溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
html中的font有什么用?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
首先我們來了解一下<font>標簽是什么?有什么用處?
font(字體),顧名思義,<font>標簽是一個設置文本文字樣式的標簽,可以設置文本的字體樣式、字體的尺寸、字體的顏色。
下面我們通過簡單的代碼示例,為大家介紹html中<font>標簽的用法!
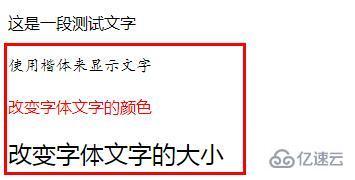
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font標簽的使用</title> </head> <body> <p>這是一段測試文字<br /><br /> <font face="楷體">使用楷體來顯示文字</font><br /><br /> <font color="red">改變字體文字的顏色</font><br /><br /> <font size="5">改變字體文字的大小</font> </p> </body> </html>
效果圖:

說明:<font>標簽可以通過以下的屬性來分別設置文本的字體樣式、字體的尺寸、字體的顏色。
1、face:規定文本的字體
<font face="字體的名字">
例:
<font face="楷體"> /*設置楷體*/ <font face="黑體"> /*設置黑體*/
2、color:規定文本的顏色。
<font color="合法顏色值"> /*合法顏色值:rgb(x,x,x)、#xxxxxx(16制顏色)、colorname(顏色的英文名)*/
例:
<font color="white"> /*設置文本的顏色為白色*/ <font color="#ffffff"> /*設置文本的顏色為白色*/ <font color="rgb(225,225,225)"> /*設置文本的顏色為白色*/
3、size:規定文本的尺寸大小。
<font size="number"> /*number:從 1 到 7 的數字,瀏覽器默認值是 3。*/
例:
<font size="5"> /*設置文本的尺寸為5,相當于24px的大小*/
接下來我們看看瀏覽器對于<font>標簽的支持度:

可以看出:所有主流瀏覽器都支持 <font> 標簽。
感謝各位的閱讀!看完上述內容,你們對html中的font有什么用大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。