溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用HTML中input標簽的hidden發送隱藏數據,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
type="hidden"的使用方法
我們來看以下的代碼示例
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名稱</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
</html>運行效果如下

當type屬性設置為hidden時,瀏覽器上不顯示任何內容。
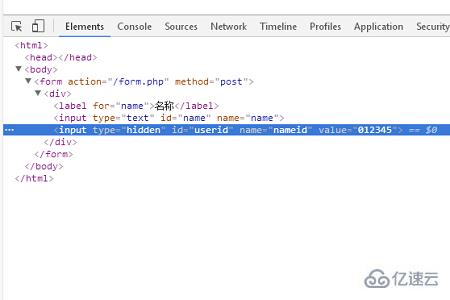
當使用瀏覽器的驗證工具查看源代碼時,您可以看到有一個類型屬性被隱藏的部分。

將type屬性設置為hidden的一個重要作用是要發送的數據不會顯示在瀏覽器中。
有時我們使用hidden來利用瀏覽器上不可見的內容來判斷用戶發送到服務器的命令類型。
但是,即使在瀏覽器上看不到它,也可以通過查看源代碼來查看發送的值。
關于如何使用HTML中input標簽的hidden發送隱藏數據就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。