您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue安裝less時報錯Failed to compile with 1 errors怎么解決?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1、創建vue項目后安裝less,執行 npm install less less-loader --save-dev
下載版本為:less-loader@6.1.0 , less@3.11.3,重啟服務報錯,報錯信息如下:

2、報錯原因 less 本版太高需要降低版本,執行代碼
先移除之前版本:
npm uninstall less-loader
下載指定版本:
npm install less-loader@5.0.0 -D
3、重啟代碼就可以了,若還是報錯可移除文件node_modules,重新下載cnpm install
補充知識:vue項目運行報錯:94% asset optimization ERROR Failed to compile with 2 errors13:03:01 error in ./src/ba
使用vue編寫的前端項目運行報錯:
88% hashing
89% module assets processing
90% chunk assets processing
94% asset optimization ERROR Failed to compile with 2 errors13:03:01
error in ./src/base/components/head.vue
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.7.2
at module.exports (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\binding.js:13:13)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\index.js:14:35)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\sass-loader\lib\loader.js:3:14)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at loadLoader (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\loader-runner\lib\loadLoader.js:13:17)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-1340bee1","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0&bustCache!./src/base/components/head.vue 4:14-395 13:3-17:5 14:22-403
@ ./src/base/components/head.vue
@ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0&bustCache!./src/module/home/page/home.vue
@ ./src/module/home/page/home.vue
@ ./src/module/home/router/index.js
@ ./src/base/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:11000 webpack/hot/dev-server ./src/main.js
error in ./src/module/home/page/home.vue
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.7.2
at module.exports (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\binding.js:13:13)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\index.js:14:35)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\sass-loader\lib\loader.js:3:14)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at loadLoader (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\loader-runner\lib\loadLoader.js:13:17)
出錯原因就是sass不支持當前的環境,那么在當前環境重新安裝一下就好了
1、查看本地nodejs的版本號和node-sass的版本號
node -v ---查看nodejs的版本號以及查看其是否安裝
node-sass -v ---查看node-sass的版本號以及查看其是否安裝
2.、卸載node-sass,但是如果卸載不成功,直接找到node-sass文件夾,刪除
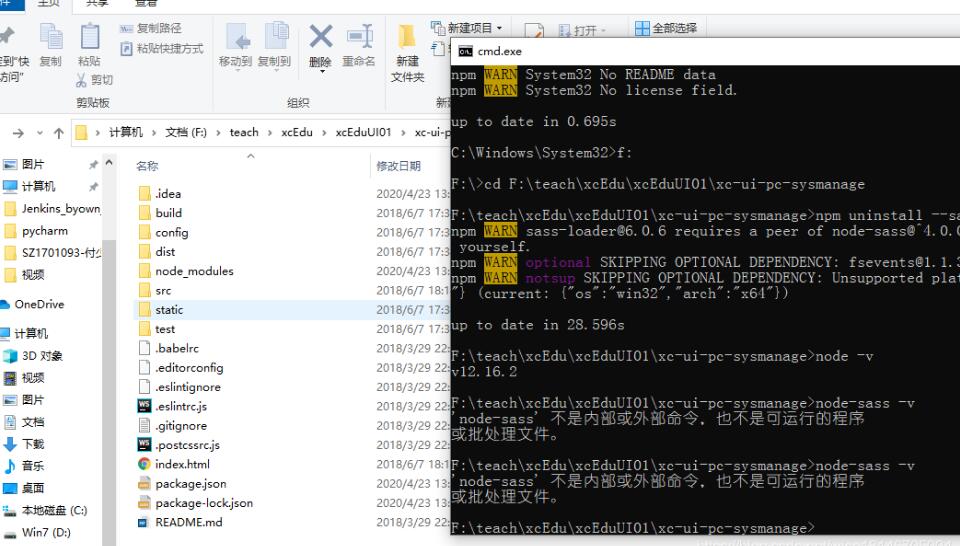
npm uninstall --save node-sass --記住執行這個命令前,需要先進入到對應的文件目錄才可以刪除
如圖(如下圖即可):

3、重新安裝更新版本的node-sass即可
npm install --save node-sass (cnpm install --save node-sass )
(這個也要在指定文件夾執行,并進行本地安裝)
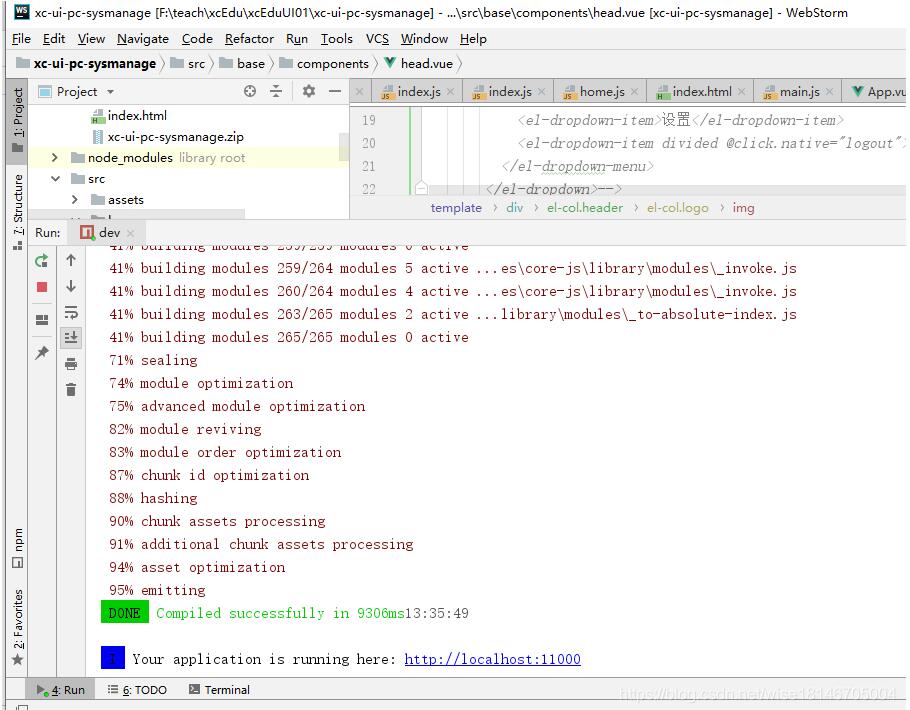
這樣就可以了!!!!!!!!!
如下圖所示:

關于vue安裝less時報錯Failed to compile with 1 errors怎么解決問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。