您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML中embed有哪些作用?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
首先大家要簡單了解下embed什么意思?
HTML5中新增的標簽,可以在頁面中嵌入任何類型的文檔。用戶的機器上必須已經安裝了能夠正確顯示文檔內容的程序,一般常用于在網頁中插入多媒體格式可以是。rm .mid .wav等,IE、Firefox等最新瀏覽器都能支持。
下面我們就結合簡單的代碼示例,為大家介紹HTML中embed標簽的定義及具體使用方法。
embed代碼使用示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>embed 標簽使用示例</title> </head> <body> <embed src="/i/horse.ogg" tppabs="http://www.php.cn/i/horse.ogg"> </body> </html>
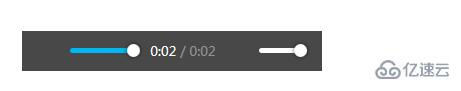
瀏覽器訪問,運行效果如下圖:

<embed> 標簽定義了一個容器,用來嵌入外部應用或者互動程序(插件)。
embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AIFF、AU、MP3、Ogg等等,Netscape及新版的IE 都支持。url為音頻或視頻文件及其路徑,可以是相對路徑或絕對路徑。
此標簽可以有如下屬性和值:
1、heightNew:pixels ,規定嵌入內容的高度。
2、srcNew :URL ,規定被嵌入內容的 URL。
3、typeNew :MIME_type ,規定嵌入內容的 MIME 類型。(MIME = Multipurpose Internet Mail Extensions。)
4、widthNew : pixels ,規定嵌入內容的寬度。
感謝各位的閱讀!看完上述內容,你們對HTML中embed有哪些作用大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。