溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML創建表單時label標簽的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我們先來看一下什么是label標簽?
例如,在用HTML制作表格時,可以在文本框旁邊顯示“名稱”等字符,在單選按鈕旁邊顯示“男”或“女”等字符,有一些我需要說明的東西,最好用的標簽就是是“label標簽”。
label標簽的寫法
label標簽的寫法有兩種:一種方法是放在label標簽之間,另一種方法是利用for屬性。
放在label標簽之間的方法,使用label標簽可以拆分表單的各個部分
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
利用for屬性的方法
<label for =“text_id”>名稱:</ label> <input type =“text”name =“name”id =“text_id”/>
這是如何將表單部分的id給label標簽的for屬性
我們來看具體實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜歡的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
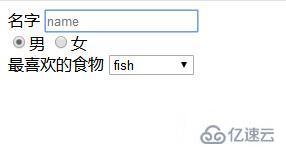
</html>效果如下:

交互式內容的示例
交互式內容是指要求用戶選中服務條款復選框的內容。
如果您勾選復選框以同意使用條款,則可以通過在標簽塊之外進行描述來提高可用性。
可用性差的例子:
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服務條款</a>。 </ label>
可用性稍好的例子:
<label> <input type ="checkbox" name ="sample"> 我同意服務條款。</ label> <p> <a href="sample.html">服務條款</a> </p>
以上是HTML創建表單時label標簽的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。