您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
由于從事的工作領域關系,目前會或多或少的關注DevOps課題的相關領域,當然目前還在嘗試多種適應于持續開發持續集成領域的工具和組合方式,個人粗淺的領會是DevOPS其實既不會只是開發者需要關注的,也是運維人員應該關注的領域,因為未來的IT世界其實是個"相對混合"的空間,發展之快超出想象;在開發測試領域的工具上看,Chef/Puppet/PowerShell DSC,到開源領域廣泛應用Salt Stack, Ansible到 Docker生態圈等封裝一系列基礎架構即代碼等概念的涌現,無時不刻的不在提醒我們演進背后的力量的本質,是業務對IT系統的能力持續提高,舉例來說需要通過持續開發,持續集成的方式實現應用功能,代碼迭代更新敏捷性的快速提升;為了實現這些目的,大量的互聯網公司已經開始率先進行了實踐,當然不一定是全棧的實踐;但是至少在某些領域已經積累了大量的經驗,并且開始向下一個拆分大的應用結構到細微Restful API結構,獨立運維和擴展,并且通過網關集群來交付的微服務結構;在這樣大的領域變革激蕩的演化過程中,對于開發運維環境的改變不能原地踏步,逆水行舟不進則退;如果現在還僅僅滿足于點幾下鼠標或者期望在復雜的IT系統中探索標準化IT服務,顯然有些落伍;這可能不是"生存"或是"毀滅"的問題,這是一個博弈才有機會參與的時代,所以愿意或者不愿意,身為IT從業者可能都不得不去開始探索和學習的。最初的持續開發和集成的實踐,我覺得先要從工具選擇上開始;要想做到高度自動化必須從大道至簡的原則出發,開發,過渡環境及生產環境的產生和變更,可以根據代碼Build版本控制變更或初始化觸發的發布流程,輔以一套參數化結構通過簡單聲明式的封裝(類似開源領域的yml文件,PowerShel DSC的配置文件,亦或是Azure中的ARM模板,亦或是Dockerfile當然也可能是Chef 的菜單rb配置),通過標準化的Provider驅動對于配置的跨環境標準化執行流程;一個持續集成的雛形就出來了;逐步到上層結構輔以審批,資源注冊,生命周期管理及跟蹤等,那么一個較為豐富的開發測試DevOps技術工具棧逐漸補全了;最后就是從應用開發端逐漸向微服務架構設計演進的過程;最終需要實現的效果自然是將持續開發,持續集成;適應業務快速的擴展和功能的迭代,減少由于基礎結構性是失卻,配置變更不到位或者大規模的回歸性測試造成的整體回滾等一系列問題引發的對業務端的拖累和影響;所以其實挑戰也是機遇,為什么曾經一度淘寶業務系統蓬勃發展也帶動了的各路“花名在冊”的大神風起云涌,為啥現在開源時代又造就了那么多的大師?為啥現在身為一個IT的運維人員推崇卻是Python等語言和框架?這一切背后的力量作為從業者感受到了嗎?如果是,那么勇敢的人總會有機會嘗試并最終站在結構性的高峰的,總之,我信了...
言歸正傳,這里以Azure國際版為例;試圖描摹一個簡單的持續集成的過程實踐,該過程將從本地Git或GitHUB源代碼控制和存儲庫工具持續集成Web應用發布更新到Azure中,當然利用Azure也可以在生產和過渡環境切換回滾;需要說明的是Azure公有云發展非常迅速,除了這里所用到的網站應用以外,對于移動應用,API應用甚至是微服務邏輯應用均可以借助微軟的App Service與包括上述Git源碼控制庫之外的如Codeplex,TFS,Bitbucket等集成。
步驟1,在本地完成
首先,我們先要確保本地的Git環境已經可用,根據你的系統是Windows還是MAC的選擇相應的Git客戶端。
接下來,打開本地的Git環境,Windows的可以直接用GitBash
創建我們的測試WEB項目目錄,進入并初始化本地Git庫,
cd C:\Users\shzhai.FAREAST\Documents\GitHub\TestWebCIRepo
git init
我們的項目做個最簡單的就好,力求只是為了測試代碼發布和持續集成過程,所以這里我們先在項目里創建一個默認靜態頁面,
echo "My Demo page!" > .\index.html
現在添加頁面到本地的Git庫中,
git add .\index.html
我們提交改變并添加注釋到本地庫,
git commit -m "Add the first static page to local repo!"
步驟2,在Azure端設置Web應用庫
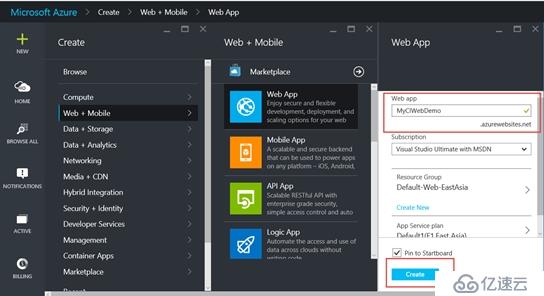
首先,我們在Azure國際版的新門戶中,添加一個Web應用MyCIWebDemo;

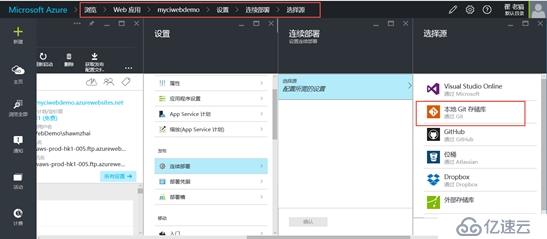
選擇持續集成,選擇源為本地Git存儲庫,

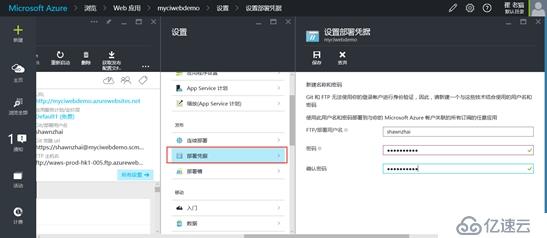
接下來設置需要持續部署的用戶憑據,

步驟3,現在開始部署本地的測試項目到Azure Web應用;
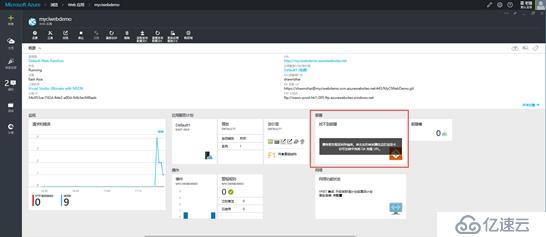
首先在部署區域,我們還沒有看到本地Git庫的部署;

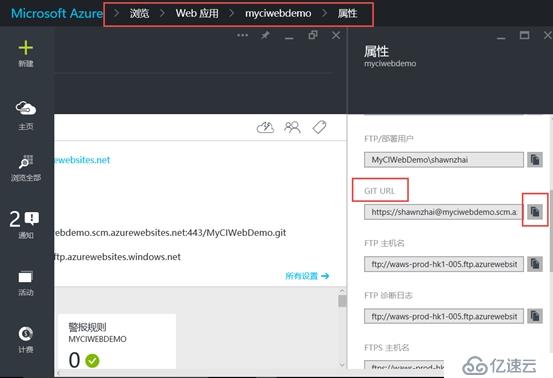
接下來,我們選擇Web應用屬性或點選部署,進入到屬性設置選擇Azure的遠程Git部署URL,

我們現在來到本地Git控制臺,添加剛剛復制的Azure遠程Git URL并制定遠程Git連接名為Azure;
git remote add azure https://shawnzhai@myciwebdemo.scm.azurewebsites.net:443/MyCIWebDemo.git
接下來我們把本地的master版本代碼推送到Azure遠程Git端,輸入我們之前設置的用戶部署憑據;
git push azure master
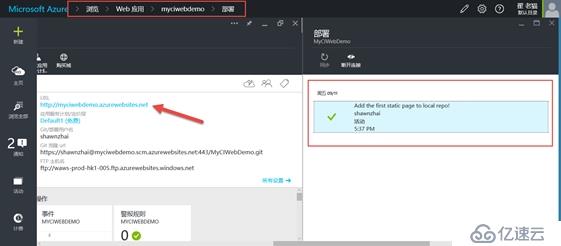
我們可以在Azure的Web應用的部署中看到剛剛推送的部署;

點擊部署鏈接,我們就可以看到剛剛部署的靜態頁面顯示了;

現在我們在本地項目目錄修改靜態頁面;
echo "<h3>New CI Demo!</h3>" > .\index.html
git add index.html
git commit -m "Check in New Page"
git push azure master
再次來到Web頁面查看,Dida,已經改變過來了;實際環境集成會增加部署槽進行過渡測試;這個部分我們將再另文介紹;

最后,我們再體驗一下通過Azure Web應用與GitHub而不是本地Git庫的持續集成;如果不僅僅是本地開發項目,而是團隊協作的項目版本發布到GitHub上,持續集成的好處是協作項目無論誰最終做的更新操作,那么只是與GitHub庫中最新的項目版本集成發布到Azure云中。
首先將代碼托管到GitHub中,
接下來我們需要在Azure Web應用持續集成端選擇GitHub;

選擇授權,并重定向到Github允許Azure的到Github的代理授權訪問;接下來選擇GitHub組織用于項目選擇;

接下來選擇需要部署的GitHub項目和分支設置;

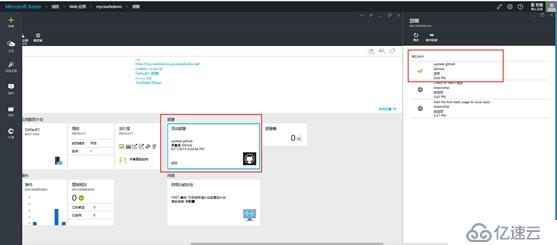
當我們確認之后,可以在通知區域看到部署過程;Azure將從GitHub項目分支中Checkout并進行部署;

查看部署效果并驗證;

結語,其實開發測試環境持續集成是個非常大的課題,涉及到人,流程,工具等一系列內容;本文這里只是探索了冰山一角,但是工欲善其事必先利其器,Azure公有云結構在設計時就充分考慮到對持續開發集成,部署等一系列相關問題,在工具端力求兼容與盡善盡美;讓我們繼續慢慢探索吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。