您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Html如何插入百度富文本編輯器ueditor?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
在日常工作用,肯定有用到富文本編輯器的時候,富文本編輯器功能強大使用方便,假如你用百度富文本編輯器,首先需要下載好百度編輯器的demo,然后創建ueditor.html文件,引入百度編輯器,然后在html文件內引入,然后再用js實例化編輯器即可。代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>百度編輯器</title>
</head>
<body>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<script id="editor" type="text/plain" name="gdesc" style="width:100%;height:350px;"></script>
<script type="text/javascript">
//實例化編輯器
var ue = UE.getEditor('editor', {});
</script>
</body>
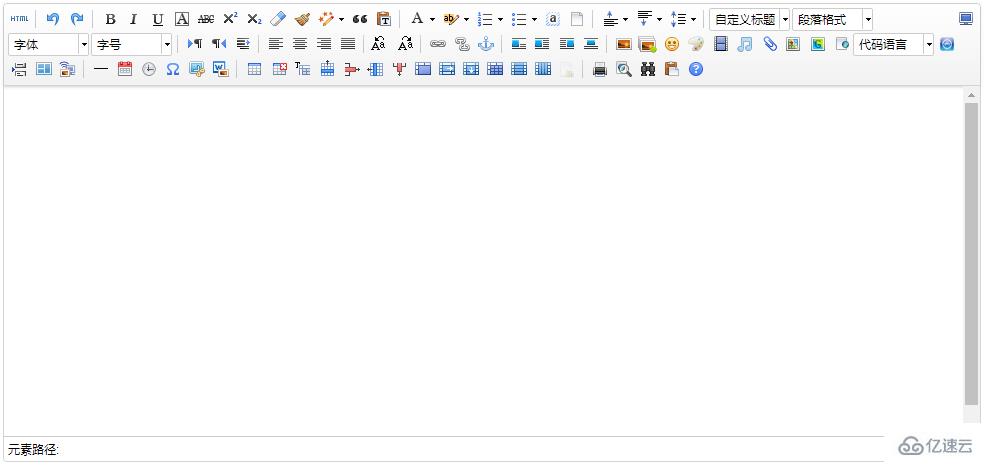
</html>到這里在瀏覽器打開上面的ueditor.html文件就能看到如下圖所示:

這是實例化后的初始編輯器,里面的功能有很多,其中有一部分可能是我們完全用不到的,想定制怎么辦呢?別捉急,百度提供了可以定制的功能,將上面實例化編輯器的js代碼改為以下代碼:
<script type="text/javascript">
//實例化編輯器
var ue = UE.getEditor('editor', {
toolbars: [
[
'undo', //撤銷
'bold', //加粗
'underline', //下劃線
'preview', //預覽
'horizontal', //分隔線
'inserttitle', //插入標題
'cleardoc', //清空文檔
'fontfamily', //字體
'fontsize', //字號
'paragraph', //段落格式
'simpleupload', //單圖上傳
'insertimage', //多圖上傳
'attachment', //附件
'music', //音樂
'inserttable', //插入表格
'emotion', //表情
'insertvideo', //視頻
'justifyleft', //居左對齊
'justifyright', //居右對齊
'justifycenter', //居中對
'justifyjustify', //兩端對齊
'forecolor', //字體顏色
'fullscreen', //全屏
'edittip ', //編輯提示
'customstyle', //自定義標題
'template', //模板
]
]
});
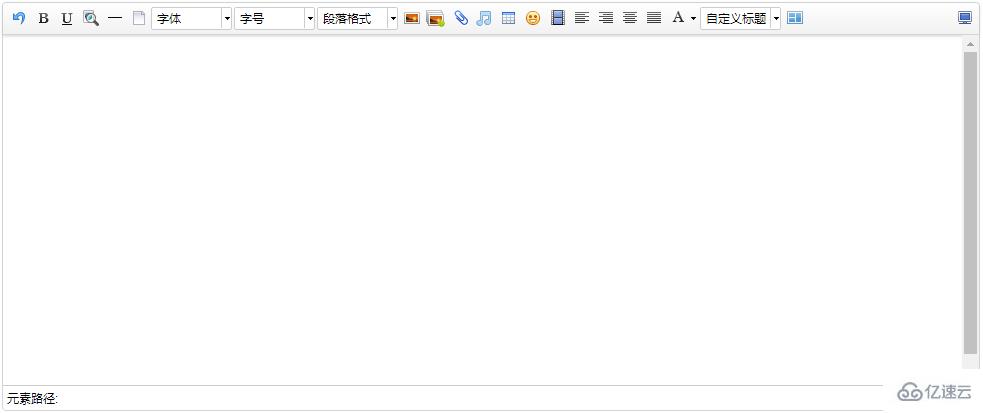
</script>刷新ueditor.html頁面你就會看到變化了:

想定制什么功能,只需要參照上面下載的編輯器demo內的ueditor.config.js文件中toolbars屬性,將對應的字符串添加進去即可:
//工具欄上的所有的功能按鈕和下拉框,可以在new編輯器的實例時選擇自己需要的重新定義
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]ueditor.config.js文件可以定制編輯器的很多功能,只需要將對應屬性前面的'//'去掉,true為開啟,false為關閉進行設置即可.比如:
//elementPathEnabled
//是否啟用元素路徑,默認是顯示
,elementPathEnabled : false
//wordCount
,wordCount:false //是否開啟字數統計
//,maximumWords:10000 //允許的最大字符數 // 是否自動長高,默認true
,autoHeightEnabled:false
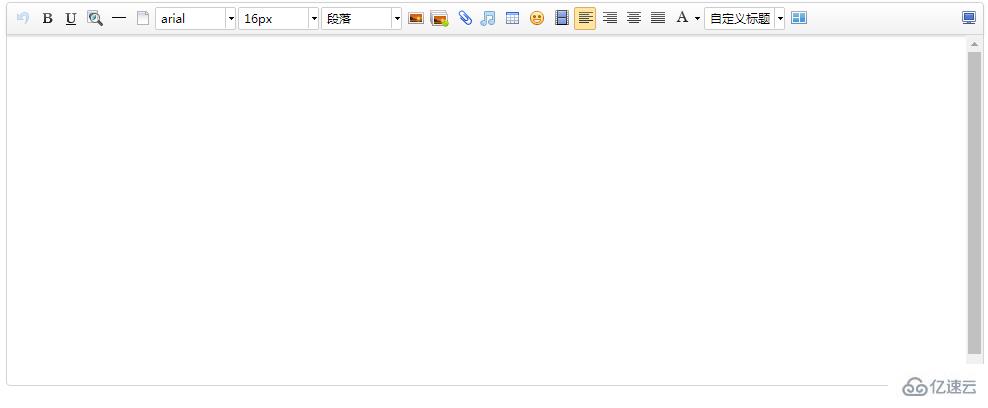
按照上面代碼修改完ueditor.config.js文件,刷新頁面你會看到不一樣的地方:

下面的元素路徑和字數統計都消失了,是不是更加美觀了呢O(∩_∩)O~
實際應用時我們還有可能在一個域名下上傳百度編輯器編輯的內容(例如:在www.52lnamp.com域名下上傳了一張圖片),而需求不單單是要在這域名下展示,還需要可以在其它域名下展示,這時就會出現圖片不存在的情況,
這是因為百度編輯器的配置文件中默認的上傳路徑是相對路徑,也就是說上面上傳的圖片的地址是相對于當前的域名進行上傳的,只有在你上傳的域名下可以展示,其它域名是顯示不出來的,
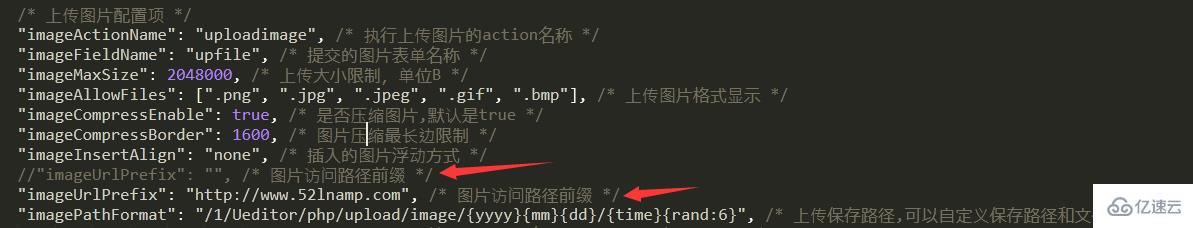
如果要在另外一個域名上展示的話只需要修改配置文件為絕對路徑就可以了,打開上面下載的demo,找到php/config.json文件,打開后你會看到

其中imageUrlPrefix這個屬性加上域名即可:"imageUrlPrefix": "http://www.xxx.com", /* 圖片訪問路徑前綴 */
需要注意的是添加域名的時候必須帶上http or https,只有這樣寫出來的才能正常顯示,不加的話在你引用的時候會在前面重復加上一個域名,基本了解了這些足以應對日常的需求。
感謝各位的閱讀!看完上述內容,你們對Html如何插入百度富文本編輯器ueditor大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。