溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html5搜索匹配功能如何實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
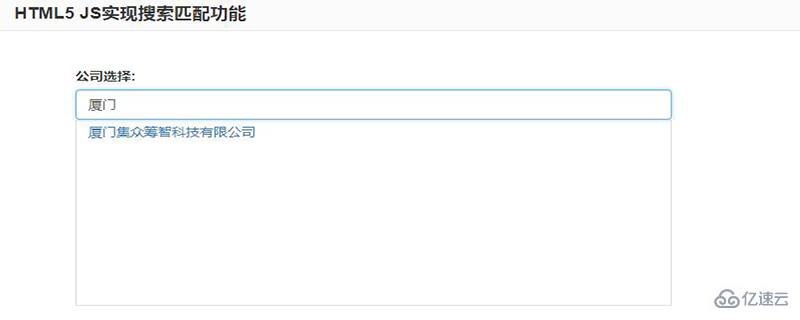
HTML5+jquery實現的搜索匹配效果,或者說是搜索過濾,當你在文本框輸入一個字符時,如果下邊的列表中有以此為開頭的內容時,將自動為你顯示相關內容。

示例中僅列出了一些,用時候你可以自己再完善下,代碼僅為您提供一種思路,希望對你是有幫助的
HTML
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<div class="g-container">
<form action="" class="basic-grey">
<div class="form-group">
<label for="lastname" class="control-label">
公司選擇:
</label>
<div class="Companies">
<input class="form-control" type="text" placeholder="請選擇" id="js-groupId">
<input type="hidden" id="groupId">
<ul id="groupid">
<li data-id="827"><a href="javascript:void(0)">廈門集眾籌智科技有限公司</a></li>
<li data-id="826"><a href="javascript:void(0)">蘇州高新區文體發展有限公司</a></li>
<li data-id="825"><a href="javascript:void(0)">美羅城test</a></li>
<li data-id="824"><a href="javascript:void(0)">深圳市高收益科技開發有限公司</a></li>
<li data-id="823"><a href="javascript:void(0)">深圳市蝸愛生活科技開發有限公司</a></li>
<li data-id="815"><a href="javascript:void(0)">深圳市宇恒樂便利店管理有限公司</a></li>
<li data-id="814"><a href="javascript:void(0)">廣東勝佳超市有限公司</a></li>
<li data-id="813"><a href="javascript:void(0)">順義李先生說</a></li>
<li data-id="812"><a href="javascript:void(0)">十足集團股份有限公司</a></li>
<li data-id="811"><a href="javascript:void(0)">宏圖三胞高科技術有限公司</a></li>
<li data-id="810"><a href="javascript:void(0)">九州連鎖超市公司</a></li>
<li data-id="809"><a href="javascript:void(0)">李先生</a></li>
<li data-id="808"><a href="javascript:void(0)">李先生牛肉面快餐廳</a></li>
<li data-id="807"><a href="javascript:void(0)">李先生牛肉面快餐廳</a></li>
<li data-id="806"><a href="javascript:void(0)">美宜佳便利店有限公司</a></li>
<li data-id="805"><a href="javascript:void(0)">上海一嗨汽車租賃有限公司</a></li>
<li data-id="804"><a href="javascript:void(0)">龍湖商業地產(重慶區)</a></li>
<li data-id="803"><a href="javascript:void(0)">阜陽華聯集團股份有限公司</a></li>
<li data-id="802"><a href="javascript:void(0)">百萬莊園</a></li>
<li data-id="801"><a href="javascript:void(0)">百萬莊園</a></li>
<li data-id="800"><a href="javascript:void(0)">上海恭勝酒店管理有限公司</a></li>
<li data-id="799"><a href="javascript:void(0)">北京好倫哥餐飲有限公司</a></li>
<li data-id="798"><a href="javascript:void(0)">富驛酒店集團有限公司</a></li>
</ul>
</div>
</div>
</form>
</div>CSS:
div,li,ul {
margin:0;
padding:0;
}
ul li {
list-style:none;
}
.basic-grey {
width:600px;
margin:5% 10%;
}
.basic-grey .Companies {
position:relative;
}
.basic-grey .Companies ul {
position:relative;
height:210px;
width:100%;
overflow-y:auto;
border:1px solid #DDD;
display:none;
}
.basic-grey .Companies ul li {
padding:3px 12px;
}
.basic-grey .Companies ul li:hover {
background-color:#bebebe;
cursor:pointer;
}
.basic-grey .Companies ul li.top {
position:absolute;
top:0;
}js:
jQuery.expr[':'].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(list) {
$('#js-groupId').bind('input propertychange', function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
});
}
$(function() {
filterList($("#groupid"));
$('#js-groupId').bind('focus', function() {
$('#groupid').slideDown();
}).bind('blur', function() {
$('#groupid').slideUp();
})
$('#groupid').on('click', 'li', function() {
$('#js-groupId').val($(this).text())
$('#groupId').val($(this).data('id'))
$('#groupid').slideUp()
});
})以上是html5搜索匹配功能如何實現的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。