jpg”;
在這個例子中,我們把所有 <img/> 標簽的 src 改為 test.jpg。
要更改 HTML 元素的樣式,需要更改元素的樣式屬性。以下是更改樣式的示例語法:
document.getElementById(id).style.property = new style
接下來看一個例子,我們獲取一個元素并將底部邊框改為純黑線:
document.getElementsByTag(“h2”).style.borderBottom = “solid 3px #000”;
CSS 屬性需要用 camelcase 而不是普通的 css 屬性名來編寫。在這個例子中,我們用 borderBottom 而不是 border-bottom。
現在我們來看看如何添加新元素和刪除現有元素。
var div = document.createElement(‘div’);
在這里我們用了 createElement() 方法創建一個 div 元素,該方法將標記名作為參數并將其保存到變量中。之后只需要給它一些內容,然后將其插入到 DOM 文檔中。
var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);這里用了 createTextNode() 方法創建內容,該方法用字符串作參數,然后在文檔中已經存在的 div 之前插入新的 div 元素。
var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);本例中我們得到一個元素并使用 removeChild() 方法將其刪除。
現在讓我們來看看怎樣替換一個項目。
var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);這里我們使用 replaceChild() 方法替換元素。第一個參數是新元素,第二個參數是要替換的元素。
還可以使用 write() 方法將 HTML 表達式和 JavaScript 直接寫入 HTML 輸出流。
document.write(“<h2>Hello World!</h2><p>This is a paragraph!</p>”);
我們也可以把像日期對象這樣的參數傳給 JavaScript 表達式。
document.write(Date());
write() 方法還可以使用多個參數,這些參數會按其出現的順序附加到文檔中。
HTML DOM 允許 Javascript 對 HTML 事件做出反應。下面列出了一些比較重要的事件:
可以用標記上的屬性直接在 HTML 代碼中定義事件。以下是 onclick 事件的例子:
<h2 onclick=”this.innerHTML = ‘Hello!’”>Click me!</h2>
在此例中,單擊按鈕時,<h2/> 的文本將被改為 “Hello!”。
還可以在觸發事件時調用函數,如下一個例子所示。
<h2 onclick=”changeText(this)”>Click me!</h2>
這里我們在單擊按鈕時調用 changeText() 方法,并將該元素作為屬性傳遞。
還可以用 Javascript 代碼為多個元素分配相同的事件。
document.getElementById(“btn”).onclick = changeText();
接下來看看怎樣為 HTML 元素分配事件監聽器。
document.getElementById(“btn”)addEventListener('click', runEvent);這里我們剛剛指定了一個 click 事件,在單擊 btn 元素時調用 runEvent 方法。
當然還可以把多個事件指定給單個元素:
document.getElementById(“btn”)addEventListener('mouseover', runEvent);DOM Document 中的節點之間具有層次關系。這意味著節點的結構類似于樹。我們用 parent,sibling 和 child 等術語來描述節點之間的關系。
頂級節點稱為根節點,是唯一一個沒有父節點的節點。普通 HTML 文檔中的根是 <html/> 標記,因為它沒有父標記,并且是文檔的頂部標記。
可以用以下屬性在節點之間導航:
下面是得到 h2 的父元素的例子。
var parent = document.getElementById(“heading”).parentNode
望本文能幫助你理解 Javascript DOM 以及如何用它來操作頁面上的元素。
以上就是JavaScript DOM是什么及其作用的分享,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。