您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
什么是圖片瀑布流
瀑布流,又稱瀑布流式布局。是比較流行的一種網站頁面布局,視覺表現為參差不齊的多欄布局,隨著頁面滾動條向下滾動,這種布局還會不斷加載數據塊并附加至當前尾部。最早采用此布局的網站是Pinterest,逐漸在國內流行開來。國內大多數清新站基本為這類風格。
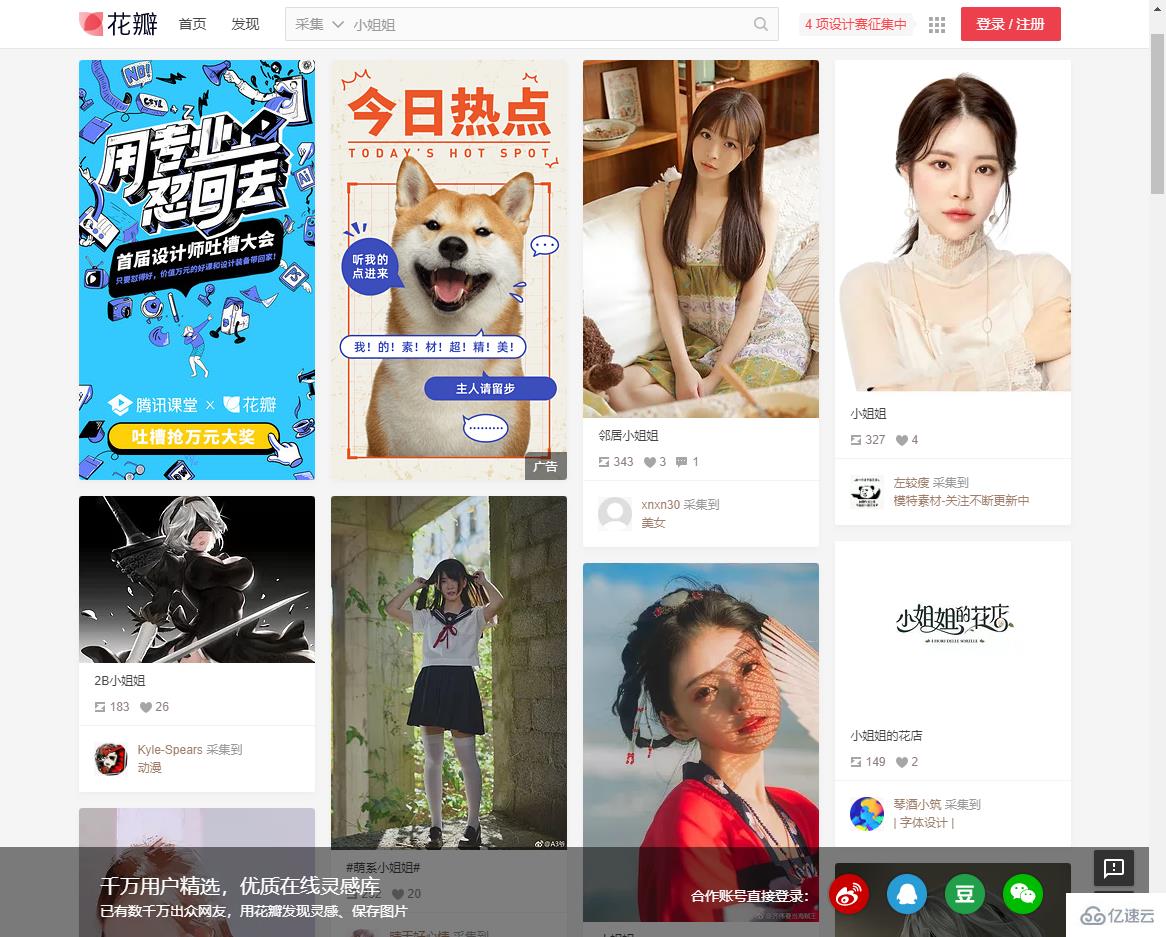
用一張花瓣網頁的圖片布局可以很清楚看出圖片瀑布流的樣子:
1、琳瑯滿目:整版以圖片為主,大小不一的圖片按照一定的規律排列。
2、唯美:圖片的風格以唯美的圖片為主。
3、操作簡單:在瀏覽網站的時候只需要輕輕滑動一下鼠標滾輪,一切的美妙的圖片精彩便可呈現在你面前。

簡單來說,就是有很多圖片平鋪在頁面上,每張圖片的寬度相同,但是高度不同,這樣錯落有致的排列出 n 列的樣子很像瀑布,于是就有了瀑布流圖片一說。
實現原理
1、第一種方式
第一種方式前提是:圖片的寬度固定,但是列可變(根據屏幕大小)
通過上面的介紹,我們知道要實現瀑布流的前提是寬度一致(假如為100px),高度可以不相同。
我們首先確定排布的列數(假如為4列),那么第一行只能放4張圖片,然后將每個圖片的高度放入一個數組中(假如為 heightArr = [100,50, 200,30]),當我們在放入下一張圖片的時候就要判斷這個數組中哪個高度是最小的(這里是30),然后還要知道最小的高度所在高度數組的索引(這里是i = 3),然后我們就可以對這張圖片進行定位:
{
position: absolute;
left: i*100 + 'px';
top: 30 + 'px'
}如此遍歷剩下的圖片即可。
實現代碼
下面是未處理的原始代碼,圖片之間間隔很多空白,影響美觀。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
</html>
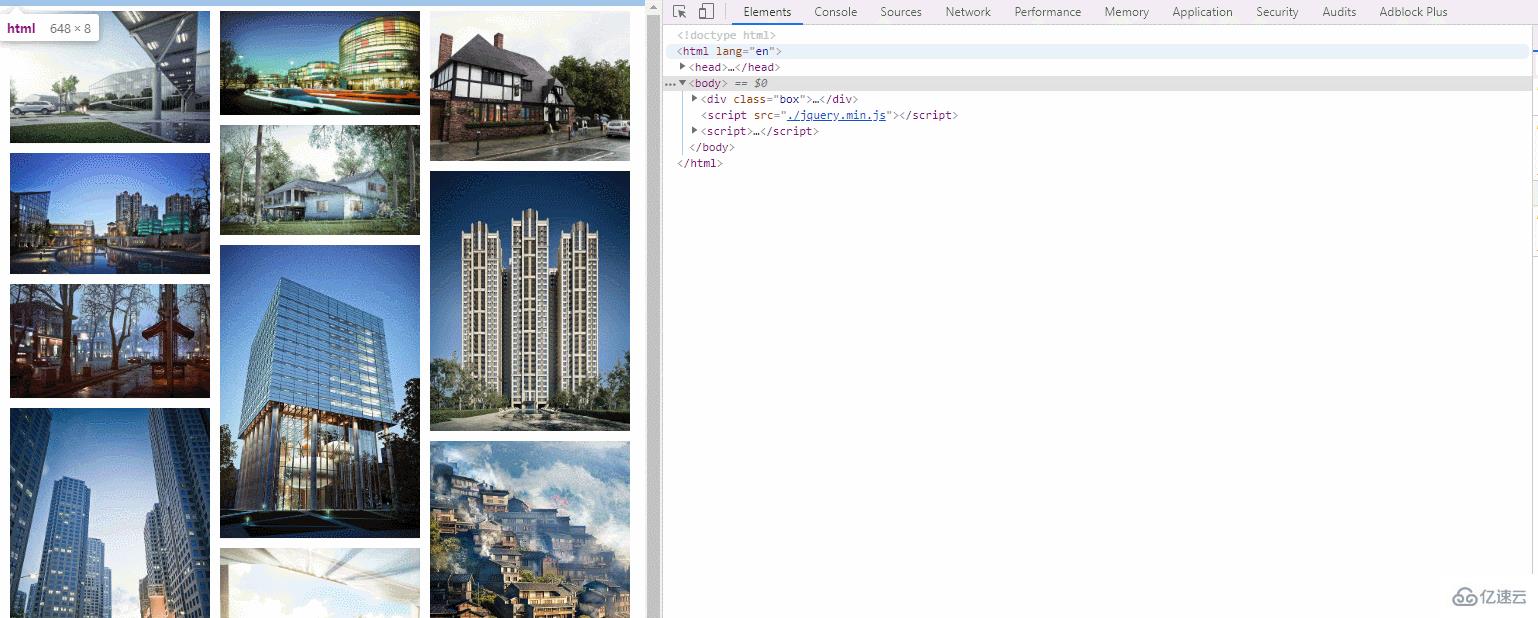
下面是處理后的代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
// 獲取圖片的寬度(200px)
let imgWidth = $('img').outerWidth(); // 200
waterfallHandler();
// 瀑布流處理
function waterfallHandler() {
// 獲取圖片的列數
let column = parseInt($(window).width() / imgWidth);
// 高度數組
let heightArr = [];
for(let i=0; i<column; i++) {
heightArr[i] = 0;
}
// 遍歷所有圖片進行定位處理
$.each($('img'), function (index, item) {
// 當前元素的高度
let itemHeight = $(item).outerHeight();
// 高度數組最小的高度
let minHeight = Math.min(...heightArr);
// 高度數組最小的高度的索引
let minIndex = heightArr.indexOf(minHeight);
$(item).css({
position: 'absolute',
top: minHeight + 'px',
left: minIndex * imgWidth + 'px'
});
heightArr[minIndex] += itemHeight;
});
}
// 窗口大小改變
$(window).resize(function () {
waterfallHandler();
});
});
</script>
</html>
2、第二種方式
第二種方式前提是:列是固定的個數,然后圖片根據屏幕的寬度進行自適應縮放。
這種方式由于圖片是可以縮放的,寬高不好確定,因此不好用定位的方式處理。
我們可以這樣處理,既然知道了列,那么每一列做一個容器。然后遍歷圖片,將圖片放入容器高度最小的容器中即可。
這里我們使用js來添加圖片,而不是事先寫好在html中了。
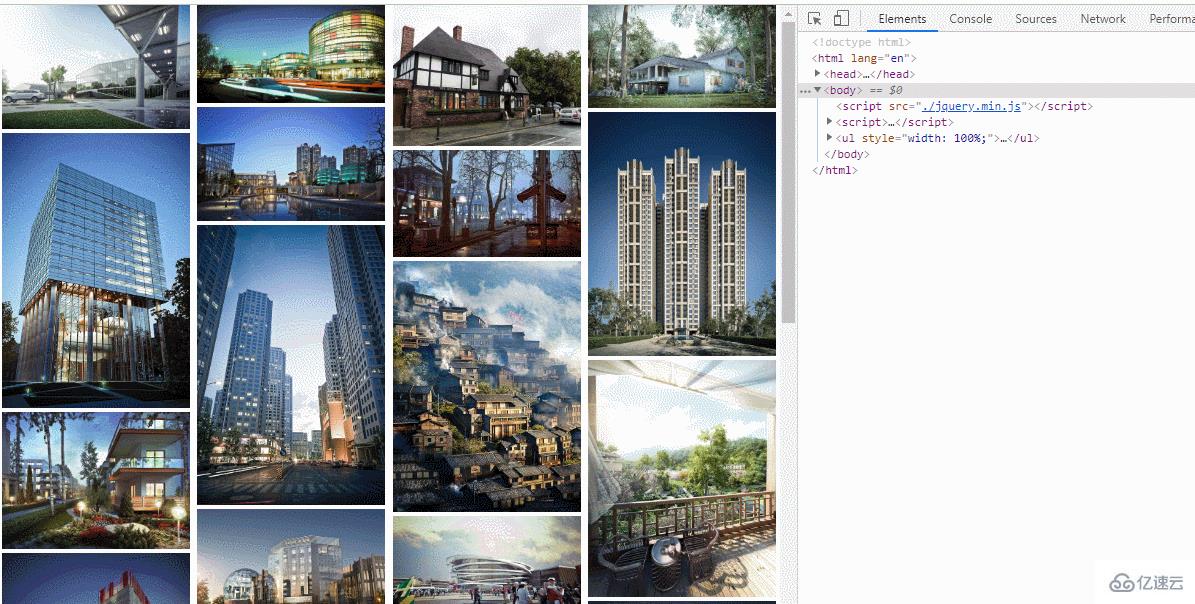
實現代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
float: left;
}
</style>
</head>
<body>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
const COLUMN = 4; // 4列
let arr = []; // 存儲4列li
let minHeight = [] // 存儲4列的高度
create();
function create() {
// 創建ul li作為每一列的容器
$("<ul></ul>").appendTo($("body")).css("width", "100%");
for (let i = 0; i < COLUMN; i++) {
var li = document.createElement("li");
$(li).appendTo($("ul"))
.css({
"width": "24%",
"margin": "0 0.5%"
});
arr.push(li);
// console.log(arr);
minHeight.push(0);
}
createImg();
}
function createImg() {
let img = new Image();
img.num = 2;
img.src = `./images/img/${img.num}-.jpg`; // 素材圖片的規律為 2-.jpg 3-.jpg 4-.jpg ...
$(img).css("width", "100%");
// 當圖片加載完后
$(img).on("load", loadHandler);
}
function loadHandler() {
// 高度數組的最小值
let min = Math.min.apply(null, minHeight);
// 高度數組的最小值索引
let minIndex = minHeight.indexOf(min);
// 克隆一份圖片
let im = this.cloneNode(true);
// 將圖片假如對應最小值索引的容器中
arr[minIndex].append(im);
// 更新最小值索引的容器的高度
minHeight[minIndex] += im.getBoundingClientRect().height;
this.num++;
// 圖片的個數只有79張
if (this.num > 79) {
$(this).off("load", loadHandler);
return;
}
this.src = `./images/img/${this.num}-.jpg`;
}
});
</script>
</html>
以上就是js實現圖片瀑布流的兩種方式(附代碼)的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。