溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
js將函數賦值給變量后的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
在編寫代碼的時候,我們有些時候回碰上這種情況,有人會將一個函數賦值給一個變量,這個時候我們該怎樣去調用這個函數呢?
首先我們將一個函數賦值給一個變量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script>
var a = function ass(){alert("hello")}; //將函數賦值給變量
</script>
<body>
</body>
</html>然后我們在按鈕中添加單擊事件,并通過變量來調用這個函數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script>
var a = function ass(){alert("hello")}; //將函數賦值給變量
</script>
<body>
<button onclick="a()" >單擊事件</button>
</body>
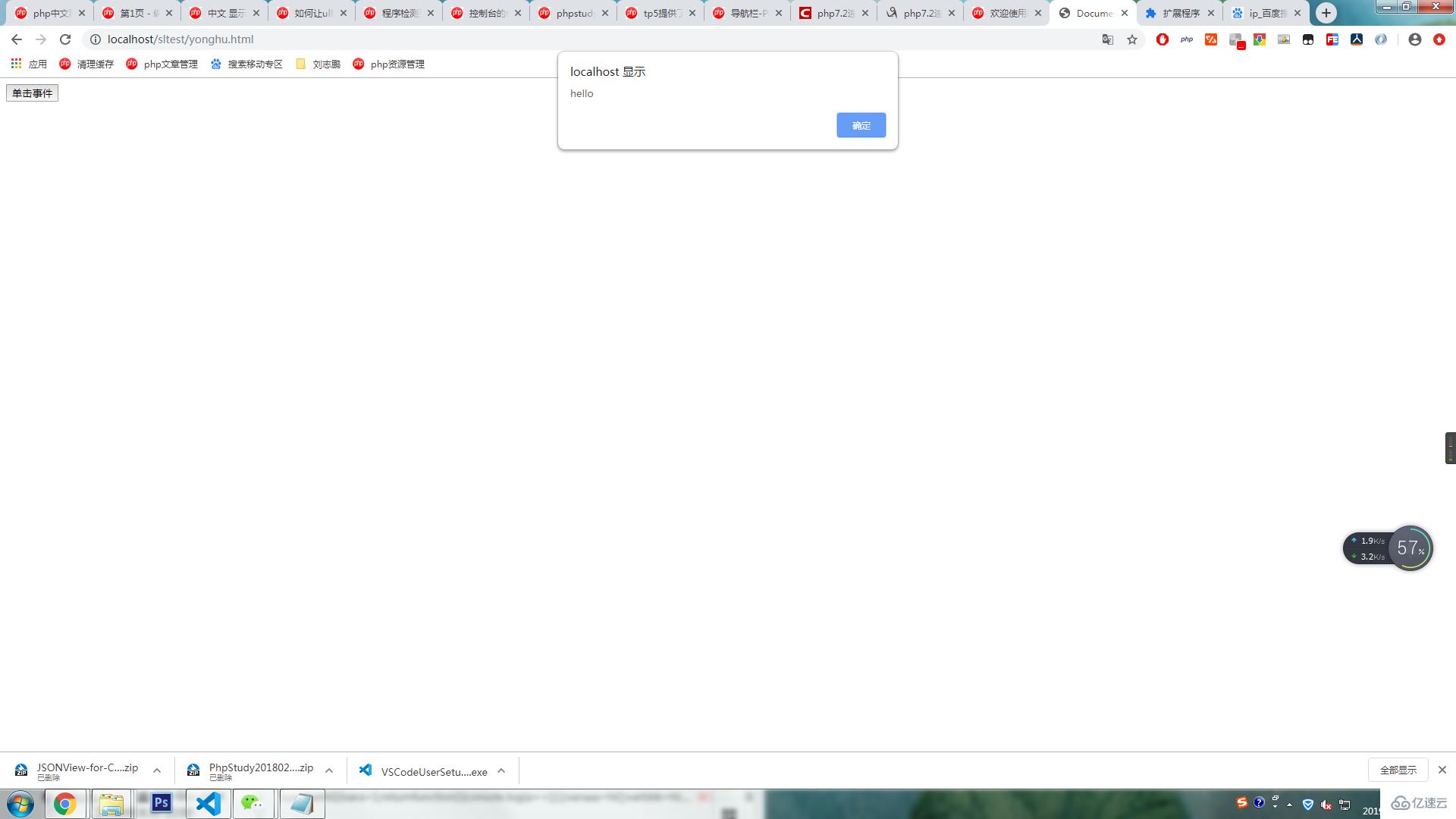
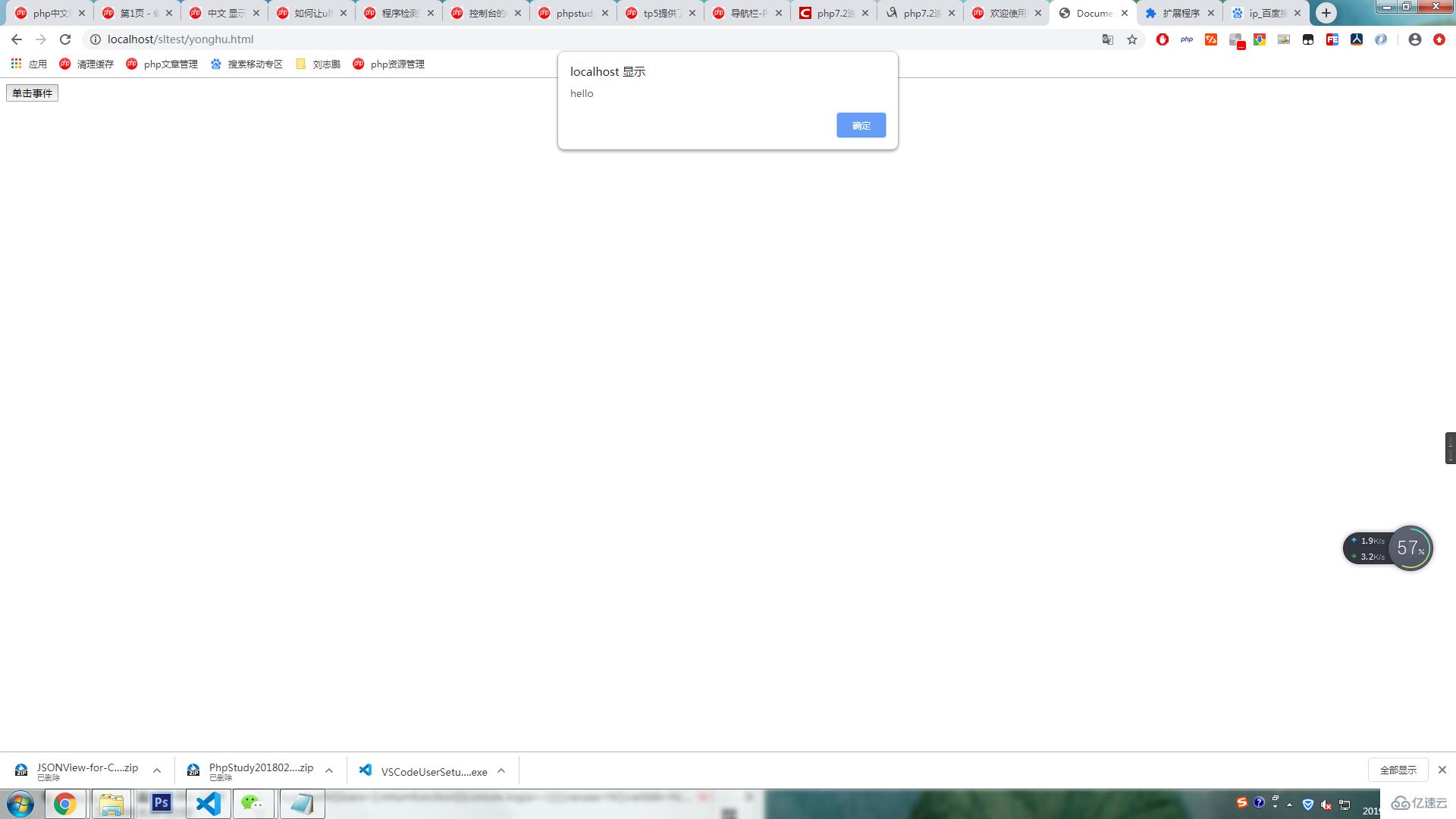
</html>最后我們來看一下效果


感謝各位的閱讀!看完上述內容,你們對js將函數賦值給變量后的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。