您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
對象是無序屬性的集合,而這些屬性在創建是都帶有一些特征值(可以理解為屬性的屬性,天生自帶的),這些特征值是為了實現JavaScript引擎用的,因此JavaScript不能直接訪問。
JavaScript通過這些特征值來定義屬性的行為(屬性是否刪除,枚舉,修改等)。
例如,在全局定義的屬性是會掛載到window上的。當想刪除window上的這個屬性,是不可以的。也就是說window上的屬性是不可配置的。delete window.obj //false
Function.prototype當你修改成其他值,其原始值并沒有改變。是不可寫的。
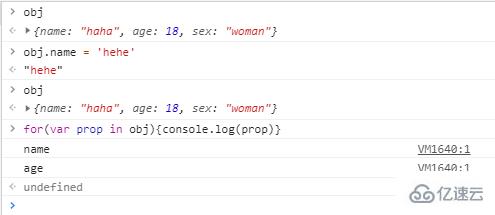
在比如,我們的for in是可以枚舉原型鏈上屬性的,但所有的原型頂端都是Object.prototype.但for in 并沒有枚舉出來。所以Object.prototype是不可枚舉的。
屬性分為兩種類型:1數據屬性 2訪問器屬性。例如:一般我們自己在對象設置的屬性默認是數據屬性,而Window上的那么屬性是訪問器屬性。
怎樣知道這個屬性到底是數據屬性還是訪問器屬性?
使用Object.getOwnPropertyDescriptor(屬性所在的對象,屬性)方法。 返回一個對象,當時訪問器屬性時,該對象屬性有enumerable,configurable,get,set。當時數據屬性,該對象返回的屬性有value,writable,enumerable,configurable.
var obj = {name:'zwq',age:18};
console.log(Object.getOwnPropertyDescriptor(obj,'name')); //name屬性屬性
//{value: "zwq", writable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptor(window,'name')); //window上的name屬性時訪問器屬性
//enumerable: true, configurable: true, get: ?, set: ?}數據屬性
● 數據上行包含一個數據值的位置,可以讀取和寫入值,數據屬性有4個描述其行為的屬性,由于是這些值不能直接訪問,是內部值,所以該規范把他們放在兩對括號中。
● 屬性是否可配置:[[Configurable]]:表能否通過delete刪除屬性,能夠修改屬性的特性,能否把屬性修改為訪問器屬性
● 屬性是否可枚舉:[[Enumerable]]:表能否通過for-in循環返回屬性
● 屬性是否可修改:[[Writable]]
● 屬性的數據值 :[[value]]讀取屬性的時候,從這個位置讀,寫入屬性的時候,把新值保存到這個位置。
普通定義的屬性 默認值前三個都是true,最后一個是undefined。
當我們想到修改屬性默認的特性,使用Object.defineProperty(屬性所在對象,屬性的名字,描述符對象)方法。
當使用Object.defineProperty方法第二個參數屬性的名字不存在時,該方法會創建這個屬性,并且該屬性的特性除了value剩下的特性的默認值都是false。也就是說當你想讓這個用Object.defineProperty方法創建的屬性跟正常的屬性一樣可枚舉,配置,寫入,必須把這個屬性值的特性都改為true。否則就是false。
var obj = {name:'zwq',age:18};
Object.defineProperty(obj,'name',{ 修改name屬性的特性,值為haha,并且name屬性不能修改值
value:'haha',
writable:false //默認值是true,改為false,不可寫。
})
Object.defineProperty(obj,'sex',{創建一個sex屬性,這個屬性不可枚舉
value:'woman',
writable:true,
configurable:true,
})
訪問器屬性
訪問器屬性不包含writable和value,他包含的是一對getter和setter函數,在讀取訪問器屬性是,會調用getter函數,并返回有效的值,在寫入訪問器屬性時(修改屬性)會調用setter函數并傳入新值。訪問器包含4個特性
● 屬性是否可配置:[[Configurable]]:表能否通過delete刪除屬性,能夠修改屬性的特性,能否把屬性修改為訪問器屬性
● 屬性是否可枚舉:[[Enumerable]]:表能否通過for-in循環返回屬性
● [[Get]]:在讀取屬性時調用的函數。默認值是undefined。
● [[Set]]:在寫入(或修改)屬性時調用的函數。默認值undefined。
定義訪問器屬性,同樣也必須商用Object.defineProperty().
function Person(){
this._name = 'zwq',
this.age = 18
}
var person = new Person();
Object.defineProperty(person,'name',{
set(newValue){
console.log('set');
this._name = newValue //設置或修改屬性時,會調用set函數,把設置的值通過參數傳進去后,用一個變量或屬性保存。并且當調用get,return就是返回的這個值
},
get(){
return this._name; //當讀取屬性時 返回return的值
}
})不一定非要同時指定getter和setter,只指定getter意味著屬性是不能寫。
vue的雙向數據劫持綁定(主要應用于表單中)的原理就是利用Object.defineProperty來檢測數據的變化。
雙向劫持綁定時當視圖(頁面的某一元素)發生改變時,數據跟著改變,當數據改變時,視圖也跟著改變。例如下面的輸入框里面的內容改變時,數據(對象或數組)改變。檢測數據改變。底下的p文本根據數據的改變而改變。
上面我們介紹到,當數據改變時會觸發set方法。由此我們就可以檢測數據的變化。
//檢測對象的變化。
var input = document.getElementById('Oinput');
var view = document.getElementById('view');
var data = {
valueObj :{
value:'zwq'
}
}
//當輸入框數據發生改變時,數據跟著改變
input.oninput = function(){
data.valueObj.value = this.value;
}
// 更新視圖
function upData(){
view.innerText = data.valueObj.value;
}
upData(data);
obServe(data);
// 監控某個對象是否發生改變
function obServe(data){
//判斷當前傳的是否是對象,如果不是,直接return
if(!data || !(data instanceof Object)){return data}
//獲取所有屬性名。使用keys方法可以獲取所有屬性名(包括原型上的)并保存帶數組中
var arrProperty = Object.keys(data);
//遍歷數組,調用defindRective檢測每一個屬性值的改變
arrProperty.forEach(function(key){
defindRective(data,key,data[key]); //傳入3個參數,當前對象,當前屬性,當前屬性值
})
}
function defindRective(obj,key,val){
obServe(val); //使用遞歸,當想上面的數組,對象套對象的形式,由于里面的對象是一個引用值,無法檢測里面的數據變化,所以使用遞歸。
Object.defineProperty(obj,key,{ //核心:使用Object,definPropert的set檢測數據的改變。
set(newValue){
console.log(5);
if(newValue == val) return val;
val = newValue;
upData(); //當數據變化,跟新視圖
},
get(){
return val;
}
})
}// 監測數組,將數組原型重寫
// 當操作數組的arr push pop unshift slice...才會檢測
let {push} = Array.prototype;
var arr = [1,2,3];
function upData(){
console.log('更新');
}
Object.defineProperty(Array.prototype,'push',{
value:(function(){
return (...arg) => {
upData();
push.apply(arr,arg);
}
})()
})
arr.push(8,9);由于使用Object.defineProperty檢測數組和對象變化要分開實現。而且,當添加數據時,不會檢測到的。
所以ES6中添加了Proxy來實現。
Proxy&reflect簡介:植入代理的模式,以簡潔易懂的方式控制對外部對象的訪問,利用set,get方法控制屬性的讀寫功能,還有其余的has,desProperty。。等方法。但proxy兼容性不好,使用時要注意。
proxy是一個構造函數,通過代理的方式將你想到代理的對象傳給構造函數,并且需要傳入參數對象對讀和寫進行控制。使用new方法實例化代理的對象,
此后,當修改,或添加屬性都使用代理的對象。
let data = {
value:'zwq',
}
// let data = [1,2];
let oProxyData = new Proxy(data,{
set(target,key,value,receiver){ //傳入4個參數 對象 屬性 屬性值 代理的對象
// target[key] = value;
Reflect.set(target,key,value); //等同于上一步
upData();
},
get(target,key,receiver){
// console.log(target,key);
Reflect.get(target, key);
},
has(target,key){ //當使用in時觸發當前函數。
return key in target; //in --檢測對象能否訪問該屬性,能訪問返回true,不能false,無論是在實例還是原型中。
}
});
console.log('valu' in oProxyData);
function upData(){
console.log("更新啦");
}
oProxyData.value = 20;以上就是淺談JavaScript對象屬性的特性和defineProperty方法的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。