您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML代碼格式化的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
HTML代碼可以通過sublime中的內置命令Reindent對代碼格式化,還可以安裝HTML-CSS-JS Prettify插件對代碼格式化
有時候我們將別人的代碼復制過來的時候發現代碼排列的非常雜亂無章,無法去閱讀代碼,

(1)Sublime的內置Reindent命令
打開路徑:Edit-->Line-->Reindent
例:

但是sublime自帶的重新縮進功能較為單一,僅僅是保證縮進正常了而已。而對于代碼中寫法不規范的地方,無法進行處理,它適合在簡單的場景下使用,如果有復雜的情況需要安裝插件
(2)HTML-CSS-JS Prettify插件
這個插件可用于Sublime Text 2和Sublime Text 3,可以用來處理HTML,CSS,JavaScript以及JSON文件
首先要先安裝插件:
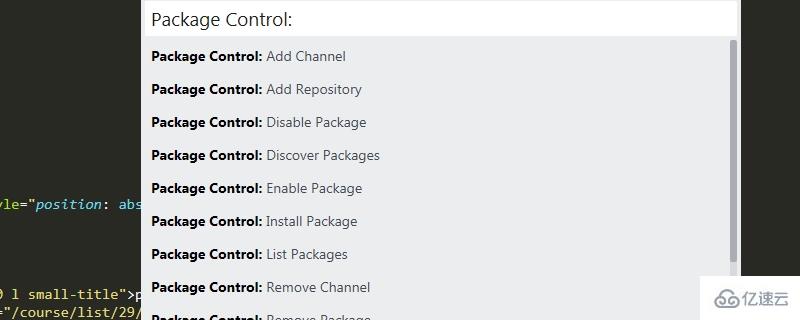
ctrl+shift+p打開Package Control: 然后選擇install package中輸入HTML-CSS-JS Prettify插件并按下enter鍵,重啟sublime
插件安裝成功,因為HTML-CSS-JS Prettify插件的使用需要Node.js運行,因此我們還要安裝node.js軟件,下載好后操作一下步驟“在開始--搜素文件和程序--cmd”

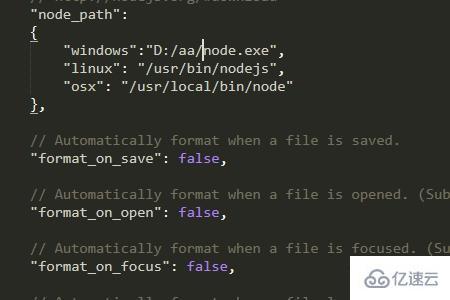
然后在sublime中打開一個html文件,點擊右鍵選擇HTML-CSS-JS Prettify下的Plugin Options文件打開,將路徑改為安裝node軟件的路徑,如下圖

在此插件安裝成功
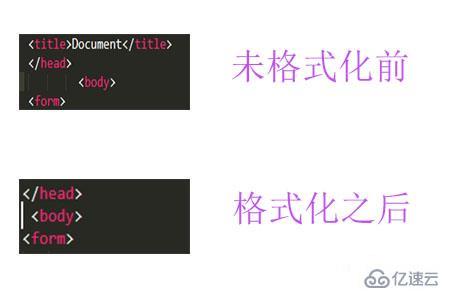
未格式化之前:

格式化之后:

HTML-CSS-JS Prettify插件它沒有刪除文件中的額外空行或縮進<script>塊內的JavaScript ,是一個非常好的插件
(3)HTMLBeautify
該HTMLBeautify插件是假設你的HTML已經部分與單獨的行標簽格式的一個基本的腳本。它對內聯注釋不起作用
(4)TidyHTML5
如果您只對格式化HTML5感興趣,可以選擇TidyHTML5插件。雖然它使用外部實用程序來執行格式化,但它為Windows用戶捆綁。
看完了這篇文章,相信你對HTML代碼格式化的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。